怎麼在idea創建vuejs項目
建立方法:1、安裝Node;2、開啟idea,點選“Create New Project”-“Static Web”,填寫專案名,點選“Finis”;3、開啟idea的Terminal,執行指令來安裝vue腳手架工具、初始化vue專案即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、Vue.js需要Node.js的基礎
1、下載網址:https://nodejs.org/en/ download/
(依照正常的安裝步驟,下一步下一步可以~)
2、開啟cmd(win R)輸入如下指令查看是否安裝成功:
node -v npm -v

二、開始建立專案
#1、開啟Idea新專案
#Create New Project > Static Web>填入project name與選擇已儲存的工作空間>Finis


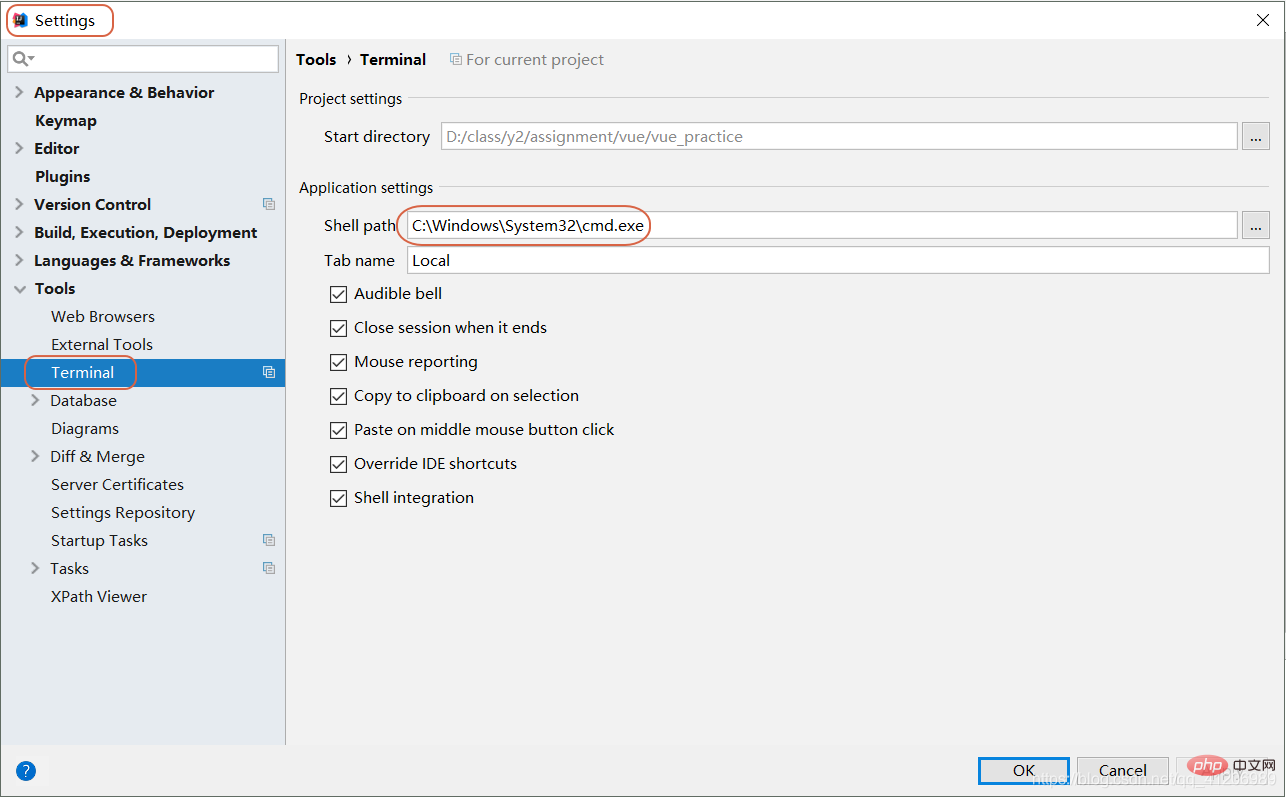
##2、安裝vue鷹架工具


//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org
npm i -g vue-cli
vue -V
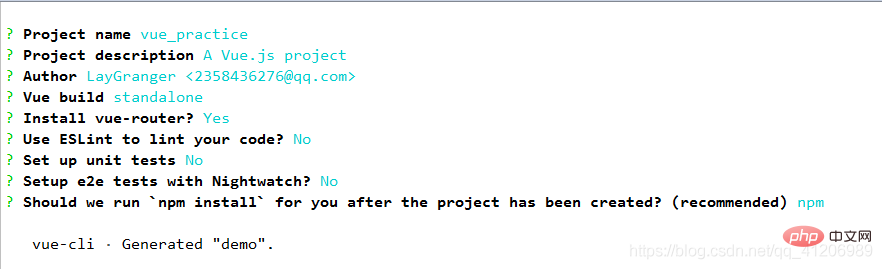
vue init webpack demo
 初始化完成後。依序在Terminal輸入:
初始化完成後。依序在Terminal輸入:
cd demo npm install (or if using yarn :yarn) npm run dev
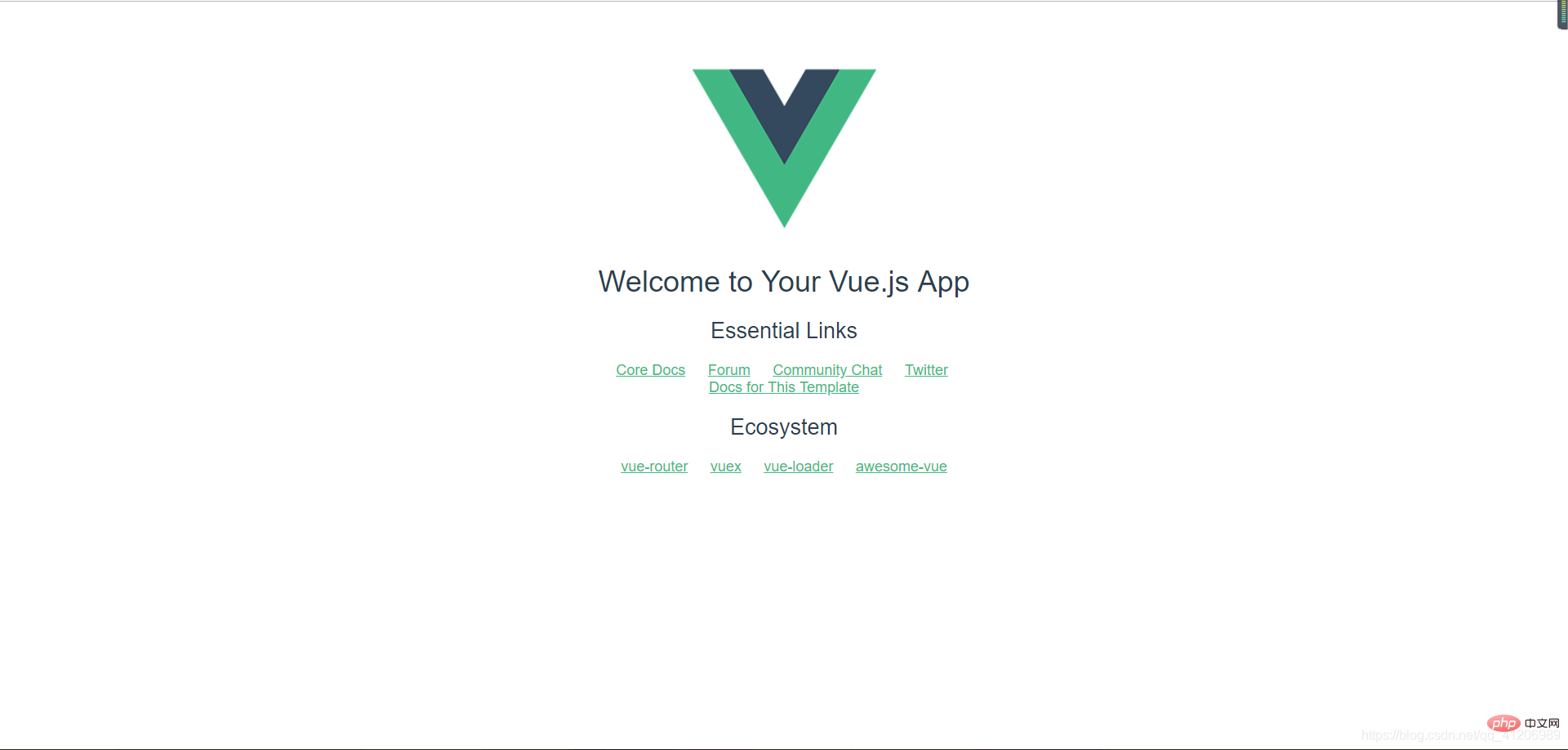
## 開啟瀏覽器輸入:localhost: 8080,出現以下畫面,簡單的demo就搭建完成了。 
 相關推薦:《
相關推薦:《
以上是怎麼在idea創建vuejs項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版與專業版的差異在授權方式、功能、支援與更新、外掛程式支援、雲端服務與團隊協作、行動開發支援、教育與學習、整合與擴充性、錯誤處理與調試、安全性與隱私保護等方面。詳細介紹:1、授權方式,社群版是免費的,適用於所有開發人員,無論使用什麼作業系統,社群版支援開源專案和商業項目,專業版是付費的,適用於商業開發,專業版有30天的試用期,之後需要購買許可證才能繼續使用等等。
 五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
人工智慧AI是當前廣受認可的未來趨勢和發展方向。雖然有些人擔心AI可能會取代所有的工作,但實際上只會取代那些重複性高、產出低的工作。因此,我們應該學會更聰明地工作,而不是使勁努力工作。本文介紹5個由AI驅動的Intellij插件,這些插件可以幫助你提高生產力,減少繁瑣的重複性工作,讓你的工作更有效率、方便。 1GithubCopilotGithubCopilot是由OpenAI和GitHub共同開發的一款人工智慧程式碼輔助工具。它使用了OpenAI的GPT模型來分析程式碼上下文,預測並產生新的程式碼
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
一、準備工作使用Idea建構一個helloworld的SpringBoot專案。開發環境說明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS環境不太一樣,有些操作是有些微區別的,但是整體的思路是一樣的。二、啟動多個SpringBoot2.1方案一:修改設定檔的連接埠在SpringBoot專案中,連接埠號碼可以在設定檔進行配置,所以最簡單可以想到的方案是修改設定檔application.(properties/yml)的端口配置s
 Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
一、開啟idea自動make功能1-從編譯器啟用Automake按:CTRL+SHIFT+ATYPE:makeprojectautomatically按:Enter啟用MakeProject自動功能2-在應用程式運行時啟用Automake按:CTRL+SHIFT+ATYPE:Registry找到keycompiler .automake.allow。
 idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
在SpringBoot專案中,如果使用了MyBatis作為持久層框架,使用自動注入時可能會遇到mapper報空指標異常的問題。這是因為在自動注入時,SpringBoot無法正確識別MyBatis的Mapper接口,需要進行一些額外的配置。解決這個問題的方法有兩種:1.在Mapper介面上加入註解在Mapper介面上加入@Mapper註解,告訴SpringBoot這個介面是Mapper接口,需要進行代理。範例如下:@MapperpublicinterfaceUserMapper{//...}2
 IntelliJ IDEA中如何調試Java Stream操作
May 09, 2023 am 11:25 AM
IntelliJ IDEA中如何調試Java Stream操作
May 09, 2023 am 11:25 AM
Stream作業是Java8推出的一大亮點!雖然java.util.stream很強大,但還是有很多開發者在實際工作中很少使用,其中吐槽最多的一個原因就是不好調試,一開始確實是這樣,因為stream這樣的流式操作在DEBUG的時候,是一行程式碼,直接下一步的時候,其實一下就過了好多操作,這樣我們就很難判斷到底是裡面的哪一行出了問題。外掛:JavaStreamDebugger如果你用的IDEA版本比較新的話,這個插件已經是自備的了,就不需要安裝了。如果還沒安裝的話,就手動安裝一下,然後繼續下面






