uniapp上如何實作小程式的微信登入功能(流程摘要)
uniapp上如何實作小程式的微信登入功能?以下這篇文章跟大家分享一下uniapp上小程式的微信登入功能的具體操作流程,希望對大家有幫助!

之前寫過一篇介紹uniapp開發微信登入功能,那是個安卓app版本,今天介紹下在小程式上如何實作微信登入,那篇文章沒有說到微信登入服務端介面這塊,這篇文章裡會提到具體的介面設計及表結構設計想法。相較於app,在微信小程式上實現微信登入還是比較方便的,因為少了應用id的生成過程,不過前提也是要有一個微信開放平台,如果沒有的話要到官網註冊一個帳號。
接下來就講下步驟,流程比較簡單,需要注意一點的就是,每個小程序都是用郵箱註冊的,而且一個郵箱只能綁定一個小程序,所以一個人擁有的郵箱數直接限制了一個人擁有的小程式數量。
1、註冊開放平台
這一步跟前面app的那個app微信登入功能方法一樣的,網路上有教程,註冊流程還有點麻煩,要用到企業訊息,這裡只是提一下,註冊一個開放平台就夠用了,能滿足app、小程式、公眾號、網站等等共用,我只是為了這篇文章又提到了,畢竟文章雖小,五髒要全。
2、開發者資質認證
這跟之前是一樣的,因為在開放平台上的開發者資質認證通過之後,就給你開放了app、小程式、公眾號、網站等各平台的微信開放功能權限,而且每個還能加多個,像小程式可以加50個。這麼算起來的話,這300塊還是有點價值的。
3、加入小程式到開放平台

#這裡填小程式的相關資訊就可以了,下一步需要微信掃碼,沒太明白這個掃碼是什麼意思,因為郵箱跟微信關係不大,掃碼後小程式就成功綁定到開放平台了。
)
點擊查看進去看下,發現內容非常少。
)
這裡跟app綁定到開放平台完全不同,其實也好理解,因為這畢竟是微信小程序,那微信小程序掛載到微信上本來就要基於微信的基礎權限,所以意思是說微信小程式你直接可以用微信的幾乎所有功能了,只要你能開發出來,show me the code 就行了。
4、取得AppSecret
在開發管理,開發設定裡可以得到小程式金鑰,這個得到後就自己儲存下,系統不幫你明文儲存,如果後期丟了,你可以重置生成。金鑰在一般的小程式業務中用不到,只有在做微信開放功能(登入、分享等)時才會用到。
5、微信登入業務設計
微信登入的業務在一般的網路產品上就是有註冊、登入功能,但是在非網路產品上,一般不會讓一般微信用戶註冊的,都要是本應用程式上註冊的用戶。所以這個登錄,需要將普通用戶與微信帳號綁定。
業務流程依然是微信登入功能中這張圖裡的業務:
)
那問題來了,如何實現登入呢? 這篇文章重點就要講清楚上圖中登入這塊的具體內容。
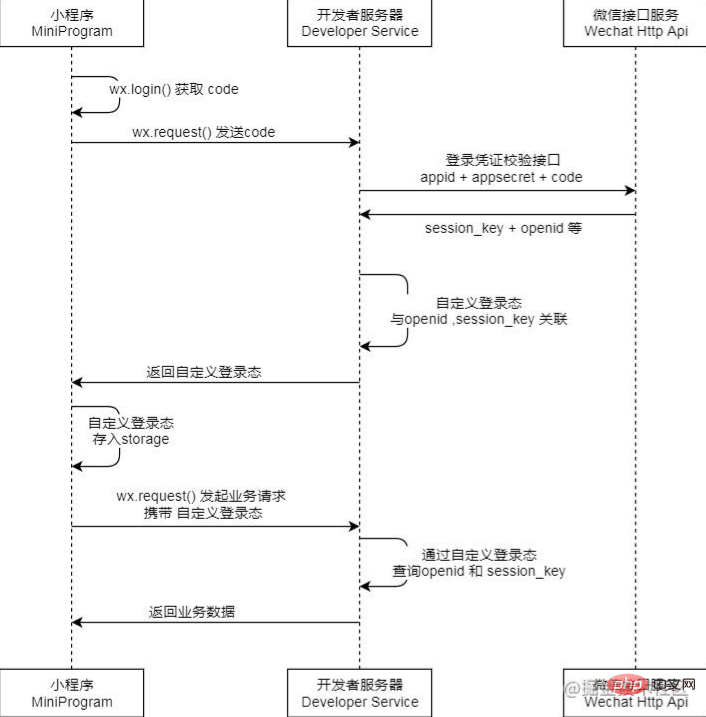
這裡有張微信官方的登入業務設計圖,可以理解下,這個圖對於剛開始做的人來說有點複雜,不要緊,可以按我下面分析的來就大概知道思路了吧。

以下是我結合專案實際狀況的具體的業務分析, 具體內容分前後端兩塊來說:
前端業務
例如小明在手機上用微信登錄,他如果是首次登錄,就要用一個系統帳號綁定,例如admin帳號,他得完成兩步驟操作:1、微信授權並獲取微信帳號資訊;2、微信帳號綁定係統帳號;
第一步,取得微信帳號信息,簡單總結就是先獲得使用者授權,再用開發者AppID及AppSecret呼叫特定的登入介面得到使用者資訊及openid等資訊。
第二步,拿到這些資訊後,還要回到前端介面,再給一個登入操作介面,這一步,是用來輸入系統使用者名稱及密碼的。
後端業務
第二步操作在一個新用戶訪問這個app時必須走的一步,這一步之後,系統用戶帳號資訊和目前使用者的微信資訊(openid)就可以同時傳到後台,登入介面除了常規登入驗證,還要匹配這個openid,全對了才能登入成功。系統帳號與openid是一對多的關係,這很容易理解,就是admin帳號,可以讓多個微信使用者登入。當然,如果目前微信用戶是第一次登錄,那麼在登入時就要插入一條目前微信用戶與系統帳號的綁定資訊。
前端這塊的業務,其實可以把微信登入這塊進行業務封裝,也做成服務後置來調用,因為AppID及AppSecret這些資訊比較敏感,最好放後端儲存。
登入業務實作
1、登入授權並取得暫存憑證code
#下面貼出了程式碼,我具體分析下思路。微信登入要彈出授權頁面,視圖層程式碼有特殊格式,得這麼寫"",然後在觸發按鈕事件方法時才會彈出授權頁面,授權後再調用uni.login這個api,這一步是取得code,code相當於一個憑證,是暫時的,每次呼叫都不同。前端拿到這個憑證,到後端呼叫服務端介面'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}#2、微信登入並取得使用者唯一識別
這一步放在服務端,我用node寫的接口,提供你參考下:
router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})上面的程式碼僅供參考,思路就是用appId、appSecret(這兩個在後端配置,或者存在數據庫)及前端傳過來的code參數,呼叫介面'api.weixin.qq.com/sns/jscode2…
3、前端存入使用者資訊到本地快取
#這一步在授權後就可以呼叫了,這個根據你實際需要來,可以不要,我用這個來存頭像、微信呢稱之類的。 uni相關api不熟的可以先讀出api文檔。
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});好了,小程式登入的基本步驟到這裡就結束了,希望有幫到你,如果有用就點個讚吧,謝謝!
推薦:《uniapp教學》
以上是uniapp上如何實作小程式的微信登入功能(流程摘要)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 應用寶中操作微信登入的詳細流程
Mar 25, 2024 pm 03:41 PM
應用寶中操作微信登入的詳細流程
Mar 25, 2024 pm 03:41 PM
1、若打開應用寶登陸時無微信登陸方式,如圖,請按後續步驟進行:2、用騰訊應用寶重新下載微信,並安裝;如果已安裝微信就覆蓋安裝。 3.總之一句話:用騰訊應用寶重新下載微信,並完成安裝。 4.現在重新打開應用寶登陸,這時就會看見有個【微信登陸】,點擊即可進行微信登陸。 5.到這裡就完成微信登陸應用寶。
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。
 抖音未獲得微信登入權限怎麼解決呢?未獲得微信登陸的權限怎麼回事啊?
Mar 24, 2024 pm 03:46 PM
抖音未獲得微信登入權限怎麼解決呢?未獲得微信登陸的權限怎麼回事啊?
Mar 24, 2024 pm 03:46 PM
抖音作為一款備受歡迎的短影片平台,與微信帳號登入功能密切相關。有時部分使用者在試圖透過微信登入抖音時,可能會遇到未取得微信登入權限的問題,可能會造成使用者困擾。以下將詳細介紹解決抖音未取得微信登入權限的方法,以幫助使用者順利使用抖音。一、抖音未取得微信登入權限怎麼解決呢?首先,請檢查您的微信帳號設置,確保沒有限制抖音的使用權限。您可以前往微信設定中的帳號與安全選項,查看登入權限設定。確保抖音應用程式保持最新版本以相容於最新的微信登入功能。定期檢查並在應用程式商店更新抖音應用,以確保系統的相容性和穩定性。 3.清






