之前的文章《手把手教你使用css3製作酷炫的導覽列效果(程式碼詳解)》中,給大家介紹了怎麼使用css3製作酷炫的導覽列效果,以下這篇文章跟大家介紹怎麼使用CSS製作文字實作逐幀動畫,我們一起看看怎麼做。

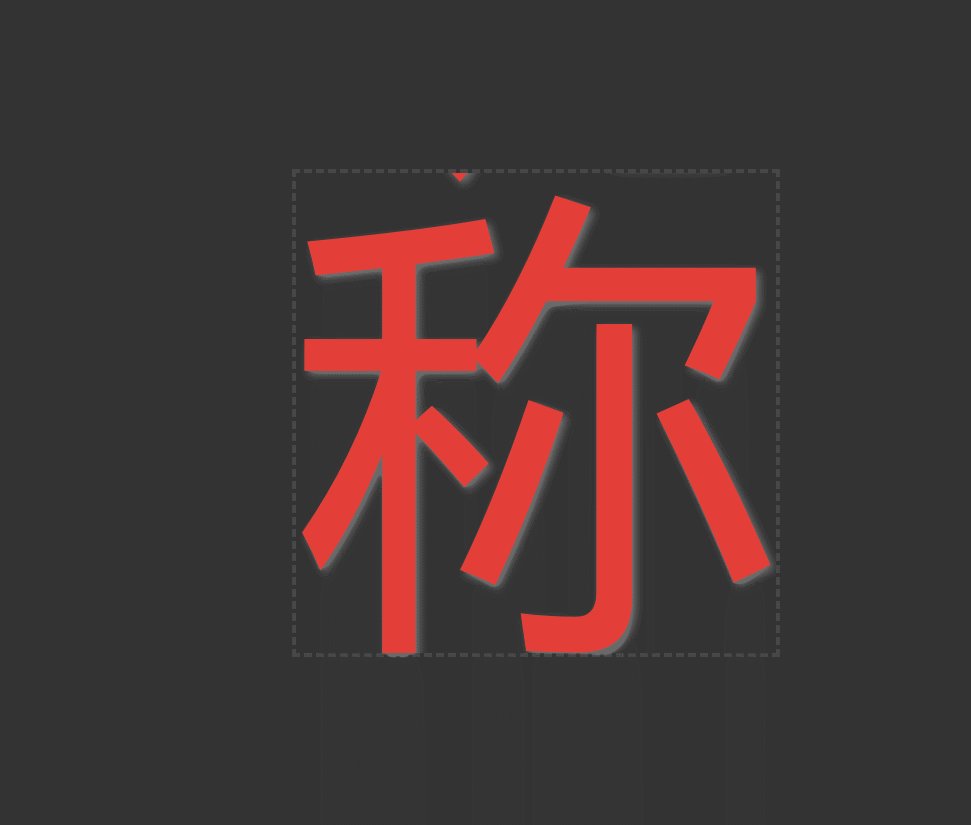
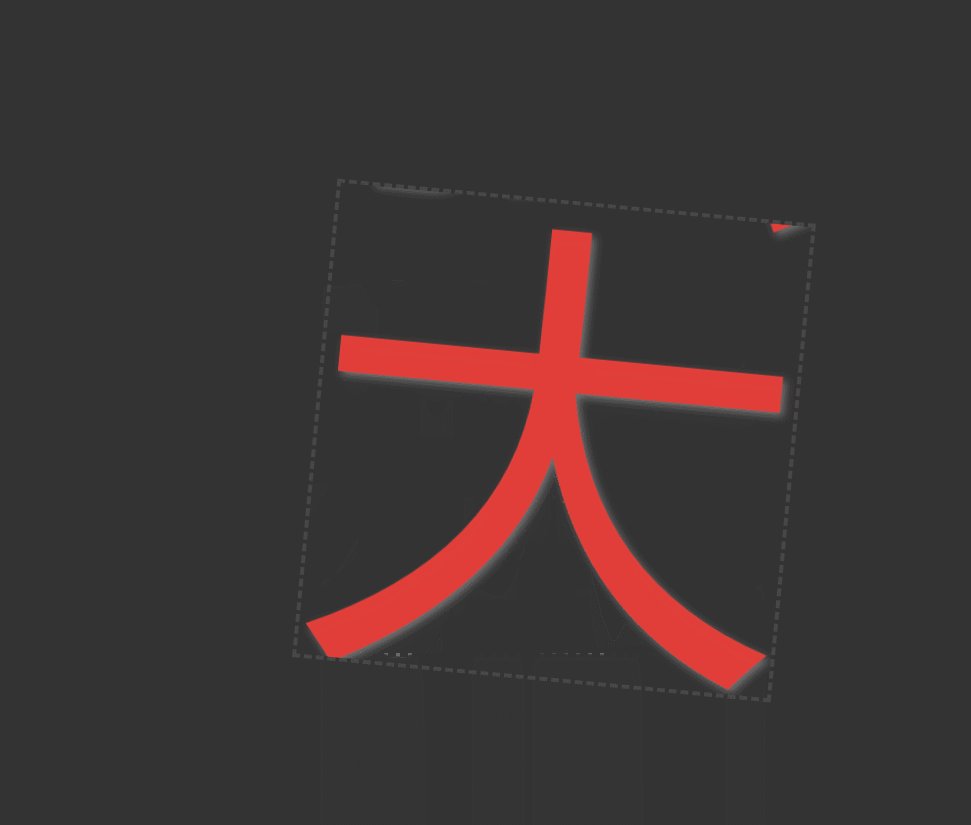
文字實現逐幀動畫是網頁中最常見的一種組成部分,給文字添加逐幀動畫效果,給大家分享一下看效果圖
看完效果,我們來研究一下是怎麼實作呢

HTML部分
#1、建立html定義一個包含文字的div大標題同時使用
屬性向樣式。
Html編輯程式碼範例
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
程式碼效果
#Html編輯寫好了,然後使用css樣式來進行修飾。
CSS部分1、為網頁新增背景顏色<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>body{
background:#333;
}</pre><div class="contentsignin">登入後複製</div></div>2、cell標題文字樣式,利用dashed屬性加入元素邊框的樣式和顏色,再利用
屬性是絕對定位放在中間。
程式碼範例<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.cell{
width: 1em;
height: 1em;
border:1px dashed rgba(255,255,255,0.1);
font-size:120px;
font-family:Frijole;
overflow: hidden;
position:absolute;
top:50%;
left:50%;
margin:-0.5em 0 0 -0.5em;
opacity:0;
animation:go 6s;
transform-origin:left bottom;}</pre><div class="contentsignin">登入後複製</div></div>3、num標題文字樣式利用animation屬性steps()逐幀動畫,又利用text-shadow屬性加入文字陰影和顏色,又利用
屬性是絕對定位放在中間。
.num{
position:absolute;
width: 1em;
color:#E53F39;
line-height: 1em;
text-align: center;
text-shadow:1px 1px 2px rgba(255,255,255,.3);
animation:run 6s steps(6);
}接下來,我們給新增動畫效果,讓文字態動起來實現逐幀動畫效果。
給num標籤綁定animation動畫。
使用兩個@keyframes規則,為兩個動畫設定每一幀的動作即可。
@keyframes run{
0%{top:0;}
100%{top:-6em;}
}
@keyframes go{
0% {opacity:1;}
84% {opacity:1;transform:rotate(0deg) scale(1);}
100% {opacity:0;transform:rotate(360deg) scale(.01);}
}最終效果
下面給出完整程式碼
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
以上是一步一步教你使用CSS製作文字實現逐幀動畫(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




