html如何實現頁面跳轉
html
跳到方法:1.使用「文字」;2、使用「」;3、使用「window.location.href = '網址';」。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
實作頁面跳轉的方法
#1、HTML中A標籤跳轉
#HTML中的A標籤也可以看做為頁面跳躍的一種,只是透過滑鼠點擊的方式進入跳轉
A標籤跳轉程式碼如下
<a href="http://www.feiniaomy.com"></a>
登入後複製
2、meta標籤頁面跳轉
在HTML頁中,可以使用meta標籤進入頁面的跳轉,此方法可以控制跳轉的時間,以及自由化的定義跳轉的網址
html跳轉程式碼如下
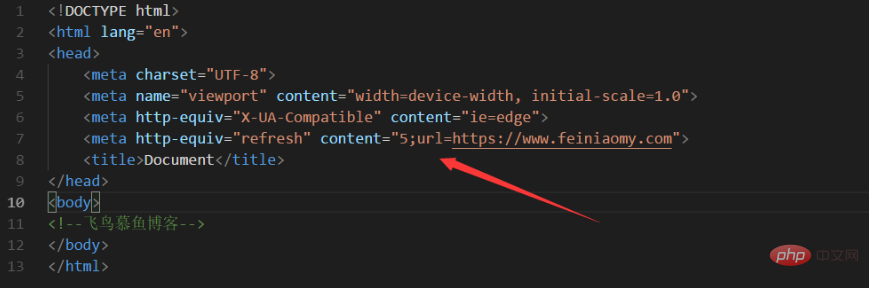
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
登入後複製
程式碼示圖

程式碼解釋
看上在的程式碼,meta標籤中有一個content屬性,表示開啟此頁面後,多少秒後開啟跳轉。還有個URL屬性,表示跳轉的網址
3、javascript程式碼跳轉
在網頁利用js也可以實現頁面的跳轉或定時跳轉
JS跳轉程式碼如下
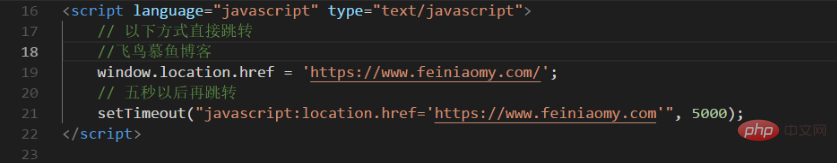
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>登入後複製
程式碼示圖

推薦學習:Html影片教學
以上是html如何實現頁面跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













