vue鷹架安裝步驟:1、安裝node環境;2、透過「npm install -g vue-cli」安裝vue-cli腳手架;3、根據提示選擇安裝插件;4、安裝項目依賴;5 、運行「npm run dev」即可。

本文操作環境:windows7系統、vue/cli 3.12.1版,DELL G3電腦。
vue腳手架安裝步驟
安裝之前檢查是否已經安裝node環境,如果有我們就進行接下來的vue-cli的安裝,若果沒有我們則先安裝node環境。

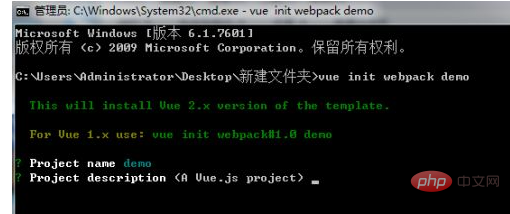
安裝vue-cli腳手架,安裝程式碼為:npm install -g vue-cli,我們在這裡選擇的是全域安裝,安裝後建立專案。

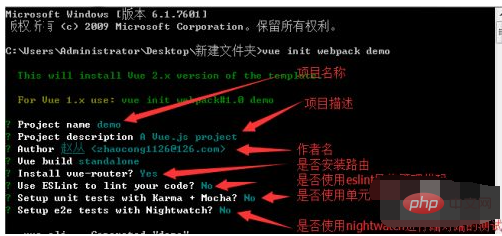
然後根據提示選擇會否安裝插件,如果安裝則選擇Yes,如果不安裝則選擇No,知道插件選擇完成。

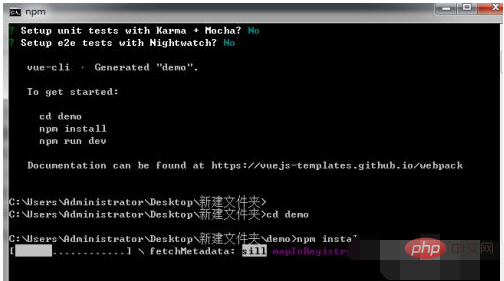
之後我們cd切換到專案目錄,然後安裝專案依賴,專案依賴的安裝程式碼為:npm install

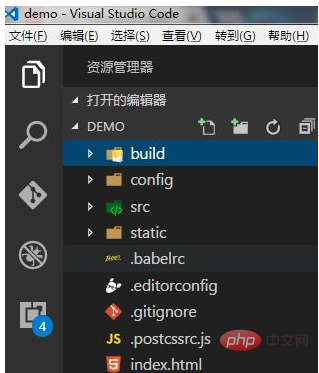
依賴安裝完成之後我們的鷹架基本上算是安裝完成了,我們看一下我們的專案都有什麼檔案。

所有前奏準備完成之後我們的vue-cli鷹架就算完成了,我們接下來就要讓專案跑起來。代碼為:npm run dev

腳手架跑起來之後,會預設打開8080端口,系統如果自動跳到該網頁,就表示我們的腳手架安裝已經完了,然後就可以在鷹架裡面填寫我們的物品了。

注意事項
vue-cli預設會安裝一些插件,這些插件我們可以選擇性的安裝
建議新手直接使用鷹架,不要創建純淨的vue專案
相關推薦:《vue.js教程》《最新的5個vue.js影片教學精選》
以上是vue鷹架安裝步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!



