reactjs和vuejs的差別是什麼
reactjs和vuejs的區別:1、vue是資料雙向綁定,react不是雙向綁定;2、非父子組件實現通信,react使共同父組件觸發事件函數傳形參的方式,vue使用訂閱/發布模式的方式;3、react用Redux進行狀態管理,vue使用vuex。

本教學操作環境:windows7系統、vue2.9.6&&react16版,DELL G3電腦。
Vue.js與React.js從某些反面來說很相似,透過兩個框架的學習,有時對一些用法會有一點思考,為加深學習的思索,特翻閱了兩個文檔,從以下各方面進行了對比,加深了對這兩個框架的認知。
1.資料綁定
1.1 Vue中有關資料綁定的部分
- vue是雙向綁定, Vue.js 最核心的功能有兩個,一是響應式的資料綁定係統,二是元件系統。所謂雙向綁定,指的是vue實例中的data與其渲染的DOM元素的內容保持一致,無論誰被改變,另一方會相應的更新為相同的資料。這是透過設定屬性存取器來實現的。
- 在vue中,與資料綁定有關的有插值表達式、指令系統、*Class和Style、事件處理器和表單空間、ajax請求和計算屬性
1.1.1插值表達式
插值和指令又稱為模板語法
- 資料綁定最常見的形式就是使用「Mustache」語法(雙大括號) 的文字插值
- Mustache 語法不能作用在HTML 特性上,遇到這種情況應該使用v-bind 指令
1.1.2 指令
vue中的指令很方便,指令(Directives) 是帶有v- 前綴的特殊屬性。指令屬性的值預期是單一 JavaScript 表達式 (v-for 是例外情況,稍後我們再討論)。指令的職責是,當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
vue中的12個指令:
v-bind,v-once,v-model,v-text,v-html,v-on,v-if, v-else,v-show,v-for,v-pre,v-clock
#1.1.3 class與style綁定
- 資料綁定的一個常見需求是操作元素的class 清單和它的內聯樣式。因為它們都是屬性 ,我們可以用v-bind 處理它們:只需要計算表達式最終的字串。不過,字串拼接麻煩又易錯。因此,當 v-bind 用於 class 和 style 時,Vue.js 專門增強了它。表達式的結果類型除了字串之外,還可以是物件或陣列。
- 物件語法
- 我們可以傳給v-bind:class 一個對象,以動態地切換class
- 陣列語法
- 我們可以把一個陣列傳給v-bind:class,以應用一個class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
1.1.4 條件渲染和列表渲染
- v-if條件渲染一組數字
- 我們用v-for 指令根據一組數組的選項列表進行渲染。 v-for 指令需要使用 item in items 形式的特殊語法,items 是來源資料數組且 item 是數組元素迭代的別名。
1.1.5 事件處理器
- #透過v-on給元素註冊事件
- 使用v-on 有幾一個好處:
- 掃一眼HTML 模板就能輕鬆定位在JavaScript 程式碼裡對應的方法。
- 因為你無須在 JavaScript 手動綁定事件,你的 ViewModel 程式碼可以是非常純粹的邏輯,和 DOM 完全解耦,更容易測試。
- 當一個 ViewModel 被銷毀時,所有的事件處理器都會自動被刪除。你無須擔心如何自己清理它們。
1.1.6 表單控制項
- #v-model在表單控制項元素上建立雙向資料綁定
- 它會根據控制項類型自動選取正確的方法來更新元素。
1.1.7 計算屬性
- #在Vue中引入了計算屬性來處理模板中放入太多的邏輯會讓模板過重且難以維護的問題,這樣不但解決了上面的問題,也同時讓模板和業務邏輯更好的分離。
- 簡單來說,假如data裡面有屬性a=1,然後你需要一個變數跟著a變化,例如b=a 1,那麼就需要用到計算屬性,Vue實例的computed屬性中,設定b為其屬性,其表現為一個函數,傳回值是b的值。
1.1.8 ajax資料請求
- #vue2.0中資料請求推薦使用axios
關於vue的資料雙向綁定和單向資料流
#Vue 的依賴追蹤是【原理上不支援雙向綁定,v-model只是透過監聽DOM 事件實現的語法糖】
vue的依賴追蹤是透過Object.defineProperty 把data物件的屬性全部轉為getter/setter來實現的;當改變資料的某個屬性值時,會觸發set函數,取得該屬性值的時候會觸發get函數,透過這個特性來實現改變資料時改變視圖;也就是說只有當資料改變時才會觸發視圖的改變,反過來在操作視圖時,只能透過DOM事件改變數據,再由此來改變視圖,以此來實現雙向綁定
- 雙向綁定是在同一個元件內,將資料和視圖綁定起來,和父子元件之間的通訊並無什麼關聯;
- 元件之間的通訊採用單向資料流是為了元件間更好的解耦,在開發中可能有多個子元件依賴父元件的某個數據,假如子元件可以修改父元件資料的話,一個子元件變化會引發所有依賴這個資料的子元件發生變化,所以vue不建議子元件修改父元件的數據,直接修改props會拋出警告
1.2 react沒有資料雙向綁定
- react是單向資料流
- react中透過將state(Model層)與View層資料進行雙向綁定達資料的即時更新變化,具體來說就是在View層直接寫入JS程式碼Model層中的資料拿過來渲染,一旦像表單操作、觸發事件、ajax請求等觸發資料變化,則進行雙重同步
1.2.1事件處理
React 元素的事件處理和DOM元素的很相似。但是有一點語法上的不同:
- React事件綁定屬性的命名採用駝峰式寫法,而不是小寫。
- 如果採用JSX 的語法你需要傳入一個函數作為事件處理函數,而不是一個字串(DOM元素的寫法)
- 在React 中另一個不同是你不能使用返回false 的方式阻止預設行為。你必須明確的使用 preventDefault。
當你使用 ES6 class 語法來定義一個元件的時候,事件處理器會成為類別的一個方法。一般需要明確的綁定this,例如
this.handleClick = this.handleClick.bind(this);- 你必須謹慎對待JSX 回調函數中的this,類別的方法預設是不會綁定this 的。如果你忘記綁定 this.handleClick 並把它傳入 onClick, 當你呼叫這個函數的時候 this 的值會是 undefined。
1.2.2 條件渲染
- #React 中的條件渲染和JavaScript 中的一致,使用JavaScript 運算符if 或條件運算子來建立表示目前狀態的元素,然後讓React 根據它們來更新UI。
- 你可以透過用花括號包裹程式碼在 JSX 中嵌入任何表達式 ,也包含 JavaScript 的邏輯與 &&,它可以方便地條件渲染一個元素。之所以能這樣做,是因為在 JavaScript 中,true && expression 總是回傳 expression,而 false && expression 總是回傳 false。因此,如果條件是 true,&& 右側的元素就會被渲染,如果是 false,React 會忽略並跳過它。
- 條件渲染的另一種方法是使用 JavaScript 的條件運算子 condition ? true : false。
1.2.3 清單渲染
- #你可以透過使用{}在JSX內建立一個元素集合,使用Javascript中的map()方法循遍歷數組
- Keys可以在DOM中的某些元素被增加或刪除的時候幫助React識別哪些元素發生了變化。因此你應給數組中的每一個元素一個確定的標識。一個元素的key最好是這個元素在列表中擁有的一個獨一無二的字串。通常,我們使用來自資料的id作為元素的key。
1.2.4 表單操作
- HTML表單元素與React中的其他DOM元素有所不同,因為表單元素生來就保留一些內部狀態。
- 當使用者提交表單時,HTML的預設行為會使這個表單會跳到一個新頁面。在React中亦是如此。但大多數情況下,我們都會建構一個處理提交表單並可存取使用者輸入表單資料的函數。實現這一點的標準方法是使用一種稱為「受控組件」的技術。其值由React控制的輸入表單元素稱為「受控元件」。
this.setState({value: event.target.value}); - #當你有處理多個受控的input元素時,你可以透過為每個元素添加一個name屬性,來讓處理函數根據event.target.name的值來選擇要做什麼。
1.2.5 狀態提升
- 在React中,狀態共享是透過將state資料提升至離需要這些資料的元件最近的父元件來完成的。這就是所謂的狀態提升。
this.props.xxx - 在React應用中,對應任何可變資料理應只有一個單一「資料來源」。通常,狀態都是先加入在需要渲染資料的元件中。此時,如果另一個元件也需要這些數據,你可以將資料提升至離它們最近的父元件。你應該在應用程式中保持 自上而下的資料流,而不是嘗試在不同元件中同步狀態。
2.元件化以及元件資料流
#2.1 react中的元件及資料流
- React是單向資料流,資料主要從父節點傳遞到子節點(透過props)。如果頂層(父級)的某個props改變了,React會重渲染所有的子節點。
- react中實作元件有兩種實作方式,一種是createClass方法,另一種是透過ES2015的思想類別繼承React.Component來實作
- 在React應用中,按鈕、表單、對話方塊、整個螢幕的內容等,這些通常都被表示為元件。
- React推崇的是函數式程式設計和單向資料流:給定原始介面(或資料),施加一個變化,就能推導出另外一個狀態(介面或資料的更新)
- 元件可以將UI切分成一些的獨立的、可重複使用的部件,這樣你就只需專注於建立每一個單獨的部件。元件從概念上看起來就像是函數,它可以接收任意的輸入值(稱之為「props」),並傳回一個需要在頁面上展示的React元素。
1. Props的唯讀性 - 無論是使用函數或是類別來宣告一個元件,它絕不能修改它自己的props。
- 所有的React元件必須像純函數一樣使用它們的props。
props與State的差異
- props是property的縮寫,可以理解為HTML標籤的attribute。不可以使用this.props直接修改props,因為props是唯讀的,props是用於整個元件樹中傳遞資料和配置。在目前元件存取props,使用this.props。
- props是一個元件的設定參數,可以在父控制項中選擇性地設定。父元件對子控制項的props進行賦值,且props的值無法改變。一個子控制項本身不能改變自己的 props。
- state:當一個元件 mounts的時候,state如果設定有預設值的會被使用,並且state可能時刻的被改變。一個子控制項本身可以管理自己的state,但要注意的是,無法管理其子控制項的state。所以可以認為,state是子控制項本身私有的。
- 每個元件都有屬於自己的state,state和props的差別在於前者(state)只存在於元件內部,只能從目前元件呼叫this.setState修改state值(不可以直接修改this.state!)。
- props是一個父元件傳遞給子元件的資料流,可以一直的被傳遞到子孫元件中。然而 state代表的是子組件本身的內部狀態。從語義上講,改變元件的狀態,可能會導致dom結構的改變或重新渲染。而props是父元件傳遞的參數,所以可以用來初始化渲染和改變元件本身的狀態,雖然大多時候元件的狀態是又外部事件觸發改變的。我們要知道的是,無論是state改變,或是父元件傳遞的 props改變,render方法都可能會被執行。
- 一般我們更新子元件都是透過改變state值,更新新子元件的props值從而達到更新。
2.1.1 元件之間的通訊
1、父子元件數通訊
- 父與子之間通props屬性進行傳遞
- 子與父之間,父元件定義事件,當子元件觸發父元件中的事件時,透過實參的形式來改變父元件中的資料來通訊
# 即:
- * 父元件更新元件狀態—–props—–> 子元件更新
- * 子元件更新父元件狀態—–需要父元件傳遞回呼函數—–> 子元件呼叫觸發
2、非父子元件之間的通信,嵌套不深的非父子元件可以使共同父元件,觸發事件函數傳形參的方式來實現
兄弟元件:
(1) 依照React單向資料流方式,我們需要藉助父元件進行傳遞,透過父元件回呼函數改變兄弟元件的props。
- 其實這種實作方式與子元件更新父元件狀態的方式是大同小異的。
(2) 當元件層次很深的時候,在這裡,React官方給我們提供了一種上下文方式,可以讓子元件直接存取祖先的資料或函數,而無需從祖先元件一層層地傳遞資料到子組件中。
2.1.2 元件的生命週期
#construtor() //创建组件 componentWillMount() //组件挂载之前 componentDidMount() // 组件挂载之后 componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数 shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true componentDidUpdate() // 更新 render() //渲染,react中的核心函数 componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除
2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
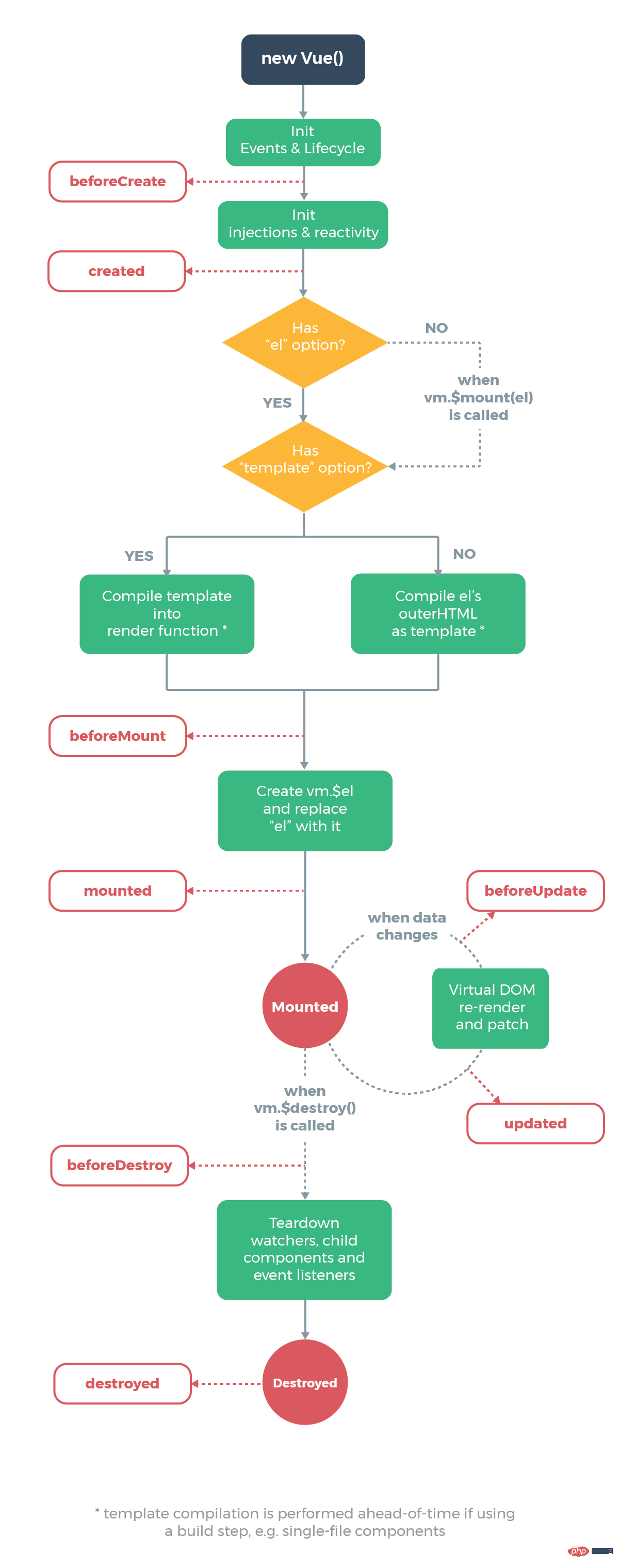
2.2.3 组件的生命周期
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用emit触发事件,on监听事件
3.状态管理
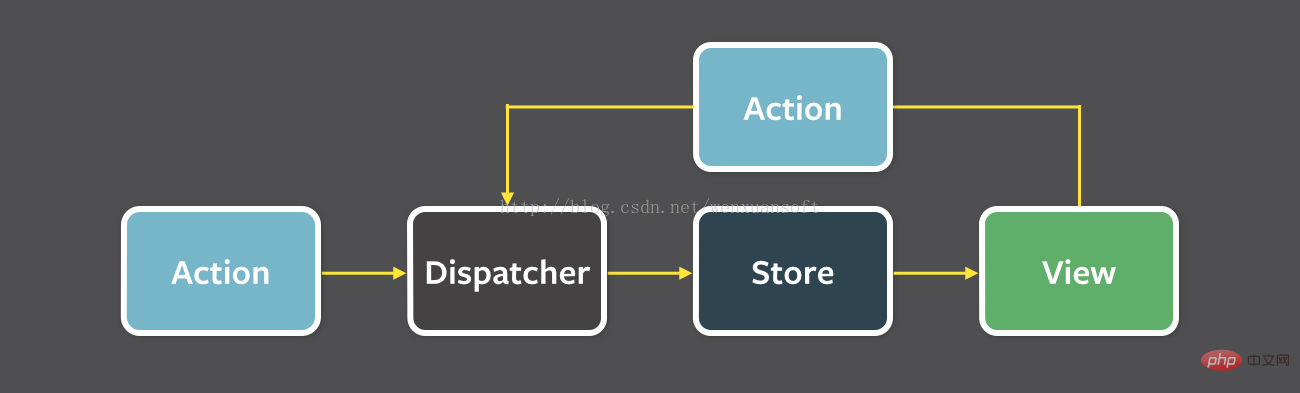
3.1 react中的状态管理:Flux
- Redux 是 React 生態環境中最受歡迎的 Flux 實作。 Redux 事實上無法感知視圖層,所以它能夠輕鬆的透過一些簡單綁定和 Vue 一起使用。
建立actions- 定義動作,事件觸發需要用dispatcher來呼叫
- 行為,如增加操作、刪除操作、更新操作,就是一堆函數。
- store中包含應用程式的狀態和邏輯,用來管理應用程式中不同的狀態和邏輯,相當於Model層
- 在dispatcher中透過register來給每個action註對應的的store中的方法
- 就是各類component

#3.2 vue中的狀態管理vuex
vuex借鑒了Flux、Redux、和The Elm Architecture。與其他模式不同的是,Vuex 是專門為 Vue.js 設計的狀態管理庫,以利用 Vue.js 的細粒度資料回應機制來進行高效率的狀態更新。這使得它能夠更好地和 Vue 進行整合,同時提供簡潔的 API 和改善的開發體驗。
- 元件不允許直接修改屬於 store 實例的 state,而應執行 action 來分發 (dispatch) 事件通知 store 去改變,我們最終達成了 Flux 架構。這樣約定的好處是,我們能夠記錄所有 store 中發生的 state 改變,同時實現能做到記錄變更 (mutation)、保存狀態快照、歷史回滾/時光旅行的先進的調試工具。
每一個 Vuex 應用程式的核心就是 store(倉庫)。 「store」基本上就是一個容器,它包含著你的應用程式中大部分的狀態
- Vuex 和單純的全域物件有以下兩點不同:
- 1、Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 讀取狀態的時候,若 store 中的狀態發生變化,那麼對應的元件也會相應地得到高效更新。
Vuex 使用單一狀態樹-是的,用一個物件就包含了全部的應用層級狀態。至此它便作為一個「唯一資料來源 (SSOT)」而存在。這也意味著,每個應用程式將只包含一個 store 實例。單一狀態樹讓我們能夠直接定位任一特定的狀態片段,在調試的過程中也能輕易地取得整個目前應用狀態的快照。這也意味著,每個應用程式將只包含一個 store 實例。
從state中取得狀態值,有時我們需要從 store 中的 state 中衍生出一些狀態,例如將清單過濾並計數。
1、Mutation 更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。 Vuex 中的 mutation 非常類似事件:每個 mutation 都有一個字串的 事件類型 (type) 和 一個 回呼函數 (handler)。這個回呼函數就是我們實際進行狀態變更的地方,它會接受 state 作為第一個參數。 你不能直接呼叫一個 mutation handler。這個選項更像是事件註冊:「當觸發一個類型為increment 的mutation 時,呼叫此函數。」要喚醒一個mutation handler,你需要以對應的type 呼叫store.commit 方法
- Action 類似mutation,不同在於:
Action 提交的是mutation,而不是直接變更狀態。
- Action 可以包含任意非同步操作。 dispatch分發action
3、Module由於使用單一狀態樹,應用的所有狀態都會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能變得相當臃腫。
###Vuex 讓我們可以將 store 分割成模組(module)。每個模組都有自己的state、mutation、action、getter、甚至是嵌套子模組-從上到下進行相同方式的分割###########4.路由##### ########兩者的路由很相似,都是利用了元件化想法###############4.1 react中的路由######### #- 在路由库的问题上,React 选择把问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
- react中,需要引入react-router库,
使用时,路由器Router就是React的一个组件。 - Router组件本身只是一个容器,真正的路由要通过Route组件定义。
- Route组件定义了URL路径与组件的对应关系。你可以同时使用多个Route组件。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。
4.2 vue中的路由
- Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。
使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
HTML中:
<div id="app">
<h1 id="Hello-nbsp-App">Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>5. 渲染性能对比
- 在操作界面时,要尽量减少对DOM的操作,Vue 和 React 都使用虚拟DOM来实现,并且两者工作一样好。
- 尽量减少除DOM操作以外的其他操作。(vue和react的不同)
5.1 react视图渲染
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
- 我们用React 开发应用时一般只会定义一个根节点。但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。我们将 元素传入一个名为 ReactDOM.render() 的方法来将其渲染到页面上,页面上就会显示该元素。
组件渲染
- 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
5.2 vue视图渲染
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。
-
vue渲染的过程如下:
- new Vue,执行初始化
- 挂载$mount方法,通过自定义Render方法、template、el等生成Render函数
- 通过Watcher监听数据的变化
- 当数据发生变化时,Render函数执行生成VNode对象
- 通过patch方法,对比新旧VNode对象,通过DOM Diff算法,添加、修改、删除真正的DOM元素
6. 数据更新
6.1 react数据更新
- React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
- 根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法
6.2 vue数据更新
7. 开发模式及规模
7.1 react
7.1.1 开发模式
- React本身,是严格的view层,MVC模式
7.1.2 规模
- Vue 提供了Vue-cli 脚手架,能让你非常容易地构建项目,包含了 Webpack,Browserify,甚至 no build system。
7.2 vue
7.2.1 开发模式
- Vue是MVVM模式的一種方式實作
- 雖然沒有完全遵循 MVVM 模型,Vue 的設計無疑受到了它的啟發。因此在文件中常會使用 vm (ViewModel 的簡稱) 這個變數名稱表示 Vue 實例。
7.2.2 鷹架
- React 提供了create-react-app,但現在還存在一些限制:
- #它不允許在專案產生時進行任何配置,而Vue 支援Yeoman-like 自訂。
- 它只提供一個建立單頁面應用的單一模板,而 Vue 提供了各種用途的模板。
- 它不能用使用者自建的模板建立項目,而自建模闆對企業環境下預先建立協議是特別有用的。
8. HTML&&CSS
- #在 React 中,一切都是 JavaScript。不只是 HTML 可以用 JSX 來表達,現在的潮流也越來越多地將 CSS 也納入 JavaScript 來處理。這類方案有其優點,但也存在一些不是每個開發者都能接受的取捨。
- Vue 的整體想法是擁抱經典的 Web 技術,並在上面擴展。
8.1 react
#8.1.1 JSX
- 在React 中,所有的元件的渲染功能都依賴JSX。 JSX 是使用 XML 語法編寫 JavaScript 的一種語法糖。
JSX, 一種 JavaScript 的語法擴充。我們推薦在 React 中使用 JSX 來描述使用者介面。 JSX 乍看之下可能比較像是模版語言,但事實上它完全是在 JavaScript 內部實現的。
JSX 用來宣告 React 當中的元素。
- JSX本身也是一種表達式,在編譯之後呢,JSX 其實會被轉換成普通的 JavaScript 物件。這也意味著,你其實可以在if 或for 語句裡使用JSX,將它賦值給變量,當作參數傳入,作為返回值都可以
- JSX 說是手寫的渲染函數有下面這些優點:
- 你可以使用完整的程式語言JavaScript 功能來建立你的視圖頁面。例如你可以使用臨時變數、JS 自帶的流程控制、以及直接引用目前 JS 作用域中的值等等。
- 開發工具對 JSX 的支援相比於現有可用的其他 Vue 範本還是比較先進的 (例如,linting、型別檢查、編輯器的自動完成)。
8.1.2 元件作用域內的CSS
- 除非你把元件分佈在多個檔案上(例如CSS Modules),CSS 作用域在React 中是透過CSS-in-JS 的方案實現的(例如styled-components、glamorous 和emotion)。這引入了一個新的以元件為導向的樣式範例,它和普通的 CSS 撰寫過程是有區別的。另外,雖然在建置時將 CSS 提取到一個單獨的樣式表是支援的,但 bundle 裡通常還是需要一個執行時間程式來讓這些樣式生效。當你能夠利用 JavaScript 靈活處理樣式的同時,也需要權衡 bundle 的尺寸和運行時的開銷。
8.2 vue
#8.2.1 Templates範本語法
- #事實上Vue 也提供了渲染函數,甚至支援JSX。然而,我們預設推薦的還是模板。任何合乎規範的HTML 都是合法的Vue 模板,這也帶來了一些特有的優勢:
- 對於許多習慣了HTML 的開發者來說,模板比起JSX 讀寫起來更自然。這裡當然有主觀偏好的成分,但如果這種差異會導致開發效率的提升,那麼它就有客觀的價值存在。
- 基於 HTML 的範本使得將現有的應用程式逐步遷移到 Vue 更為容易。
- 這也使得設計師和新人開發者更容易理解和參與專案。
- 你甚至可以使用其他模板預處理器,例如 Pug 來書寫 Vue 的模板。
- Vue.js 使用了基於 HTML 的模板語法,允許開發者宣告式地將 DOM 綁定至底層 Vue 實例的資料。所有 Vue.js 的範本都是合法的 HTML ,所以能被遵循規範的瀏覽器和 HTML 解析器解析。
- 在底層的實作上,Vue 將模板編譯成虛擬 DOM 渲染函數。結合回應系統,在應用狀態改變時,Vue 能夠聰明地計算出重新渲染元件的最小代價並應用到 DOM 操作上。
8.2.2 單一檔案元件CSS
- #Vue 設定樣式的預設方法是單一檔案元件裡類似 style 的標籤。
單一檔案元件讓你可以在同一個檔案裡完全控制 CSS,將其作為元件程式碼的一部分。 - Vue 的單一檔案元件裡的樣式設定是非常靈活的。透過vue-loader,你可以使用任意預處理器、後處理器,甚至深度整合CSS Modules——全部都在
8.3 小結
- 更抽像一點來看,我們可以把元件區分為兩類:一類是偏視圖表現的(presentational),一類則是偏邏輯的(logical)。我們推薦在前者中使用模板,在後者中使用 JSX 或渲染函數。這兩類元件的比例會根據應用類型的不同而變化,但整體來說我們發現表現類別的元件遠遠多於邏輯類別元件。
9. 使用場景
#9.1 選擇react
9.1 .1 期待建立一個大型應用程式-選擇React
- 同時用Vue和React實現的簡單應用程序,可能會讓一個開發者潛意識中更加傾向於Vue。這是因為基於模板的應用程式第一眼看起來更加好理解,而且能很快跑起來。但是這些好處所引入的技術債會阻礙應用擴展到更大的規模。模板容易出現很難注意到的執行階段錯誤,同時也很難去測試,重構和分解。
相較之下,Javascript範本可以組織成具有良好的分解性和乾燥(DRY)程式碼的元件,幹程式碼的可重複使用性和可測試性更好。 Vue也有元件系統和渲染函數,但是React的渲染系統可配置性更強,還有諸如淺(shallow)渲染的特性,和React的測試工具結合起來使用,使程式碼的可測試性和可維護性更好。
同時,React的immutable應用程式狀態可能寫起來不夠簡潔,但它在大型應用中意義非凡,因為透明度和可測試性在大型專案中變得至關重要。
9.1.2 期待同時適用於Web端和原生APP的框架-選擇React
- React Native是一個使用Javascript建立移動端原生應用程式(iOS,Android)的函式庫。它與React.js相同,只是不使用Web元件,而是使用原生元件。如果你學過React.js,很快就能上手React Native,反之亦然。
它的意義在於,開發者只需要一套知識和工具就能開發網頁應用程式和行動原生應用程式。如果你想同時做Web端開發和行動裝置開發,React為你準備了一份大禮。
阿里的Weex也是一個跨平台UI項目,目前它以Vue為靈感,使用了許多相同的語法,同時計劃在未來完全整合Vue,然而整合的時間和細節還不清楚。因為Vue將HTML模板作為它設計的核心部分,且現有特性不支援自訂渲染,因此很難看出目前的Vue.js的跨平台能力能像React和React Native一樣強大。
9.1.3 期待最大的生態系統-選擇React
- 毫無疑問,React是目前最受歡迎的前端框架。它在NPM上每個月的下載量超過了250萬次,相較之下,Vue是22.5萬次。人氣不只是一個膚淺的數字,這意味著更多的文章,教程和更多Stack Overflow的解答,還意味有著更多的工具和插件可以在專案中使用,讓開發者不再孤立無援。
這兩個框架都是開源的,但React誕生於Facebook,有Facebook背書,它的開發者和Facebook都承諾會持續維護React。相較之下,Vue是獨立開發者尤雨溪的作品。尤雨溪目前全職維護Vue,也有一些公司資助Vue,但是規模和Facebook和Google沒得比。不過請對Vue的團隊放心,它的小規模和獨立性並沒有成為劣勢,Vue有著固定的發布週期,甚至更令人稱道的是,Github上Vue只有54個open issue,3456個closed issue,作為對比,React有多達530個open issue,3447個closed issue。
9.2 選擇vue
#9.2.1 期待範本建置應用程式-選擇Vue
- ##Vue應用的預設選項是把markup放在HTML檔案中。資料綁定表達式採用的是和Angular相似的mustache語法,而指令(特殊的HTML屬性)則用來為模板新增功能。
相較之下,React應用程式不使用模板,它要求開發者藉助JSX在JavaScript中建立DOM。 - 對於來自標準Web開發方式的新開發者,模板更容易理解。但有些資深開發者也喜歡模板,因為模板可以更好的把佈局和功能分割開來,也可以使用Pug之類的模板引擎。
但使用範本的代價是必須學習所有的HTML擴充語法,而渲染函數只需要會標準的HTML和JavaScript。而且比起模板,渲染函數更容易調試和測試。當然你不應該因為這方面的原因而錯過Vue,因為在Vue2.0中提供了使用模板或渲染函數的選項。
9.2.2 期待簡單和「能用就行」的東西-選擇 Vue
#- 一個簡單的Vue專案可以不需要轉譯直接運行在瀏覽器中,所以使用Vue可以像使用jQuery一樣簡單。當然這對React來說在技術上也是可行的,但是典型的React程式碼是重度依賴JSX和諸如class之類的ES6特性的。
Vue的簡單在程式設計的時候體現得更深,讓我們來比較一下兩個框架是怎麼處理應用資料的(也就是state)。 - React中是透過比較目前state和前一個state來決定何時在DOM中進行重渲染以及渲染的內容,因此需要不可變(immutable)的state。
Vue中的資料是可變(mutated)的,所以同樣的操作看起來更簡潔。
讓我們來看看Vue中是如何進行狀態管理的。當向state添加一個新物件的時候,Vue將遍歷其中的所有屬性並且轉換為getter,setter方法,現在Vue的回應系統開始保持對state的追蹤了,當state中的內容發生變化的時候就會自動重新渲染DOM。令人稱道的是,Vue中改變state的狀態的操作不僅更加簡潔,而且它的重新渲染系統也比React 的更快更有效率。 - Vue的回應系統還有有些坑的,例如:它不能偵測屬性的新增和刪除和某些陣列變更。這時候就要用到Vue API中的類似React的set方法來解決。
9.2.3 期待應用盡可能的小和快-選擇Vue
- 當應用程式的狀態改變時,React和Vue都將建立一個虛擬DOM並同步到真實DOM。兩者都有各自的方法來優化這個過程。
Vue核心開發者提供了一個benchmark測試,可以看出Vue的渲染系統比React的更快。測試方法是10000個項目的列表渲染100次,結果如下圖。從實用的觀點來看,這種benchmark只和邊緣情況有關,大部分應用程式中不會經常進行這種操作,所以這不應該被視為一個重要的比較點。但是,頁面大小是與所有項目有關的,這方面Vue再次領先,它目前的版本壓縮後只有25.6KB。 React要實現同樣的功能,你需要React DOM(37.4KB)和React with Addon函式庫(11.4KB),共44.8KB,幾乎是Vue的兩倍大。雙倍的體積並不能帶來雙倍的功能。
10. 伺服器端渲染(SSR)
#客戶端渲染路線:1. 請求一個html -> 2.服務端回傳一個html -> 3.瀏覽器下載html裡面的js/css檔案-> 4. 等待js檔案下載完成-> 5. 等待js載入並初始化完成-> 6. js程式碼終於可以運行,由js程式碼向後端請求資料( ajax/fetch ) -> 7. 等待後端資料回傳-> 8. react-dom( 客戶端)從無到完整地,把資料渲染為回應頁面
服務端渲染路線:1. 請求一個html -> 2. 服務端請求資料( 內網請求快) -> 3. 伺服器初始渲染(服務端效能好,較快) -> 4. 服務端傳回已經有正確內容的頁面-> 5. 客戶端請求js/css檔案-> 6. 等待js檔案下載完成-> 7. 等待js載入並初始化完成-> 8. react-dom( 用戶端)把剩下一部分渲染完成( 內容小,渲染快)
10.1 react
#React的虛擬DOM是其可用於服務端渲染的關鍵。首先每個ReactComponent 在虛擬DOM中完成渲染,然後React透過虛擬DOM來更新瀏覽器DOM中產生變化的那一部分,虛擬DOM作為記憶體中的DOM表現,為React在Node.js這類非瀏覽器環境下的吸吮給你提供了可能,React可以從虛擬DoM中產生一個字串。而不是跟新真正的DOM,這使得我們可以在客戶端和服務端使用同一個React Component。
-
React 提供了兩個可用於服務端渲染元件的函數:React.renderToString 和React.render-ToStaticMarkup。在設計用於服務端渲染的ReactComponent時需要有預見性,考慮以下方面。
- 選取最優的渲染函數。
- 如何支援元件的非同步狀態。
- 如何將應用程式的初始化狀態傳遞到客戶端。
- 哪些生命週期函數可以用於服務端的渲染。
- 如何為應用程式提供同構路由支援。
- 單例、實例、以及上下文的用法。
10.2 vue
#1. 什麼是伺服器端渲染(SSR)?
Vue.js 是建立客戶端應用程式的框架。預設情況下,可以在瀏覽器中輸出 Vue 元件,進行產生 DOM 和操作 DOM。然而,也可以將同一個元件渲染為伺服器端的 HTML 字串,將它們直接傳送到瀏覽器,最後將靜態標記」混合」為客戶端上完全互動的應用程式。
伺服器渲染的 Vue.js 應用程式也可以被認為是”同構”或“通用”,因為應用程式的大部分程式碼都可以在伺服器和客戶端上運行。
2. 伺服器端渲染優勢
#- 更好的SEO,由於搜尋引擎爬蟲抓取工具可以直接查看完全渲染的頁面。
- 更快的內容到達時間(time-to-content),特別是對於緩慢的網路狀況或運作緩慢的裝置。無需等待所有的 JavaScript 都完成下載並執行,才顯示伺服器渲染的標記,所以你的用戶將會更快速地看到完整渲染的頁面。通常可以產生更好的使用者體驗,對於那些「內容到達時間(time-to-content)與轉換率直接相關」的應用程式而言,伺服器端渲染(SSR)至關重要。
11. 附: react理念
1. 把UI圖分割出元件層級
2.用React建立一個靜態版本
- 傳入資料模型,渲染UI 但沒有任何互動。最好把這些過程解耦,因為創建一個靜態版本更多需要的是碼代碼,不太需要邏輯思考,而添加交互則更多需要的是邏輯思考,不是碼代碼。
- 在建立靜態版本的時候不要使用 state。
- 你可以自頂向下或自底向上建構應用。也就是,你可以從層級最高的元件開始建置(即 FilterableProductTable開始)或層級最低的元件開始建置(ProductRow)。在較簡單的例子中,通常自頂向下更容易,而在較大的項目中,自底向上會更容易並且在你構建的時候有利於編寫測試。
- React 的單向資料流(也叫作單向綁定)保證了一切是模組化並且是快速的。
3. 定義UI 狀態的最小(但完整)表示
-
#想想實例應用程式中的數據,讓我們來看看每一條,找出哪一個是state。每個資料只要考慮三個問題:
- 它是透過 props 從父級傳來的嗎?如果是,他可能不是 state。
- 它隨著時間推移不變嗎?如果是,它可能不是 state。
- 你能夠根據元件中任何其他的 state 或 props 把它計算出來嗎?如果是,它不是 state。
4. 決定你的State應該位於哪裡
-
對你所應用的每個state:
- 決定每一個需要這個state 來渲染的元件。
- 找到一個公共擁有者元件(一個在層級上高於所有其他需要這個state 的元件的元件)
- 這個公共擁有者元件或另一個層級更高的元件應該擁有這個state。
- 如果你找不到可以擁有這個 state 的元件,建立一個只用來保存狀態的元件並把它加入比這個公共擁有者元件層級更高的地方。
5. 新增反向資料流
小結
#總結一下,我們發現,
Vue的優點包括:
- 模板和渲染函數的彈性選擇
- 簡單的語法及專案創建
- 更快的渲染速度和更小的體積
React的優點包括:
- 更適用於大型應用和更好的可測試性
- 同時適用於Web端和原生App
- 更大的生態圈帶來的更多支援和工具
- 而實際上,React和Vue都是非常優秀的框架,它們之間的相似之處多過不同之處,而且它們大部分最棒的功能是相通的:
- 利用虛擬DOM實現快速渲染
- 輕量級
- 響應式與元件化
- 伺服器端渲染
- 易於整合路由工具,打包工具以及狀態管理工具
- 優秀的支援與社群
相關推薦:《vue. js教程》
以上是reactjs和vuejs的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。