用css怎麼畫樹
繪製方法:1、定義3個div標籤,使用border屬性將其修飾成3個大小不同的三角形;2、使用margin屬性控制3個三角形的位置,形成樹冠;3、定義1個div標籤製作樹幹,使用margin屬性將其定位到樹冠下方即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
今天跟大家講如何用css畫一顆簡單的樹。在畫樹之前,首先要學會畫一個三角形。
這裡我們用邊框來畫一個三角形。先給一個div,然後把它的寬高設定為0,把他的邊框設定你想要的尺寸,線為實線,顏色為你想要的顏色。這裡以畫上三角為例,你就要把他的下邊框顏色設定為你想要的顏色(這裡以綠色為例),然後把其他三邊設定為透明色,這樣就可以畫一個三角形出來了。下面就是畫上三角形的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>這是效果圖:

#要想三角形的上面那個角貼在瀏覽器的上面,那麼border-top: 100px solid transparent;這句話就可以不要,也可以把這個尺寸設定為1px。
這是下三角的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>這是效果圖:

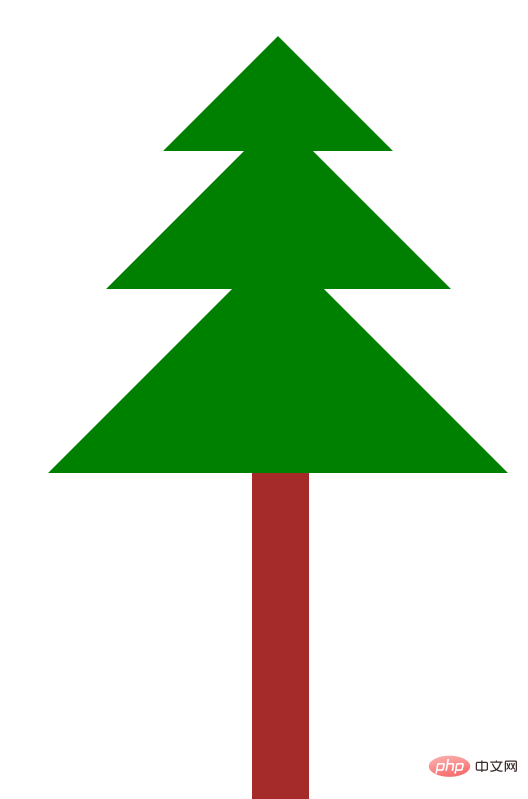
#接下來就可以畫一棵樹了,先給一個大的div,用來放整棵樹,然後再在裡面放四個div,前三個div來畫三角形,也就是樹的上半部(葉子);下半部是樹幹,也就是第四個div。再用margin屬性調div的位置(只學了邊距,之後可以用定位來做)。這樣一顆完整的樹就畫出來了;下面是詳細程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
</html>這是最終的效果圖

推薦學習:CSS影片教學
以上是用css怎麼畫樹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






