JavaScript加入子節點的方法:首先使用「document.getElementById("id")」語句根據指定id值取得父元素節點;然後使用「父節點.innerHTML=「子節點內容標籤名>””語句新增子節點。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript新增子節點
建立這樣一個HTML檔:

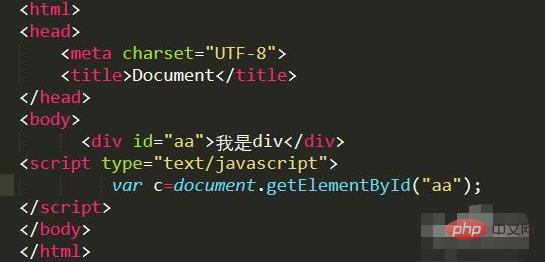
在script標籤中,寫js程式碼:
取得div元素:

#取得好之後就可以來操作它,用innerHTML為它內部新增子元素p:

#這樣我們就為這個div加了一個p元素了,如果內部還需要加別的元素的話,也可以直接寫:

【推薦學習:javascript高階教學】
以上是JavaScript怎麼加入子節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




