
在每天寫程式碼的時候,改變一個編輯器的主題風格,是一件很開心的事。在WebStorm或其他編輯器中,更換主題可能是一個很麻煩的事情,但這在VS Code中,一切都變得那麼簡單,只需要一個快捷鍵就可以更換,而且在選擇過程中還可以看到即時的展示效果。以下是我常用的比較喜歡的20個主題風格。
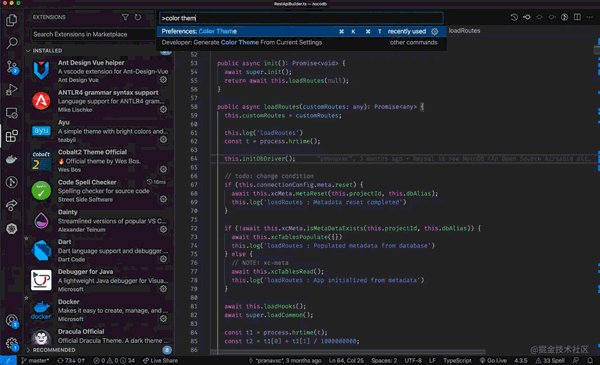
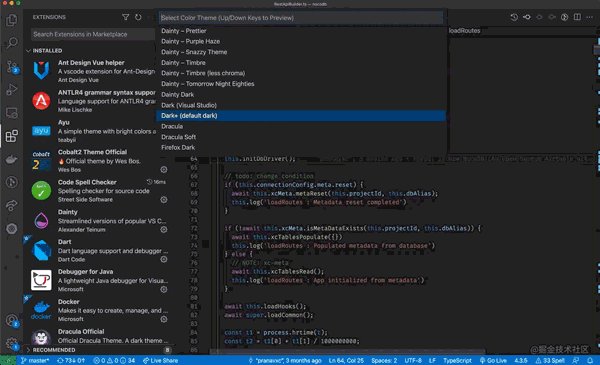
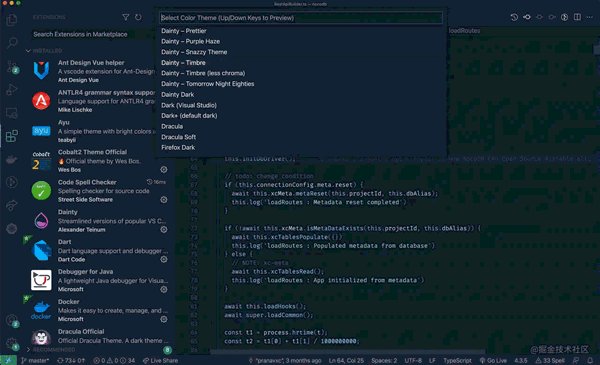
color theme,然後回車,同樣也會進入主題清單


#有三種主題模式,Light、Mirage、Dark,我比較喜歡它的Mirage、Dark,非常酷。 
這個就比較狠了,它有很多預設主題andromeda)ardent)ayu-mirage )city-lights)dark-plus)dark-plus-reimagined)fluent)material-theme-ocean) material-theme)minimal)mirage )monokai-night)monokai)nord)oceanic-next)panda-theme)pivot
) Purple Haze (
Purple Haze (
Snazzy Theme (snazzy-theme)
Timbre (less chroma) (
timbre-less-chroma)
Tomorrow Night Eighties (tomorrow-night -eighties
)大家可以挑喜歡的選吧

兩種主題風格,Dark與Light

 ##10)Night Owl
##10)Night Owl

 11 )Noctis
11 )Noctis
 12)One Dark Pro
12)One Dark Pro
 #13)One Monokai Theme
#13)One Monokai Theme
# #14)Slack Theme
多達11種風格,每一種都很經典,我最喜歡Slack Theme Aubergine
#15)Snazzy Plus
16)SynthWave '84
17)Shades of Purple




原文網址:https://juejin.cn/post/7005020214114910216
作者:傲夫靠斯
#更多程式相關知識,請造訪:程式設計影片! !
以上是20個值得收藏的VSCode主題風格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
