javascript新增框的方法:1、新建一個html檔;2、使用div建立一個模組;3、在css標籤內透過id定義div的樣式;4、建立一個按鈕;5、在js標籤內建立addBorder()函數即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript如何新增框?
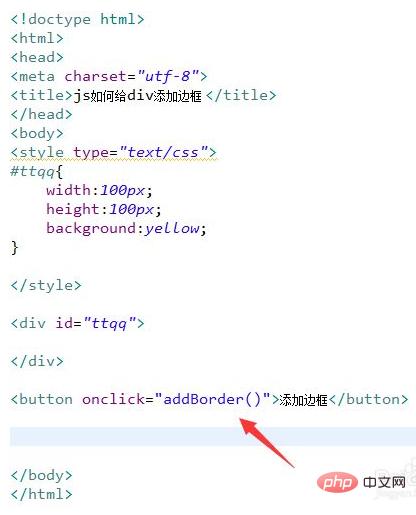
新建一個html文件,命名為test.html,用來講解js如何為div添加邊框。

在test.html檔案內,使用div建立一個模組,並設定其id屬性為ttqq。

在css標籤內,透過id定義div的樣式,設定它的寬度為100px,高度為100px,背景顏色為黃色。

在test.html檔案內,建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addBorder()函數。

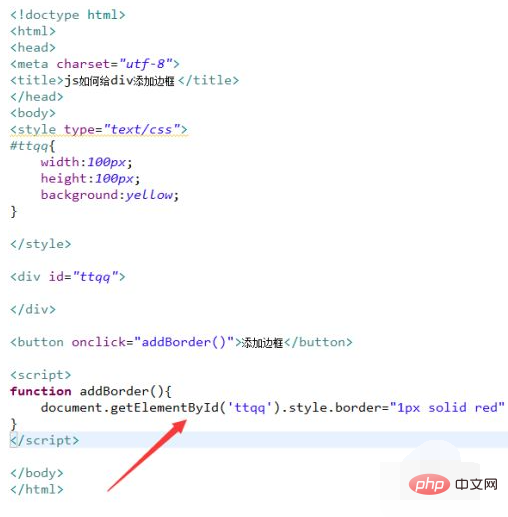
在js標籤內,建立addBorder()函數,在函數內,透過id取得div對象,設定style中的border屬性為“1px solid red”,即邊框寬度為1px,邊框線型為實線,邊框顏色為紅色。

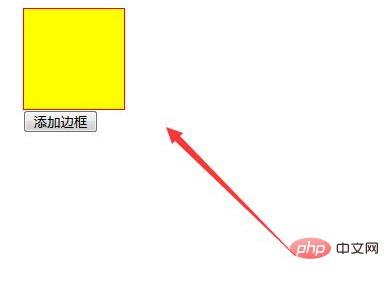
在瀏覽器中開啟test.html文件,查看實現的效果。

推薦學習:《javascript基礎教學》
以上是javascript如何新增框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

