7款實用響應式Bootstrap電商原始碼模板(快來下載)
好看又實用的Bootstrap電商源碼模板可以提高建站效率,以下本文給大家分享7款實用響應式Bootstrap電商源碼模板,均可免費下載,歡迎大家使用!更多電商源碼模板,請關注php中文網電商源碼欄位!
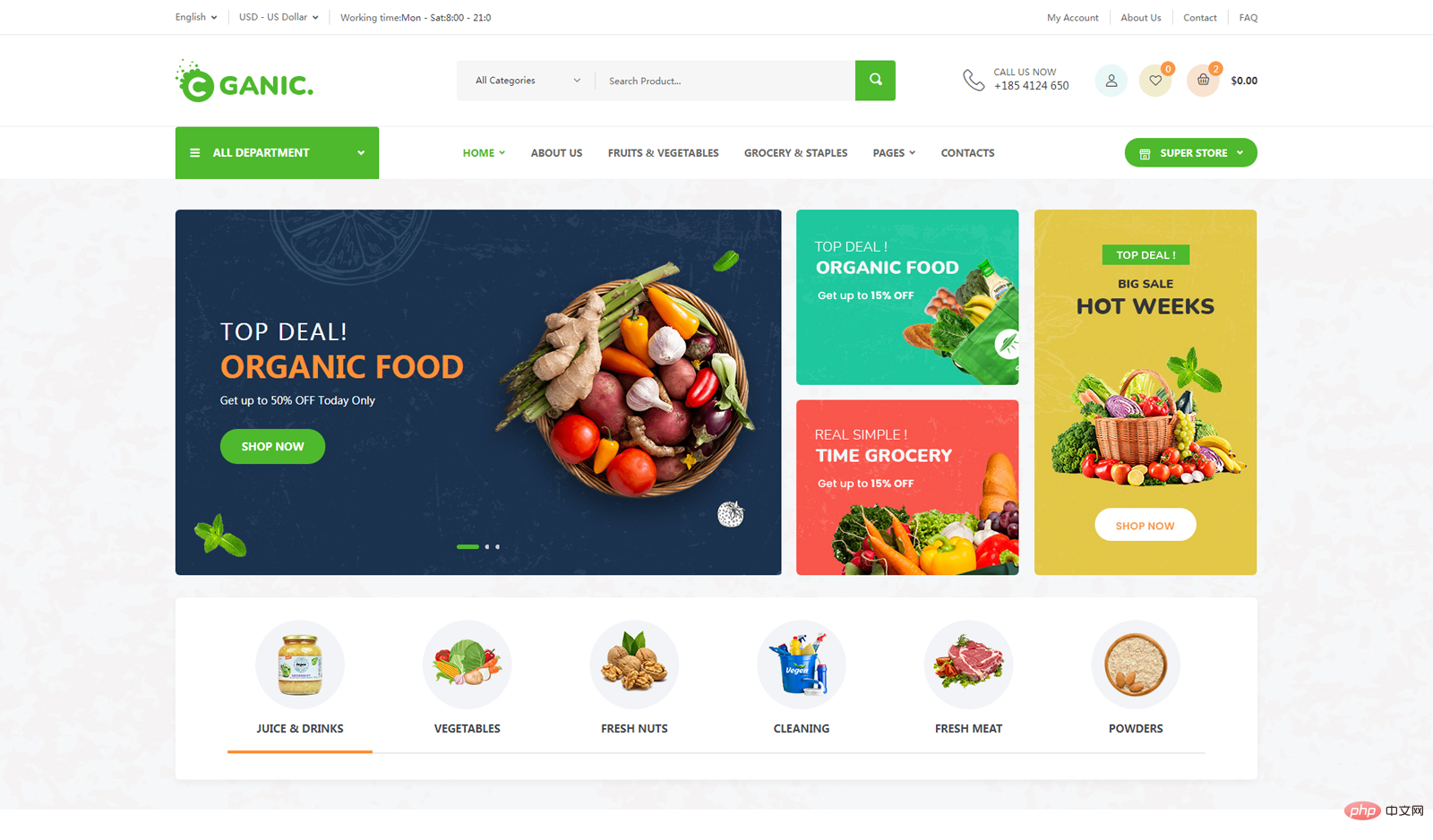
1、風格獨特的生活購物超市電商範本-Ganic

#範本簡介:Ganic是有機食品和雜貨超市網站模板,風格獨特的高品質的電商模板。可創造多功能的有機食品、農業企業,有機食品,健康食品商店,超市,雞蛋,牛奶,水果,蔬菜等。這個電商模板建構與世界最受歡迎的響應CSS框架Bootstrap4.6 x, HTML5和CSS3, jQuery許多現代技術。
效果預覽與下載地址:https://www.php.cn/xiazai/code/6954
2、甜點麵包店鋪HTML電器商範本
)
範本簡介:一個基於Bootstrap5框架構建,響應式的甜點麵包店鋪銷售網站範本。適合餅乾和麵包店,星巴克的電商模板。包含2個主頁,總共16個頁面。
效果預覽與下載地址:https://www.php.cn/xiazai/code/6953
3、響應式的化妝品電器商網頁範本
)
範本簡介:一款響應式電子商務HTML5範本。適用於:筆記型電腦、玩具與嗜好、運動與戶外、智慧型手機與平板電腦、健康與美容、電腦與網路、配件、珠寶與手錶、手電筒與燈具、相機與照片等電子商務網站範本。基於bootstrap5和有效的HTML5和CSS3程式碼所建構的。所以很容易客製。有3個主頁演示,總共32內頁。
效果預覽和下載地址:https://www.php.cn/xiazai/code/6952
4、綠色大氣的新鮮水果網上購物商城模板源碼
)
模板簡介:綠色的水果商城響應式Bootstrap模板,大氣的網上水果購物商城模板html5源碼
#效果預覽與下載地址:https://www.php.cn/xiazai/code/6950
5、品牌化妝品商店官網範本
)
#範本簡介:一款大氣創意的品牌化妝品,美妝彩妝商品銷售網站響應式範本。可用於化妝品產品銷售商城模板。
效果預覽和下載地址:https://www.php.cn/xiazai/code/6949
6、品牌茶葉銷售商店網站模板

模板簡介:一款響應式的茶葉線上銷售電商網站HTML模板,適合於:品牌茶葉類電商購物網站,茶葉產品線上展示和出售,也可以作為其它產品的購物商店網站。模板基於Bootstrap框架構建,很容易自訂佈局。
效果預覽與下載網址:https://www.php.cn/xiazai/code/6947
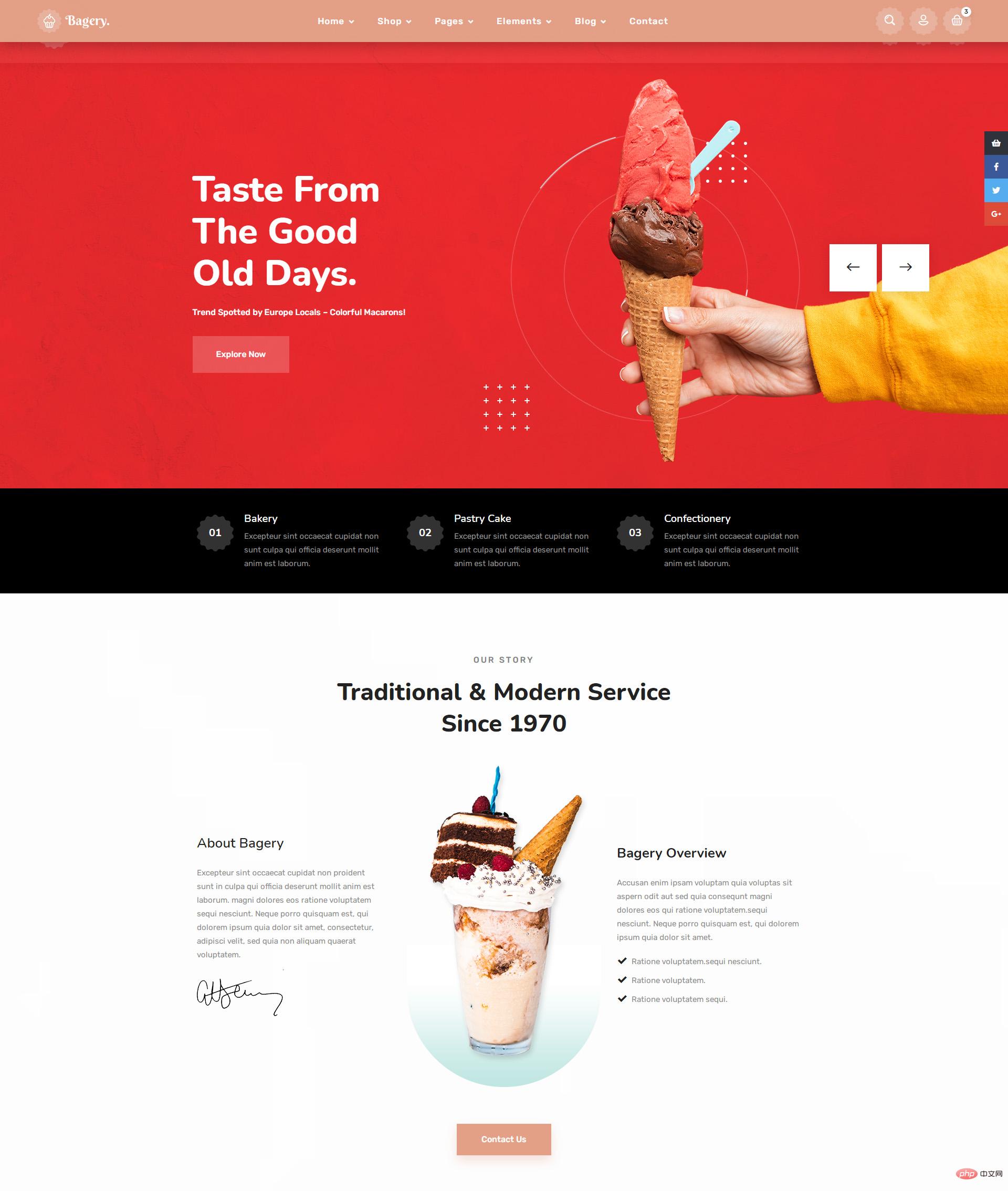
7、冰淇淋蛋糕店鋪電商網頁模板

範本簡介:此範本用於冰淇淋、咖啡、麵包店、蛋糕和甜點店鋪、餅乾店、冰淇淋店、餐廳、優格等類似電商購物網站範本。響應式設計,適合你的線上商店網站Bootstrap範本。
效果預覽和下載地址:https://www.php.cn/xiazai/code/6946
更多Bootstrap範本下載,可訪問:https://www.php.cn/xiazai/code/bootstrap
【相關推薦:網站原始碼 、bootstrap教學】
以上是7款實用響應式Bootstrap電商原始碼模板(快來下載)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






