javascript資料型別轉換包括:明確型別轉換和隱式型別轉換。明確型別轉換主要透過使用JavaScript內建的函數來轉換;而隱式型別轉換是指JavaScript根據運算環境自動轉換值的型別。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript資料型別轉換包括:顯式型別轉換和隱式型別轉換。
明確的轉換資料型別
#顯示的轉換資料型別主要透過JS定義的資料轉換方法。
1、轉換成字串
多數的JavaScript宿主環境(例如Node.js和Chrome)都提供了全域函數toString; 同時Object.prototype也定義了toString方法,使得所有物件都擁有轉換為字串的能力。
例如一個Number轉換為String:
var n = 1; n.toString(); // '1'
toString接受一個參數指定進制,預設為10. 可以利用這個參數產生包括字母和數字的隨機字串:
Math.random().toString(36).substr(2);
random產生一個0到1的隨機數,36進位的字元集為[0-9a-z](36個),substr用來截掉起始的"0."。另外Object.prototype.toString可以用來偵測JavaScript物件的型別:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
#2、轉換成數字
字串轉換為數字也是常見需求,通常用來從使用者輸入或檔案來取得一個Number,在JavaScript中可以直接用parseInt和parseFloat。例如:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22注意NaN是JavaScript中唯一一個不等於自己的值。 (NaN == NaN) === false!如果遇到非法字符,parseInt和parseFloat會忽略之後的所有內容。
parseFloat只接受十進位數字的字串,而parseInt也提供了第二個參數(可選)用來指定字串表示數字的進位:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103、強制類型轉換
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
隱含的資料轉換
#透過JavaScript 自行自動轉換。 JavaScript 能夠根據運算環境自動轉換值的類型,以滿足運算需求。
1、遞增與遞減運算子
遞增與遞減運算子直接參考自C,且各有兩個版本:前型和後置型(a ,a-- , a , --a)。顧名思義,前置型應該位於要操作的變數之前,而後置型應該位於要操作的變數之後。
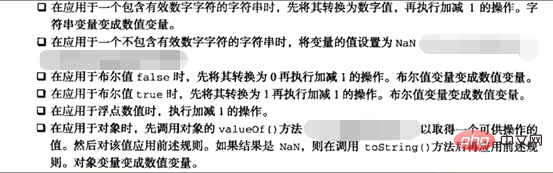
這4個運算子對任何值都適用,也就是他們不僅適用於整數,還可以用於字串、布林值、浮點數數值和對象,此時伴隨著隱式的資料型別轉換。



#2、一元四則運算
加法運算符是雙目運算符,只要其中一個是String型,表達式的值就是一個String。
對於其他的四則運算,只有其中一個是Number型,表達式的值就是一個Number。
對於非法字元的情況通常會傳回NaN:
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
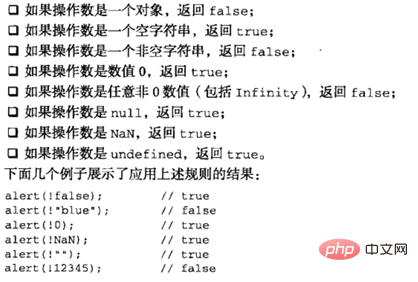
3、邏輯非運算子與比較運算子將任意值轉換為布林值
邏輯非運算子首先會將他的運算元轉換為布林值,然後再對其求反。

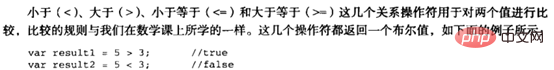
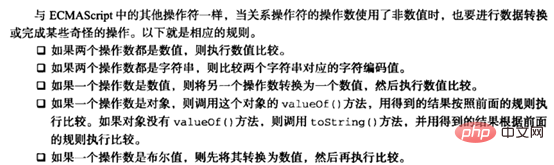
4、關係比較操作符


5、判斷語句
判斷語句中的判斷條件需要是Boolean型別,所以條件式會被隱含轉換成Boolean。其轉換規則同Boolean的建構子。例如:
var obj = {};
if(obj){
while(obj);
}6、Native程式碼呼叫
JavaScript宿主環境都會提供大量的對象,它們往往不少透過JavaScript來實現的。 JavaScript給這些函數傳入的參數也會進行隱式轉換。例如BOM提供的alert方法接受String類型的參數:
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
以上是javascript資料型別轉換包含什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



