javascript序列化是什麼
序列化就是指將記憶體中的變數轉換為可保存或傳輸的字串的過程;在javascript中,可以使用「JSON.stringify()」方法來實現序列化,這能將JavaScript值轉換為JSON字串。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
所謂序列化,就是將記憶體中的變數轉換為可保存或傳輸的字串的過程。而反序列化就是在適當的時候把這個字串再轉換成原來的變數使用。這兩個過程結合起來可以輕鬆的完成資料的儲存和傳輸操作,使得程式更具維護性。
javascript 序列化
在javascript中,可以使用「JSON.stringify()」方法來實現序列化,它可將JavaScript值轉換為JSON 字串。反序列化就需要使用「JSON.parse()」方法。
語法格式:JSON.stringify(value[, replacer[, space]])
參數說明:
- value:
必備, 要轉換的JavaScript 值(通常是物件或陣列)。
-
replacer:
可選。用於轉換結果的函數或陣列。
如果 replacer 為函數,則 JSON.stringify 將呼叫該函數,並傳入每個成員的鍵和值。使用傳回值而不是原始值。如果此函數傳回 undefined,則排除成員。根物件的鍵是一個空字串:""。
如果 replacer 是一個數組,則只轉換該數組中具有鍵值的成員。成員的轉換順序與鍵在陣列中的順序一樣。
-
space:
可選,文字新增縮排、空格和換行符,如果space 是一個數字,則傳回值文字在每個層級縮排指定數目的空格,如果space 大於10,則文字縮排10 個空格。 space 也可以使用非數字,如:\t。
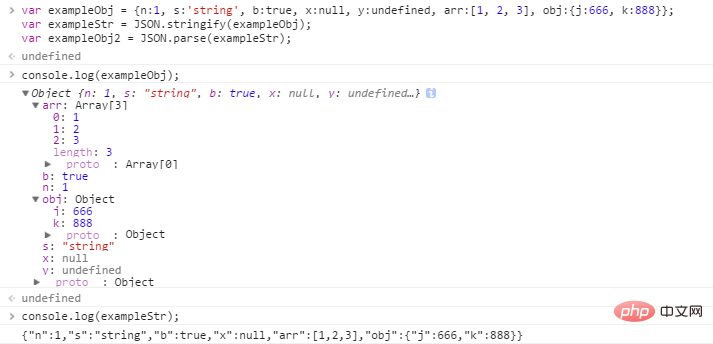
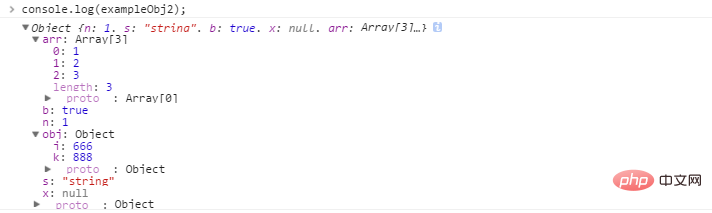
範例:使用 JSON.stringify() 序列化一個物件。


可以看到,在exampleStr和exampleObj2中並沒有 y:undefined 的內容。這說明:JSON的語法是JavaScript語法的子集,它並不能表示JavaScript中的所有值,對於JSON語法不支援的屬性,序列化後會其省略。其詳細規則如下:
①對於JavaScript中的五種原始類型,JSON語法支援數字、字串、布林值、null四種,不支援undefined;
②NaN、Infinity和-Infinity序列化的結果是null;
③JSON語法不支援函數;
④除了RegExp、Error對象,JSON語法支援其他所有物件;
⑤日期對象序列化的結果是ISO格式的字串,但JSON.parse()仍然保留它們字串形態,並不會將其還原為日期物件;
⑥JSON.stringify()只能序列化對象的可列舉的自有屬性;
從上面的例子也可以看到,在符合上述規則的情況下,還可以透過物件序列化和反序列化完成物件的深拷貝。
【推薦學習:javascript進階教學】
#以上是javascript序列化是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Java序列化如何影響效能?
Apr 16, 2024 pm 06:36 PM
Java序列化如何影響效能?
Apr 16, 2024 pm 06:36 PM
序列化对Java性能的影响:序列化过程依赖于反射,会显著影响性能。序列化需要创建字节流存储对象数据,导致内存分配和处理成本。序列化大对象会消耗大量内存和时间。序列化后的对象在网络上传输时会增加负载量。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






