Angular中管道有什麼用?特點是什麼?怎麼自訂管道?以下這篇文章帶大家了解一下Angular中的管道,介紹一下自訂管道的方法,希望對大家有幫助!

一、管道的作用
#方便我們在模板中對我們的數據進行格式化處理。 【相關教學推薦:《angular教學》】
#二、內建的常用管道
特定API參考官網查詢使用
DatePipe: 格式化日期
UpperCasePipe: 文字轉為全部大寫
LowerCasePipe: 文字轉為全部小寫
TitleCasePipe: 文字轉為標標題形式(如: hello world=>Hello World)
KeyValuePipe: 將物件轉為鍵值對形式
#JsonPipe: 轉為JSON字串(調試程式碼時還是很有用的)
三、Angular管道特點
管道串聯:將多個管道進行串聯對一個數據進行多次處理得到最終的效果。
管道優先級:主要提到管道優先級要大於三目表達式的優先級,需要管道對三目表達式的結果處理請用小括號包裹。
純/非純管道:
管道預設為純管道,純管道必須是純函數。
基礎類型和引用物件的參考變更時純管道執行。
複合物件變更(更改陣列元素)時非純管道執行。
#四、自訂管道三部曲
自訂管道類別並實作PipeTransform介面
透過@Pipe裝飾器將新建的類別宣告為Angular管道
#注入管道,如在app.module.ts的declarations陣列中配合新建的管道類別
五、自訂管道專案實踐
背景:
我們最近需要在IE11瀏覽器上跑我們的Angular項目,因為最開始沒有考慮IE的兼容問題,使得其中最明顯的一個問題得以暴露,我們的列表接口的時間列全都了。
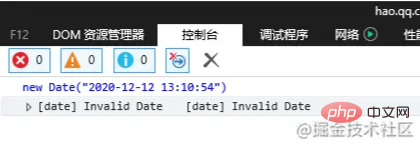
因為介面回傳的時間格式大多是“yyyy-MM-dd hh:mm:ss”,為了避免一個舊資料格式的不統一我們還會在範本中使用DatePipe管道來再次格式化數據,但是在IE瀏覽器環境new Date("2020-12-12 13:10:54")會提示無效的時間。
處理:
#透過搜尋可以得到很多一致的處理方案就是將年月日中間的「- ”進行替換為“/”。
我考慮的解決方案就是透過自訂管道來對DatePipe擴展,在自訂管道中加入判斷瀏覽器環境來處理date字串。
遺留:
#遺留問題就是全域替換的風險還是覺得有點高。 。 。有實用的方案請支招呀。

管道類別說明
transform函數實作自PipeTransform接口,參數value為我們需要處理的數據,參數args為按什麼樣式來格式化。
透過return將我們處理後的資料傳回即可。
管道通Angular的模組一樣需要進行註冊後使用。
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}更多程式相關知識,請造訪:程式設計入門! !
以上是聊聊Angular中的自訂管道的詳細內容。更多資訊請關注PHP中文網其他相關文章!



