如何使用HTML5+CSS3動態畫出笑臉
在先前的文章中我們介紹了利用HTML5 CSS3動態畫出一個大象的方法,有興趣的可以點選連結查閱→《HTML5 CSS3動態畫出一個大象》。這次我們繼續聊聊利用HTML5 CSS3實現動畫效果,介紹一下動態畫一個笑臉的方法。
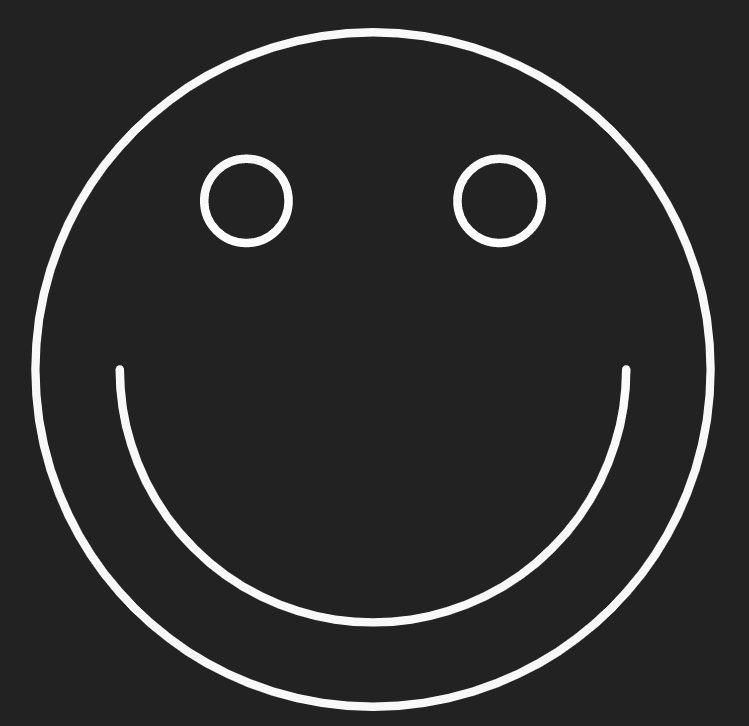
今天本文的主要內容是:利用HTML5 svg繪製出一個線條笑臉,然後使用CSS3為它添加動畫效果,讓它可以慢慢被畫出來。光說可能大家還不明白是什麼效果,我們直接來看看效果圖:

下面我們來研究一下是怎麼實現這個效果的:
先設定整個頁面的背景顏色、svg畫布的大小、線條的顏色、
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}然後利用svg畫出線條笑臉
#定義svg標籤,在目前文件內嵌套一個獨立的svg片段
<svg viewBox="-50 -50 100 100"> </svg>
定義一個path標籤,畫一個圓
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

在使用path標籤畫左邊的眼睛
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

將右邊的眼睛也畫出來
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

- ##將嘴巴畫出來
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>

.stroke {
stroke-linecap: round;
}
最後實現動畫效果:
給.stroke元素綁定一個動畫,然後設定stroke-dasharray和stroke-dashoffset屬性,這樣笑臉圖案會被先隱藏起來.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
} ##動畫效果雖然出來了,但不是我們想要的。我們需要使用animation-delay定義每一步動作的開始時間,先畫出臉,再畫左眼和右眼,最後畫出嘴巴:
##動畫效果雖然出來了,但不是我們想要的。我們需要使用animation-delay定義每一步動作的開始時間,先畫出臉,再畫左眼和右眼,最後畫出嘴巴:
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
} ok,完成!以下給出完整程式碼:
ok,完成!以下給出完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>大家可以直接複製以上程式碼,在本地進行運行演示。
這裡要為大家介紹幾個關鍵的標籤和屬性:
- #
- 路徑
#path元素是用來定義形狀的通用元素。所有的基本形狀都可以用path元素來建立。 SVG元素用於繪製由直線,圓弧,曲線等組合而成的高級形狀,帶或不帶填充。該 元素可能是所有元素中最先進,最通用的SVG形狀。它可能也是最難掌握的元素。
- animation
- 屬性和
@keyframes
規則##<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }</pre><div class="contentsignin">登入後複製</div></div>animation 屬性是一個簡寫屬性,可用來設定六個動畫屬性:animation-delayanimation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
登入後複製- 屬性定義動畫何時開始。
-
該屬性值以秒或毫秒計;允許負值,-2s 使動畫馬上開始,但跳過 2 秒進入動畫。
:nth-child() 選擇器 :nth-child(n) 選擇器符合父元素中的第n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或一個公式。
PHP中文網平台有非常多的影片教學資源,歡迎大家學習《css影片教學》《HTML影片教學》!
以上是如何使用HTML5+CSS3動態畫出笑臉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
-

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














