vuejs專案運行連接埠號碼哪裡改
vuejs連接埠號碼可以在根目錄下config資料夾的「index.js」檔案中進行修改,具體方法:1、開啟「index.js」檔案;2、找到「port:8080」項,將預設的「8080」連接埠號碼修改為所需的連接埠號碼值即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
更改vue專案運行的連接埠號碼
執行npm run dev實際上是在呼叫根目錄下的package.json
開啟package.json後來可發現有這樣一段程式碼
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}由此可知,我們應該查看build目錄下的dev-server.js檔案
在dev-server.js檔案中可找到
var uri = 'http://localhost:' + port
此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現
var path = require('path')
而path又是從哪裡來的呢?
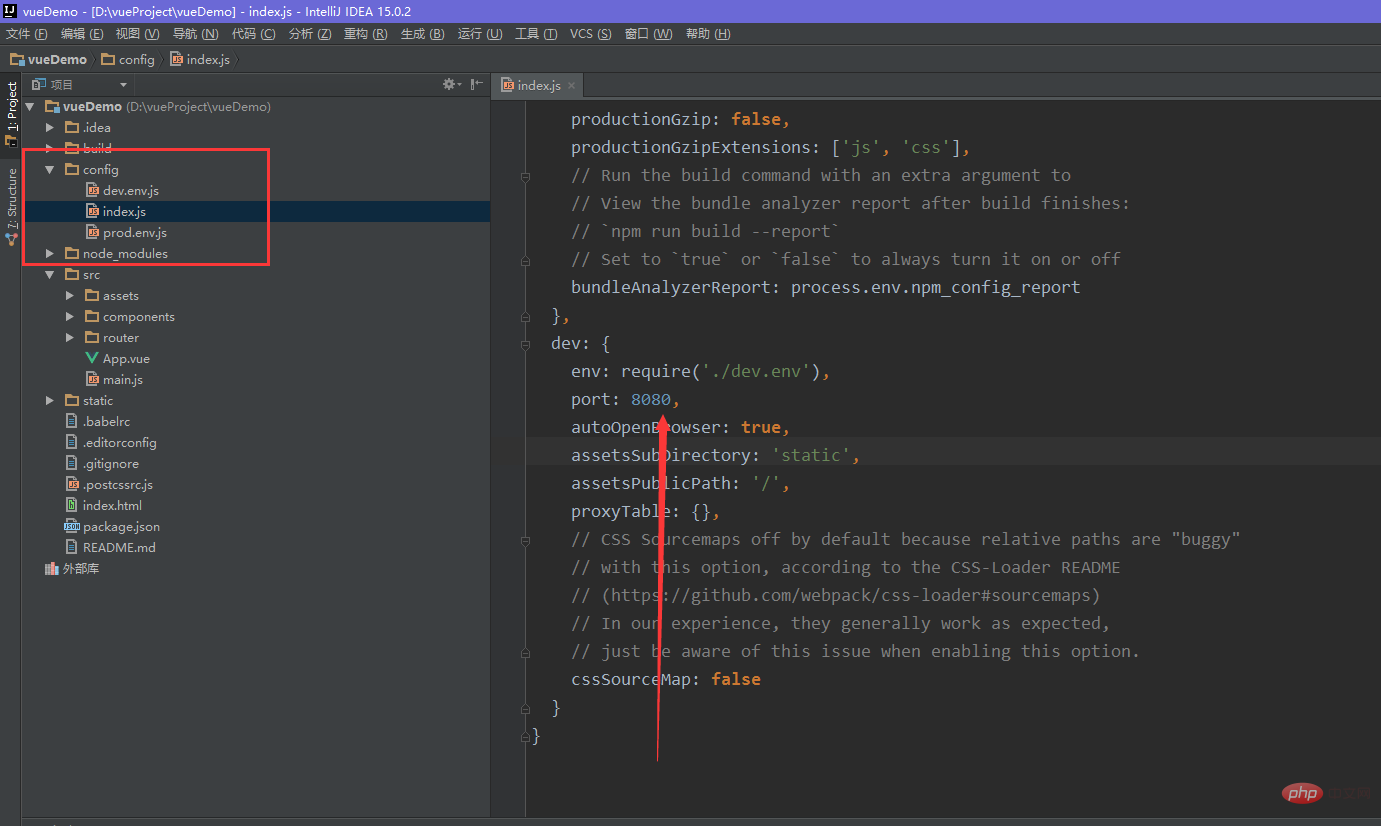
根目錄下有一個config資料夾,看名字就知道跟設定有關,開啟config目錄下的index.js。
此時可以看到專案配置了port:8080

# 執行時,連接埠號碼就是8080:


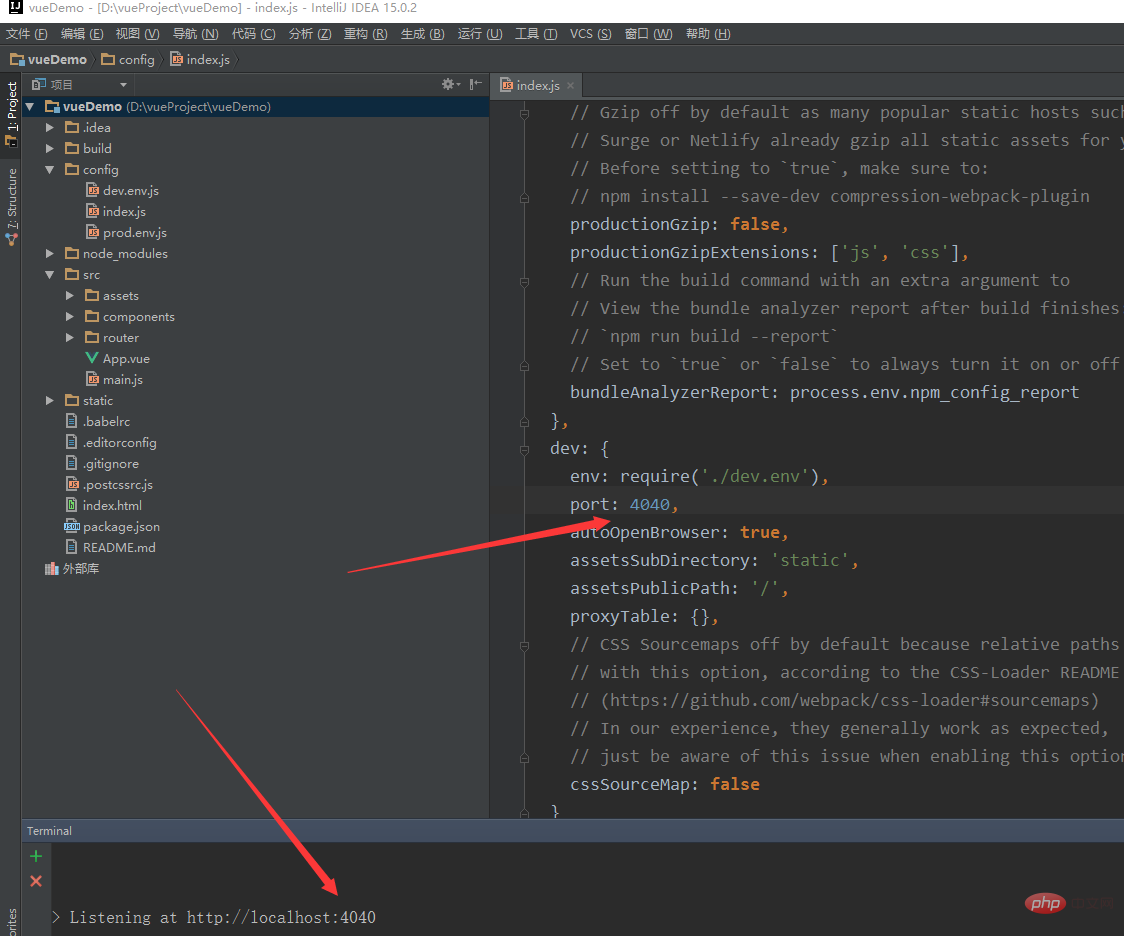
修改該值,例如修改為4040


好了,如此簡單!這裡不僅可以改變端口,還可以根據需要改變其他配置資訊。
相關推薦:《vue.js教學》
以上是vuejs專案運行連接埠號碼哪裡改的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 udp埠號有哪些
Feb 23, 2023 pm 02:00 PM
udp埠號有哪些
Feb 23, 2023 pm 02:00 PM
UDP常用連接埠號碼有53、69、161、2049、68、520。 UDP使用連接埠號碼為不同應用保留各自資料傳輸通道:1、網路檔案系統(NFS),連接埠號碼為2049;2、簡單網路管理協義(SNMP),連接埠號碼為161;3、網域名稱系統(DNS) ,連接埠號碼為53;4、簡單檔案傳輸系統(TFTP),連接埠號碼為69;5、動態主機設定協定(DHCP),連接埠號碼為68;6、路由資訊協議,連接埠號碼為520等。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。






