1.安裝SublimeTmpl範本
#安裝完成SublimeTmpl 後
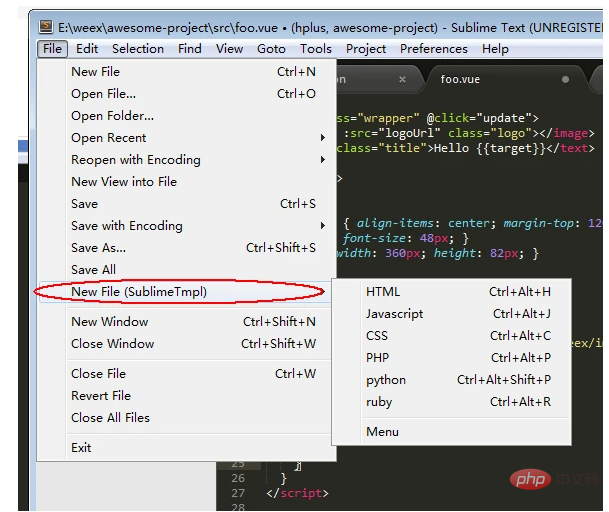
可以看到下面這張圖

2.建立vue 範本
2.1 在路徑:Sublime Text 3PackagesSublimeTmpltemplates 下新建vue.tmpl 檔案:
<template>
</template>
<script>
</script>
<style>
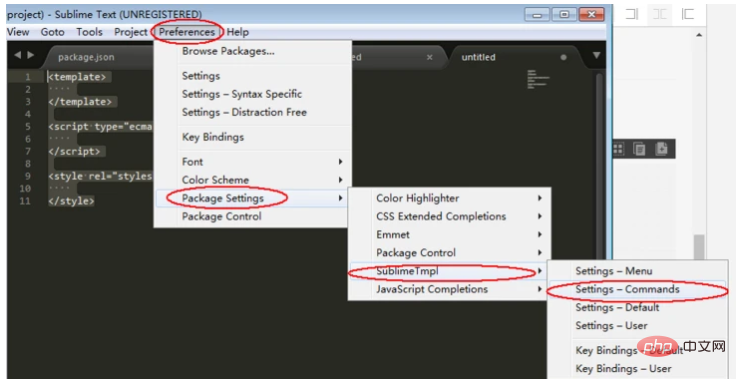
</style>2.2開啟Default.sublime-commands,複製貼上以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
2.3 同上一步驟位置,開啟Key Bindings-Default 設定熱鍵
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]現在你就可以用 Ctrl Alt e 就可以建立新的vue模板了
#3. 高亮.vue檔
安裝外掛# vue-syntax-highlight
新vue檔案後,如果右下角顯示是vue Component就證明可以了。
如果不是,按Ctrl Shift P 輸入Vue 切換成set Syntax:Vue Component就可以了。
更多sublime相關知識,請造訪sublime教學欄位:https://www.php.cn/tool/sublime/


























