聊聊Bootstrap5中的斷點與容器
這篇文章帶大家了解一下Bootstrap5中的斷點與容器,希望對大家有幫助!

1、Bootstrap5的斷點
1.1 移動優先
#說到行動優先,先要提一下響應式設計,響應式介面就是設計一個頁面能夠適應不同的設備,響應式設計利用媒體查詢等技術實現不同設備/視窗下的樣式適配,也是說它會根據你使用的不同裝置展示不同的頁面排版給使用者。 【相關推薦:《bootstrap教學》】
這個實作起來就是根據html5有個媒體查詢技術,可以取得螢幕寬度,然後利用css,在不同的寬度下使用不同的css效果即可。
而行動優先就是先開發出一個適合行動客戶端的介面,然後在此基礎上再去根據pc端的情況適配對應的樣式,與之相反的設計想法就是PC優先,選用何種方式根據你的習慣和哪種用戶佔比例多來考慮。現在一般都提倡行動優先。
1.2 Bootstrap的斷點
#所謂的斷點,就是指的臨界點。 這個表格及內容一定要記住,另外特別是那個類中綴,常常會用到。 這個在下一節佈局中會詳細演示,在此只需多看幾遍即可,記不住也沒關係,到時候不是可以過來查嘛。
| 斷點類型 | 類別中綴 | |
|---|---|---|
| None | |
|
| sm |
|
|
| md |
|
|
| lg |
|
|
| xl |
|
從上面表格可以看出,透過5個斷點,將螢幕分成6種大小型號,在這裡讀者只需要先了解一下即可,在第三節柵格系統的時候會進一步介紹。
2、容器(Containers)
#2.1 容器就是用來盛東西的
容器是Bootstrap中最基本的佈局元素,在使用預設網格系統設計響應式網站時是必要的,容器的最大寬度能夠根據瀏覽器的寬度變化而改變。容器的使用非常簡單,直接將容器標籤放在body內層即可,通常來說,一個頁面只需要一個容器標籤,將其他所有可視內容包裹進去即可,但在本文演示中,為了對比不同容器的效果,所以在一個頁面放置了多個容器。
2.2 Bootstrap容器的分類
#Bootstrap的容器預設分為三種:
. container, 預設容器,其寬度為在每個反應斷點處之前,都是前一個斷點的最大寬度。
.container-fluid, 串流容器,始終佔瀏覽器寬度的100%。
.container-{breakpoint}, 斷點容器,在到達該斷點前,其寬度始終佔瀏覽器寬度的100%,在到達斷電後,其寬度始終為斷點最大寬度。其中斷點值與前面介紹的斷點相對應。
以下表格顯示了不同解析度下的容器寬度。
| Extra small |
Small #≥576px |
Medium ≥768px |
Large ≥992px |
#X- Large ≥1200px |
XX-Large #≥1400px |
|
|---|---|---|---|---|---|---|
|
||||||
100% | 540px720px | 960px | #1140px | 1320px | ||
100% | 540px#720px | #960px | 1140px | 1320px | ||
#100% | 100%720px | 960px | 1140px | 1320px | ||
100% | 100%#100% | 960px | ##1140px | #1320px | .container-xl | |
100% |
#100% | #100% | 1140px | 1320px | .container-xxl | |
#100% 100% |
100% | 100% | #100% | 1320px | #.container-fluid |
100%100%
100%#100%
100%2.3 容器隨瀏覽器寬度變化解析
- 2.3.1 簡單舉例
- 對於2.2的表格,部分朋友可能看的不是很明白,我簡單舉幾個例子:
以container-md為例,當螢幕寬度在小於768px的時候,容器寬度佔螢幕寬度的100%,當螢幕寬度大於768px且小於992px的時候,容器寬度總是720px;而當螢幕寬度在大於992px且小於1200px的時候,容器寬度總是是960px,依序類推,其他斷點容器和預設容器也是一樣。 2.3.2 Bootstrap容器(不含流式容器)的幾個特點
容器寬度是跳變的,是不平滑的,在每兩個斷點之間的區間上寬度是相同的容器在斷點前是無邊距的,在斷點後是有邊距的,768px的螢幕,容器寬度是720px。
預設容器(container)與小容器(container-sm)目前來看是等效的,但不排除下一步會有變更。
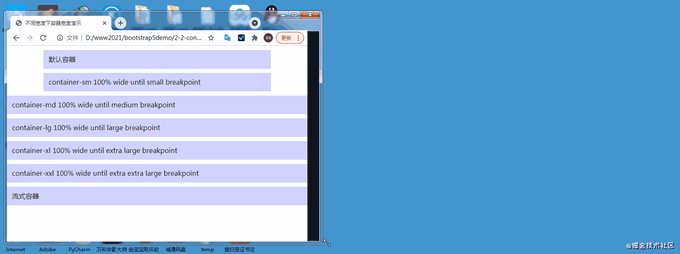
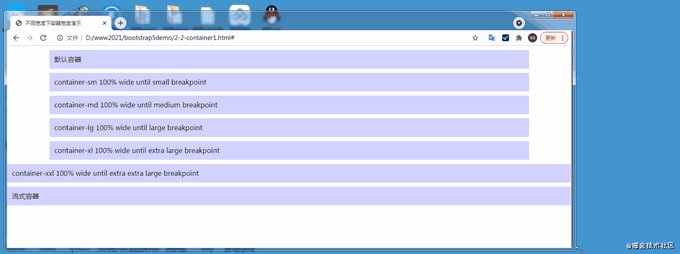
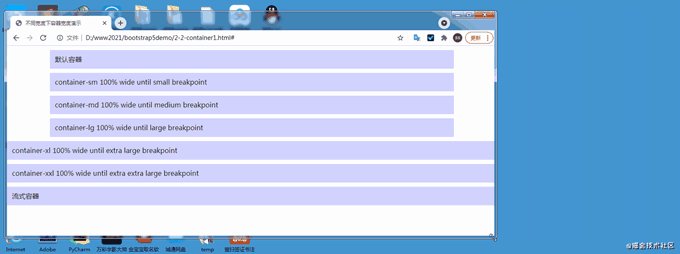
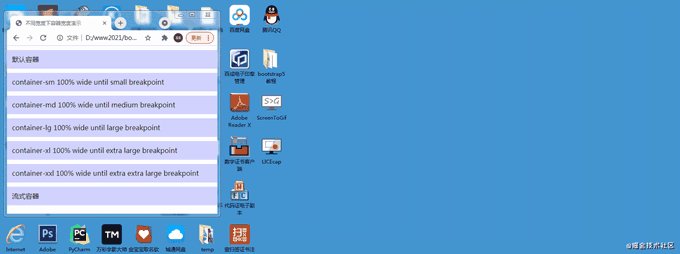
2.4 容器隨瀏覽器寬度變化示範程式碼
###2.4.1 示範動畫######################2.4.2 示範原始碼######<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>以上是聊聊Bootstrap5中的斷點與容器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為、浪潮等單位合作創建的開源容器鏡像中心,AtomHub,宣布正式開放公測,可穩定下載國內服務
Jan 02, 2024 pm 03:54 PM
華為、浪潮等單位合作創建的開源容器鏡像中心,AtomHub,宣布正式開放公測,可穩定下載國內服務
Jan 02, 2024 pm 03:54 PM
華為官方消息顯示,開放原子開發者大會以「一切為了開發者」為主題,在無錫舉辦了兩天,時間為12月16日至17日會上,由開放原子開源基金會主導,華為、浪潮、DaoCloud、諧雲、青雲、颶風引擎以及OpenSDV開源聯盟、openEuler社群、OpenCloudOS社群等成員單位共同發起建置的AtomHub可信任鏡像中心正式開放公測。 AtomHub秉承共建、共治、共享的理念,旨在為開源組織和開發者提供中立、開放共建的可信開源容器鏡像中心。鑑於DockerHub等鏡像倉庫的不穩定性和不可控性,以及一些
 如何使用Docker進行容器的故障復原和自動重啟
Nov 07, 2023 pm 04:28 PM
如何使用Docker進行容器的故障復原和自動重啟
Nov 07, 2023 pm 04:28 PM
Docker作為一種基於容器技術的輕量級虛擬化平台,已被廣泛應用於各種場景中。在生產環境中,容器的高可用性和故障自動恢復是至關重要的。本文將介紹如何使用Docker進行容器的故障復原和自動重啟,包括具體的程式碼範例。一、容器自動重啟的配置在Docker中,透過在運行容器時使用--restart選項可以啟用容器的自動重啟功能。常見的選項有:no:不自動重新啟動。默
 如何透過CMD在Windows 10或11上安裝Redhat Podman
Oct 02, 2023 pm 09:33 PM
如何透過CMD在Windows 10或11上安裝Redhat Podman
Oct 02, 2023 pm 09:33 PM
在Windows11或10上安裝RedHatPodman請按照以下步驟使用命令提示字元或Powershell在Windows機器上安裝RedHatPodman:步驟1:檢查系統需求首先,您必須確保您的Windows系統使用最新更新運行,以便它能夠滿足運行Podman的要求。您應該使用的是Windows11或Windows10版本1709(內部版本16299)或更高版本,並且必須啟用適用於Linux2(WSL2)的Windows子系統和VM功能,好吧,如果它們尚未激活,那麼您可以使用第二步驟命令執行此
 修復Windows 11上的斷點錯誤:10種有效方法
Apr 24, 2023 am 10:19 AM
修復Windows 11上的斷點錯誤:10種有效方法
Apr 24, 2023 am 10:19 AM
由於Windows11仍然相對較新,並且仍有望進行大量改進,因此用戶必然會處理一兩個錯誤。其中一個這樣的錯誤是Windows11上的突破點到達錯誤訊息。此錯誤可能是由於許多因素造成的,其中一些是已知的,而另一些則很難確定。值得慶幸的是,這些解決方案通常並不牽強,在某些情況下只需要係統更新。無論原因和複雜性如何,我們都收集了解決本完整指南中的錯誤的方法。你只需要按照說明操作,你就會沒事的。錯誤訊息「已到達斷點」是什麼意思?已到達的斷點是Windows11用戶可能遇到的常見錯誤訊息。此錯誤訊息通常在
 如何排序C++ STL容器?
Jun 02, 2024 pm 08:22 PM
如何排序C++ STL容器?
Jun 02, 2024 pm 08:22 PM
C++中對STL容器排序的方法:使用sort()函數,原地排序容器,如std::vector。使用有序容器std::set和std::map,元素在插入時自動排序。對於自訂排序順序,可以使用自訂比較器類,例如按字母順序排序字串向量。
 C++ STL容器常見型別有哪些?
Jun 02, 2024 pm 02:11 PM
C++ STL容器常見型別有哪些?
Jun 02, 2024 pm 02:11 PM
C++STL中最常見的容器類型分別是Vector、List、Deque、Set、Map、Stack和Queue。這些容器為不同的資料儲存需求提供了解決方案,例如動態數組、雙向鍊錶和基於鍵和值的關聯容器。在實戰中,我們可以使用STL容器有效率地組織和存取數據,例如儲存學生成績。
 前端開發中的JavaScript調試技巧與方法經驗分享
Nov 02, 2023 pm 05:54 PM
前端開發中的JavaScript調試技巧與方法經驗分享
Nov 02, 2023 pm 05:54 PM
前端開發中的JavaScript調試技巧與方法經驗分享引言:在前端開發中,JavaScript是最常見且重要的程式語言之一,它被廣泛用於開發網頁、應用程式和行動裝置等。然而,由於JavaScript的動態和鬆散的特性,開發人員經常會遇到各種各樣的bug和問題。在這篇文章中,我將分享一些我在前端開發中所學到的JavaScript調試技巧和方法,
 Python 作為小程式後端的三種方法
Apr 12, 2023 pm 09:10 PM
Python 作為小程式後端的三種方法
Apr 12, 2023 pm 09:10 PM
你好,我是徵哥。微信的小程序是一個很不錯的體驗,簡單,上手快,這幾天也在學習使用小程序,自己總結了三種用 Python 作為小程序後端的方式,供你參考。方法一、微信的雲端託管[1]。優點:不需要購買伺服器,不需要網域備案,按使用量計費,DevOps 自動化,安全鑑權,適合沒有維運經驗的人。缺點:費用這塊,一定是比自建伺服器費用略高的。就像同一車型,自動擋的車比手排的車更貴一樣。所謂雲端託管,就是一個 Docker 容器,你只需要弄一個倉庫,可以 github, gitlab, gitee 中的任意






