es6數組去重的方法:1、利用Set物件和陣列的from方法,語法「Array.from(new Set(arr))」;2、利用Set和擴充運算符,語法「[ ...new Set(arr)]」;3、利用Map物件和陣列的filter方法。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
第一種:利用Set物件與陣列的Array.from方法
#const newArr = Array.from(new Set(arr));
程式碼範例:

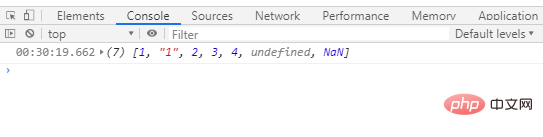
列印運行後的結果

#簡單來說,第二種方法比第一種還簡單。同樣來簡單解釋一下。
Set是ES6新提供的資料結構,類似數組,但是本身沒有重複值。
Array.from方法用於將兩類物件轉換為真正的陣列:類似陣列的物件(array-like object)和可遍歷(iterable)的物件(包括ES6 新增的資料結構Set 和Map)。
所以set結合Array.from同樣可以達到陣列去重的效果。不過要注意的是,主流瀏覽器像Chrome,Firfox,Opera,Safari,包括微軟的Edge,都是支援的,但是唯獨IE系列不支援。
第二個:利用Set 擴充運算子…
第三種方法可以說是更簡單
const newArr = [...new Set(arr)];
程式碼範例:

列印後運行的結果
#這就是利用ES6新功能達到陣列去重的三種辦法,這三種辦法有個共同的好處就是程式碼簡潔,對於undefined和NaN也同樣可以達到去重的效果~~
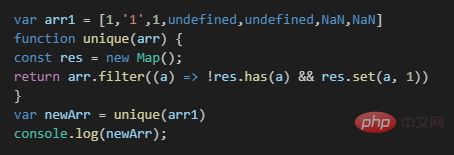
第三種:利用Map物件和陣列的filter方法
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}程式碼範例:

#列印後的結果

透過列印我們發現,確實實現了我們想要的效果。那麼下面簡單來解釋一下。
Map物件是ES6提供的一個新的資料結構,其中has的辦法是傳回一個布林值,表示某個值是否存在目前的Mp物件之中,set的辦法是給Map物件設定key/value。
2filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。
所以說,Map物件結合filter方法可以達到陣列去重的效果~
【推薦學習:javascript高階教學】
以上是es6數組去重的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




