laravel用什麼ide
laravel可用的ide工具有:1、Sublime Text,一款具有程式碼高亮、語法提示、自動完成且反應快速的編輯器軟體;2、phpstorm,一款商業的PHP整合開發工具;3、atom,一個跨平台文字編輯器;4、Visual Studio Code。

本教學操作環境:windows7系統、Laravel6版,DELL G3電腦。
IDE指的是整合開發環境(Integrated Development Environment ),是用於提供程式開發環境的應用程序,一般包括程式碼編輯器、編譯器、偵錯器和圖形使用者介面等工具。整合了程式碼編寫功能、分析功能、編譯功能、調試功能等一體化的開發軟體服務套。所有具備這項特性的軟體或軟體套(組)都可以叫整合開發環境。如微軟的Visual Studio系列,Borland的C Builder、Delphi系列等。該程式可以獨立運行,也可以和其它程式並用。 IDE多被用來開發HTML應用軟體。例如,許多人在設計網站時使用IDE(如HomeSite、DreamWeaver等),因為許多任務會自動產生。
以下跟大家介紹一些laravel開發可以用到的ide工具。
1、Sublime Text
Sublime Text:一款具有程式碼高亮、語法提示、自動完成且反應快速的編輯器軟體。不僅具有華麗的介面,還支援插件擴展機制,用她來寫程式碼,絕對是一種享受。相較於難於上手的 Vim,浮腫沉重的 Eclipse,PHPStorm,即便體積輕巧迅速啟動的 Editplus、Notepad ,在 SublimeText 面前略顯失色,無疑這款性感無比的編輯器是 Coding 和 Writing 最佳的選擇。
Sublime Text 做Laravel 開發,可用的一些插件:
Blade Snippets:提供Blade 模板自動補全
# Laravel 4 Blade Highlighter:提供Blade 關鍵字高亮
Laravel Generator:提供超高效率Laravel 工作流程
Clipboard History:剪貼簿歷史,Sublime 超級外掛第二
Emmet:HTML 與CSS 超級工具,Sublime 超級外掛程式第一
PhpStorm 是 JetBrains 公司開發的一款商業的 PHP 整合開發工具,旨在提高使用者效率,可深刻理解使用者的編碼,提供智慧型程式碼補全,快速導航以及即時錯誤檢查。 PhpStorm提供了Laravel框架所內建的Blade模版引擎的支援。使用Laravel插件和Laravel IDE helper,我們能夠更有效率的開發Laravel專案。
3、atom
Atom 是github專門為程式設計師推出的一個跨平台文字編輯器。具有簡潔和直覺的圖形使用者介面,並且有很多有趣的特點:支援CSS,HTML,JavaScript等網頁程式語言。它支援宏,自動完成分割畫面功能,整合了檔案管理器。4、Visual Studio Code
Visual Studio Code(簡稱「VS Code」 )是Microsoft在2015年4月30日Build開發者大會上正式宣布一個運行於 Mac OS X、Windows和Linux 之上的,針對於編寫現代Web和雲端應用的跨平台原始碼編輯器,可在桌面上運行,並且可用於Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內建支持,並具有豐富的其他語言(例如C ,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。下面要介紹一下怎麼設定Laravel 的Vscode 環境
安裝下面的外掛:##Auto Close Tag
自動加入HTML/XML 的封閉標籤,像Visual Studio IDE 或Sublime Text 一樣。

#Beautify
javascript 、JSON 、 CSS 、Sass,以及HTML。
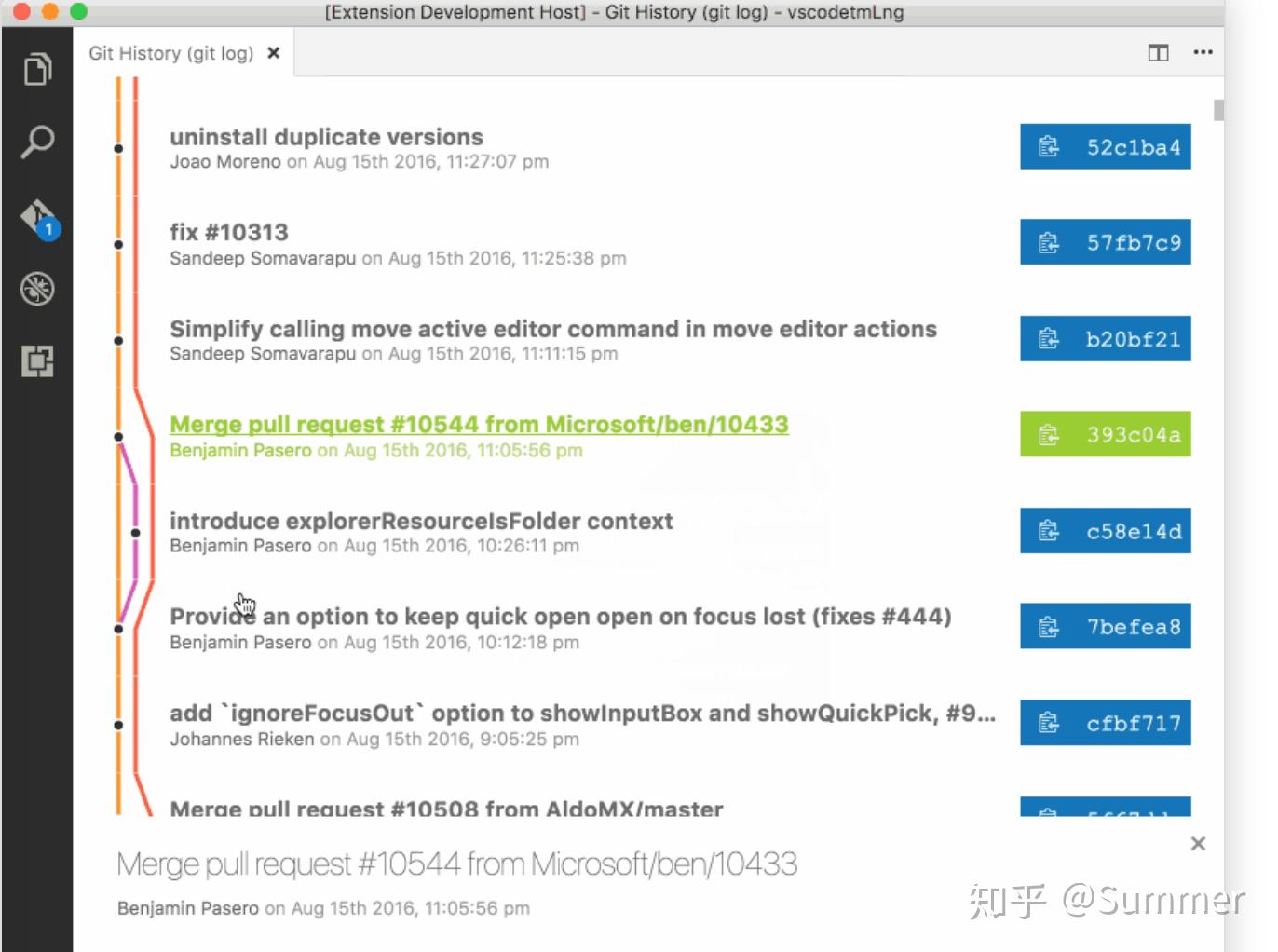
Better Merge#
Visual Studio Code 中非常好用的視覺化合併衝突工具,靈感來自於 Atom 中的 merge-conflicts 外掛程式。

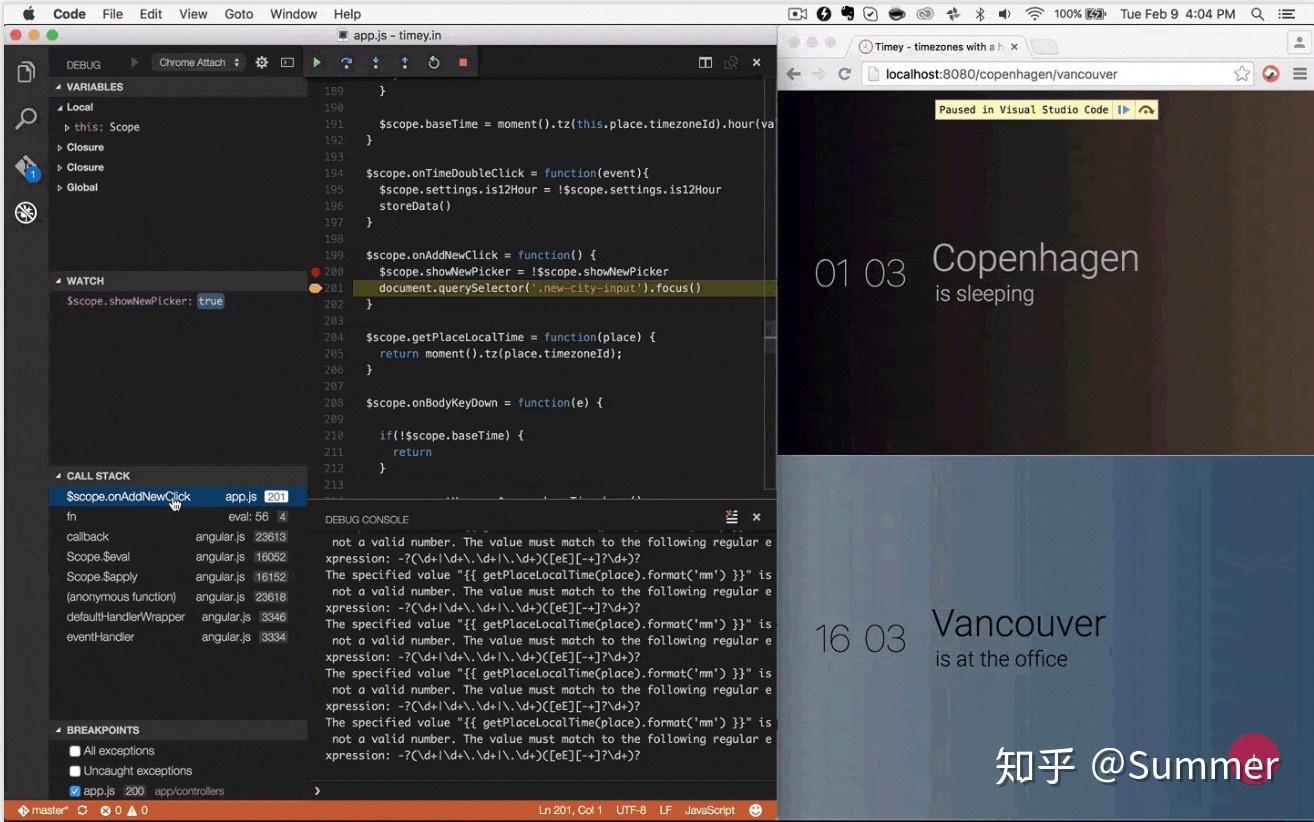
#Debugger For Chrome

- 用於在Google瀏覽器中偵錯JavaScript 程式碼的VS Code 擴展,或支援Chrome Debugging Protocol 其他功能。
#Eslint
-
##此擴充功能使用安裝在已開啟的工作區資料夾內的ESLint 庫。如果資料夾沒有提供這個函式庫,將會符合全域安裝的版本。如果既沒有局部安裝、也沒有全域安裝 ESLint,可以透過執行npm install eslint 進行局部安裝或
npm install -g eslint 進行全域安裝。
Npm
 檔案裡的npm 腳本,並根據定義在
檔案裡的npm 腳本,並根據定義在- 裡的依賴項驗證已安裝的模組。
- #Laravel Blade Snippets
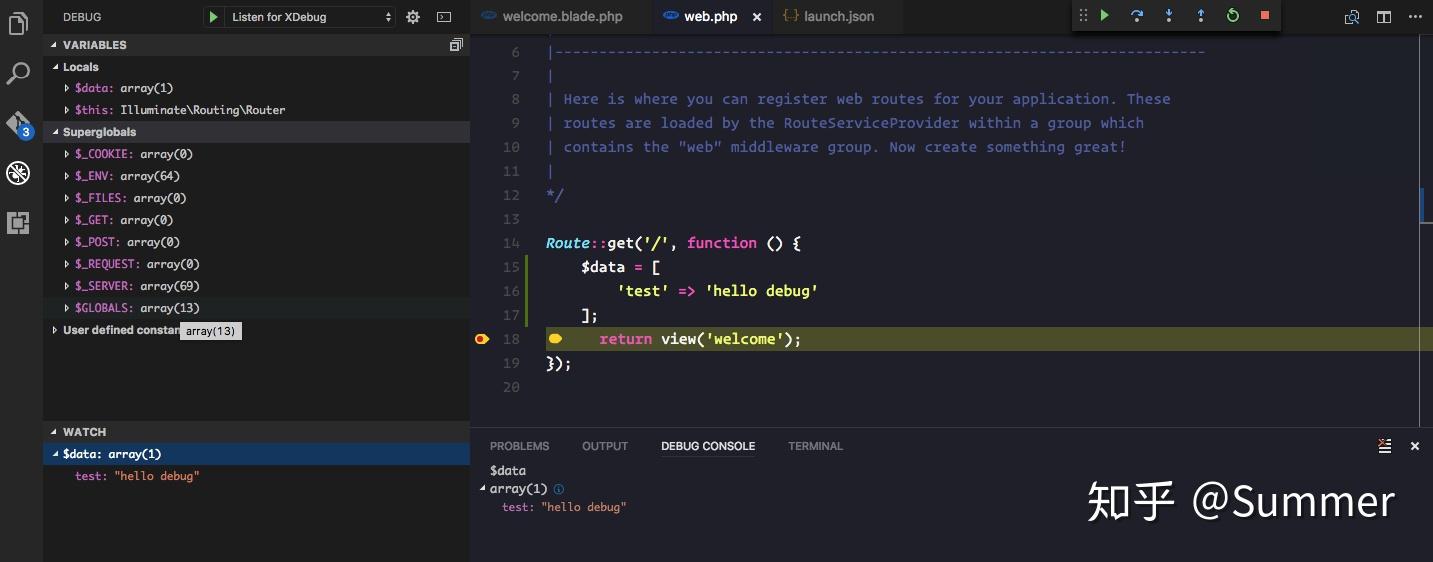
PHP Debug
-
#此擴充功能由Derick Rethan 開發,是一個VS Code 與XDebug 之間的偵錯適配器。 XDebug 是一個 PHP 擴充功能(Linux 下的.so檔案或 Windows 下的
.dll ),需要安裝在你的伺服器上。

- #Crane 是Visual Studio Code 的生產力增強擴展,提供了PHP 程式碼的自動完成。它具有零依賴性,並且可以極大程度地工作於任何規模的專案。它仍在開發中,可能存在 Bug 或缺少某些功能。

我使用的 Dracula 主題和 Material Icon Theme 圖示主題,現在嘗試使用 Vscode 在 laravel 裡進行偵錯吧,運作得好嗎?

#相關推薦:最新的五個Laravel影片教學
以上是laravel用什麼ide的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP中如何使用物件-關聯映射(ORM)簡化資料庫操作?
May 07, 2024 am 08:39 AM
PHP中如何使用物件-關聯映射(ORM)簡化資料庫操作?
May 07, 2024 am 08:39 AM
使用ORM可簡化PHP中的資料庫操作,它將物件對應到關聯式資料庫中。 Laravel中的EloquentORM允許使用物件導向的語法與資料庫交互,可透過定義模型類別、使用Eloquent方法或在實戰中建立部落格系統等方式來使用ORM。
 Laravel和CodeIgniter的最新版本對比
Jun 05, 2024 pm 05:29 PM
Laravel和CodeIgniter的最新版本對比
Jun 05, 2024 pm 05:29 PM
Laravel9和CodeIgniter4的最新版本提供了更新的功能和改進。 Laravel9採用MVC架構,提供資料庫遷移、驗證及模板引擎等功能。 CodeIgniter4採用HMVC架構,提供路由、ORM和快取。在性能方面,Laravel9的基於服務提供者設計模式和CodeIgniter4的輕量級框架使其具有出色的性能。在實際應用中,Laravel9適用於需要靈活性和強大功能的複雜項目,而CodeIgniter4適用於快速開發和小型應用程式。
 Laravel - Artisan 指令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 指令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 指令 - Laravel 5.7 提供了處理和測試新指令的新方法。它包括測試 artisan 命令的新功能,下面提到了演示?
 Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
比較Laravel和CodeIgniter的資料處理能力:ORM:Laravel使用EloquentORM,提供類別物件關係映射,而CodeIgniter使用ActiveRecord,將資料庫模型表示為PHP類別的子類別。查詢建構器:Laravel具有靈活的鍊式查詢API,而CodeIgniter的查詢建構器更簡單,基於陣列。資料驗證:Laravel提供了一個Validator類,支援自訂驗證規則,而CodeIgniter的驗證功能內建較少,需要手動編碼自訂規則。實戰案例:用戶註冊範例展示了Lar
 Laravel 和 CodeIgniter 對於初學者來說哪一個比較友善?
Jun 05, 2024 pm 07:50 PM
Laravel 和 CodeIgniter 對於初學者來說哪一個比較友善?
Jun 05, 2024 pm 07:50 PM
對於初學者來說,CodeIgniter的學習曲線更平緩,功能較少,但涵蓋了基本需求。 Laravel提供了更廣泛的功能集,但學習曲線稍陡。在性能方面,Laravel和CodeIgniter都表現出色。 Laravel有更廣泛的文件和活躍的社群支持,而CodeIgniter更簡單、輕量級,具有強大的安全功能。在建立部落格應用程式的實戰案例中,Laravel的EloquentORM簡化了資料操作,而CodeIgniter需要更多的手動配置。
 Laravel和CodeIgniter:哪種框架更適合大型專案?
Jun 04, 2024 am 09:09 AM
Laravel和CodeIgniter:哪種框架更適合大型專案?
Jun 04, 2024 am 09:09 AM
在選擇大型專案框架時,Laravel和CodeIgniter各有優勢。 Laravel針對企業級應用程式而設計,提供模組化設計、相依性注入和強大的功能集。 CodeIgniter是一款輕量級框架,更適合小型到中型項目,強調速度和易用性。對於具有複雜需求和大量用戶的大型項目,Laravel的強大功能和可擴展性更為合適。而對於簡單專案或資源有限的情況下,CodeIgniter的輕量級和快速開發能力則較為理想。
 PHP 程式碼單元測試與整合測試
May 07, 2024 am 08:00 AM
PHP 程式碼單元測試與整合測試
May 07, 2024 am 08:00 AM
PHP單元和整合測試指南單元測試:專注於單一程式碼單元或函數,使用PHPUnit建立測試案例類別進行驗證。整合測試:專注於多個程式碼單元協同工作的情況,使用PHPUnit的setUp()和tearDown()方法設定和清理測試環境。實戰案例:使用PHPUnit在Laravel應用程式中進行單元和整合測試,包括建立資料庫、啟動伺服器以及編寫測試程式碼。
 Laravel和CodeIgniter:哪種框架比較適合小型專案?
Jun 04, 2024 pm 05:29 PM
Laravel和CodeIgniter:哪種框架比較適合小型專案?
Jun 04, 2024 pm 05:29 PM
對於小型項目,Laravel適用於大型項目,需要強大的功能和安全性。 CodeIgniter適用於非常小的項目,需要輕量級和易用性。






