vuejs的生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數可以實現元件資料管理和DOM渲染兩大重要功能。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
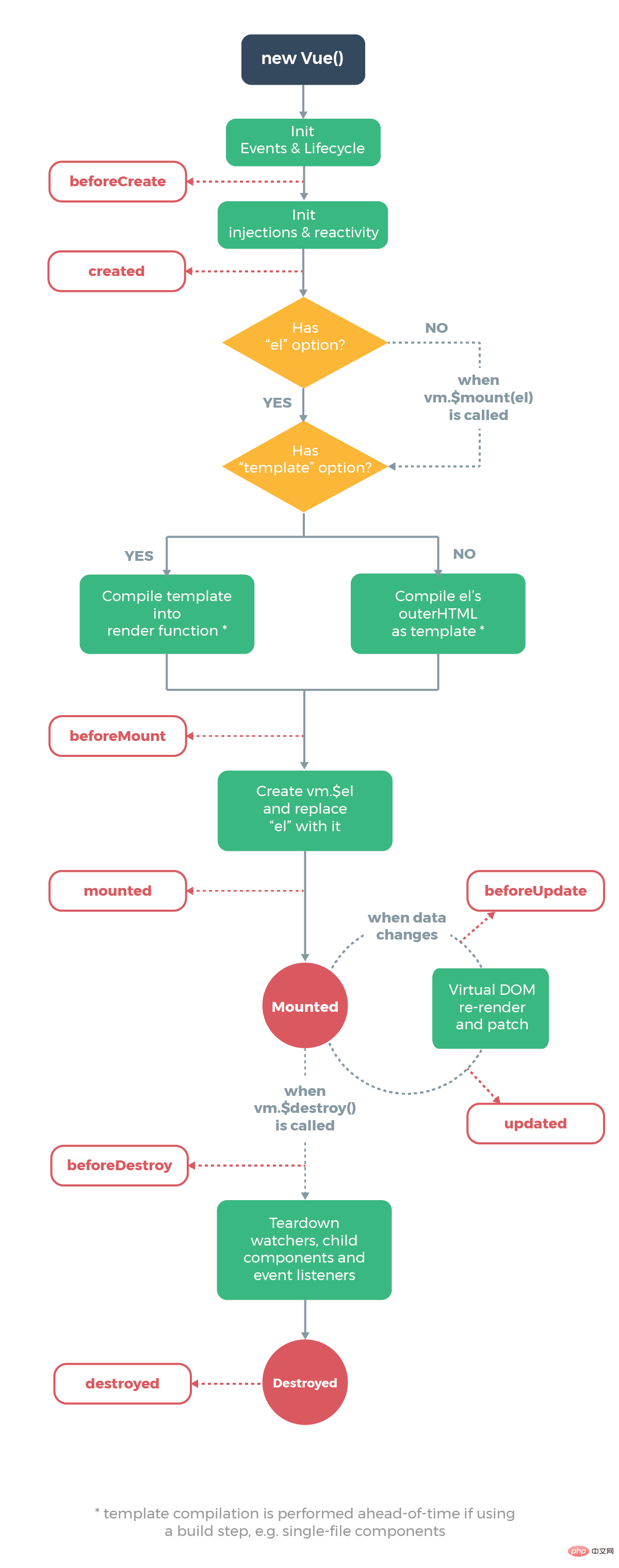
生命週期先上圖

#什麼是生命週期
Vue生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數可以實現元件資料管理和DOM渲染兩大重要功能。
Vue實例有一個完整的生命週期,也就是從開始創建、初始化資料、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命週期。通俗說就是Vue實例從創建到銷毀的過程,就是生命週期。
在Vue的整個生命週期中,它提供了一系列的事件,可以讓我們在事件觸發時註冊js方法,可以讓我們用自己註冊的js方法控制整個大局,在這些事件響應方法中的this直接指向的是vue的實例。
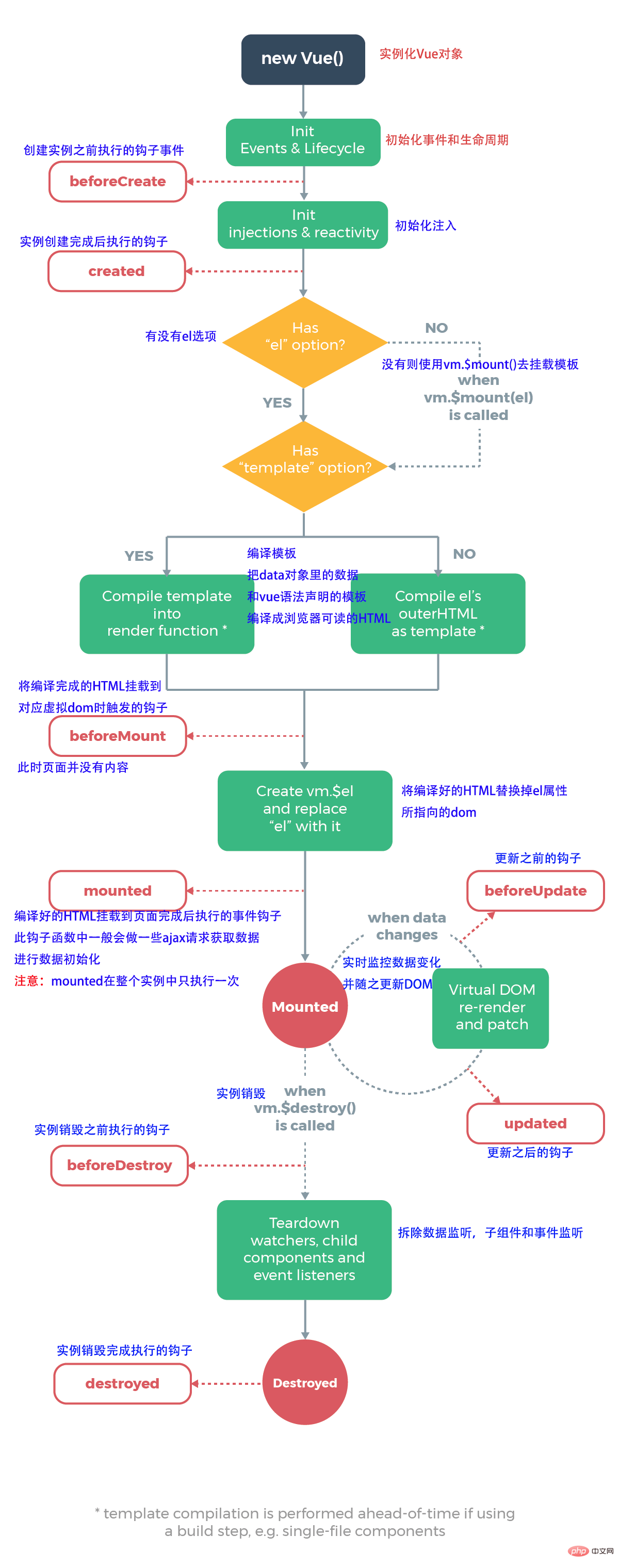
再上圖,對生命週期圖的標註


特別值得注意的是created鉤子函數和mounted鉤子函數的區別
#每個鉤子時間觸發
beforeCreate
在實例初始化之後,資料觀測(data observer) 和event/watcher 事件配置之前被呼叫。
created
實例已經建立完成之後被呼叫。在這一步,實例已完成以下的配置:資料觀測(data observer),屬性和方法的運算, watch/event 事件回呼。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount
在掛載開始之前被呼叫:相關的 render 函數首次被呼叫。
mounted
el 被新建立的 vm.$el 替換,並掛載到實例上去之後呼叫該鉤子。
beforeUpdate
資料更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
updated
由於資料變更導致的虛擬 DOM 重新渲染和打補丁,在這之後會呼叫該鉤子。
當這個鉤子被呼叫時,元件 DOM 已經更新,所以你現在可以執行依賴 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限循環。
該鉤子在伺服器端渲染期間不被呼叫。
beforeDestroy
實例銷毀之前呼叫。在這一步,實例仍然完全可用。
destroyed
Vue 實例銷毀後呼叫。呼叫後,Vue 實例所指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在伺服器端渲染期間不被調用。
相關推薦:《vue.js教學》
以上是vuejs的生命週期是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


