vuejs和bulma的差別是什麼
區別:vuejs是一套建構使用者介面的漸進式JavaScript框架,其目標是透過盡可能簡單的API實現響應式的資料綁定和可組合的視圖元件;而Bulma則是基於Flexbox的現代化的CSS框架,用於實現各種簡單或複製的響應式內容佈局。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs是什麼?
Vue.js(讀音/vju:/,發音類似view)是一套建構使用者介面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。
Vue 的核心函式庫只專注於視圖層,而且非常容易學習,也非常容易與其他函式庫或已有專案整合。 Vue 完全有能力驅動採用單一文件元件和 Vue 生態系統支援的函式庫開發的複雜單頁應用。
Vue.js 還提供了MVVM 資料綁定和一個可組合的元件系統,具有簡單、靈活的API,其目標是透過盡可能簡單的API 實現響應式的資料綁定和可組合的視圖組件。
我們也可以說 Vue.js 是一套響應式系統(Reactivity System)。資料模型層(Model)只是普通 JavaScript 對象,如下圖所示,{ }代表一個 JavaScript 對象,修改它則更新相應的 HTML 片段(DOM),這些 HTML 片段也稱為“視圖(view)”。這會讓狀態管理變得非常簡單且直觀,可實現資料的雙向綁定,所以我們也稱之為響應式系統。

Vue.js 的主要特點
Vue.js 是優秀的前端介面開發JavaScript 函式庫,它之所以非常火,是因為有眾多突出的特點,其中主要的特點有以下幾個。
1) 輕量級的框架
Vue.js 能夠自動追蹤依賴的模板表達式和計算屬性,提供MVVM 資料綁定和一個可組合的元件系統,具有簡單、靈活的API,讓讀者更容易理解,能更快上手。
2) 雙向資料綁定
宣告式渲染是資料雙向綁定的主要體現,同樣也是Vue.js 的核心,它允許採用簡潔的模板語法將資料宣告式渲染整合進DOM。
3) 指令
Vue.js 與頁面進行交互,主要是透過內建指令來完成的,指令的作用是當其表達式的值改變時相應地將某些行為應用到DOM 上。
4) 元件化
元件(Component)是 Vue.js 最強大的功能之一。元件可以擴充 HTML 元素,封裝可重複使用的程式碼。
在 Vue 中,父子元件透過 props 傳遞通信,從父向子單傳遞。子元件與父元件通信,透過觸發事件通知父元件改變資料。這樣就形成了一個基本的父子通訊模式。
在開發中元件和 HTML、JavaScript 等有非常緊密的關係時,可以根據實際的需求自訂元件,使開發變得更加便利,可大幅減少程式碼編寫量。
元件也支援熱重載(hotreload)。當我們做了修改時,不會刷新頁面,只是對元件本身進行立刻重載,不會影響整個應用程式目前的狀態。 CSS 也支援熱重載。
5) 客戶端路由
Vue-router 是 Vue.js 官方的路由插件,與 Vue.js 深度集成,用於建立單頁應用程式。 Vue 單頁面應用程式是基於路由和元件的,路由用於設定存取路徑,並將路徑和元件映射起來,傳統的頁面是透過超連結實現頁面的切換和跳躍的。
6) 狀態管理
狀態管理實際上是單向的資料流,State 驅動View 的渲染,而使用者對View 進行操作產生Action,使State 產生變化,從而使View重新渲染,形成一個單獨的元件。
bulma是什麼?
Bulma 是一個基於Flexbox 的現代化的 CSS 框架,設計的初衷就是行動優先(Mobile First),模組化設計,可以輕鬆用來實現各種簡單或複製的回應式內容佈局,瀏覽器支援:瀏覽器支援:Chrome、Edge、Firefox、Internet Explorer (10 )、Opera 以及Safari。
bulma有以下特性:
#輕量級的現代CSS框架,使用Flexbox
支援響應式佈局,網格等
純CSS,沒有Javascript程式碼
可自訂、模組化
優點:
為電腦、平板和手機提供響應式設計
純CSS框架,很容易與JavaScript框架集成,如VueJS, ReactJS等
代碼優雅簡潔
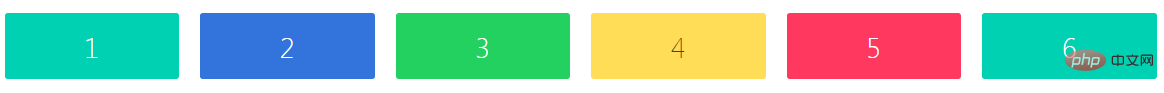
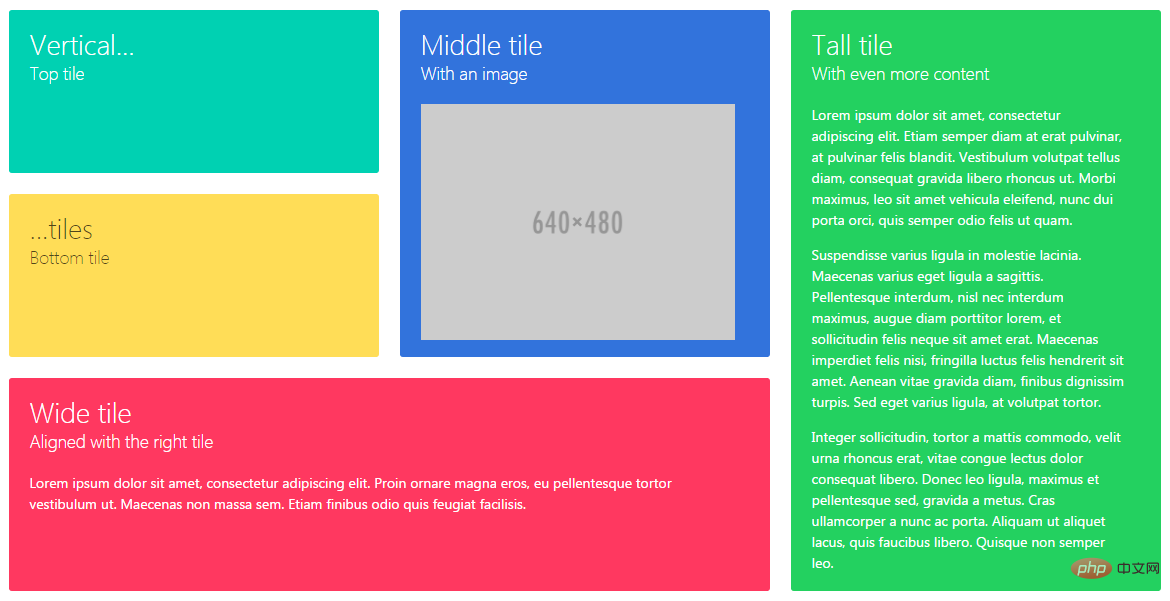
運行效果
列的範例。只要新增列,它們會自動調整自己的大小

魔術磁磚(Magic tiles)
Metro UI CSS 網格的單一元素

相關推薦: 《vue.js教程》
以上是vuejs和bulma的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧隨著行動應用的普及和用戶需求的不斷增長,安卓應用的開發越來越受到開發者的關注。在開發安卓應用程式時,選擇合適的技術堆疊至關重要。近年來,Vue.js和Kotlin語言逐漸成為安卓應用程式開發的熱門選擇。本文將介紹使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧,並給出對應的程式碼範例。一、搭建開發環境在開始
 使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧引言:隨著大數據時代的到來,資料視覺化成為了一個重要的解決方案。而在資料視覺化應用的開發中,Vue.js和Python的組合能夠提供靈活性和強大的功能。本文將分享一些使用Vue.js和Python開發資料視覺化應用的技巧,並附上對應的程式碼範例。一、Vue.js簡介Vue.js是一款輕量級的JavaSc
 Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議
Jul 30, 2023 pm 03:01 PM
Vue.js與Objective-C語言的集成,開發可靠的Mac應用的技巧和建議近年來,隨著Vue.js在前端開發中的普及和Objective-C在Mac應用開發中的穩定性,開發者們開始嘗試將這兩者結合起來,以開發出更可靠和高效的Mac應用程式。本文將介紹一些技巧和建議,幫助開發者正確整合Vue.js和Objective-C,並開發出高品質的Mac應用。一
 Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享引言:隨著遊戲開發的不斷發展,遊戲前端引擎的選擇成為了一個重要的決策。在這些選擇中,Vue.js框架和Lua語言都成為了眾多開發者的關注點。 Vue.js作為一款受歡迎的前端框架具有豐富的生態系統和便捷的開發方式,而Lua語言則因其輕量級和高效性能在遊戲開發中得到廣泛應用。本文將探討如何將
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具近年來,隨著網路的快速發展和資料的日益重要,網路爬蟲和資料抓取工具的需求也越來越大。在這個背景下,結合Vue.js和Perl語言開發高效率的網路爬蟲和資料抓取工具是個不錯的選擇。本文將介紹如何使用Vue.js和Perl語言開發這樣一個工具,並附上對應的程式碼範例。一、Vue.js和Perl語言的介
 Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧
Aug 02, 2023 pm 03:33 PM
Vue.js與Dart語言的集成,建構酷炫的行動應用UI介面的實踐與開發技巧引言:在行動應用開發中,使用者介面(UI)的設計與實作是非常重要的一部分。為了能夠實現酷炫的行動應用程式介面,我們可以將Vue.js與Dart語言進行集成,借助Vue.js的強大資料綁定和組件化特性,以及Dart語言的豐富的行動應用開發庫,來構建出令人驚豔的行動應用UI介面。本文將介紹如何
 如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效在現今的社交時代,聊天功能已成為了手機應用程式和網頁應用程式的核心功能之一。而聊天介面中最常見的元素之一就是聊天氣泡,它可以清楚地將發送者和接收者的訊息區分開來,有效地提高了訊息的可讀性。本文將介紹如何使用Vue實現仿QQ聊天氣泡特效,以及提供具體的程式碼範例。首先,我們需要建立一個Vue元件來表示聊天氣泡。組件包含兩個主要部分






