<p>css中有3種樣式:1、行內樣式,將css樣式程式碼寫在HTML標籤的style屬性中;2、內部樣式,將css樣式程式碼寫HTML文檔head部分的「
<p>

<p>本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<p>CSS即層疊樣式表(Cascading Style Sheets),是一種用來表現HTML或XML等檔案樣式的電腦語言,是一種標準的樣式表語言,用於描述網頁的表現(即佈局和格式)。
<p>
CSS樣式主要包含以下三種類型:
<p>
#1、行內樣式
<p>行內樣式就是把CSS 樣式直接放在程式碼行內的標籤中,通常都是放入標籤的style屬性中。語法:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
登入後複製
<p>由於行內樣式直接插入標籤中,故是最直接的一種方式,同時也是修改最不方便的樣式。
<p>範例:針對段落、
標籤、 標籤、標籤以及 標籤,分別套用 CSS 行內樣式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
登入後複製
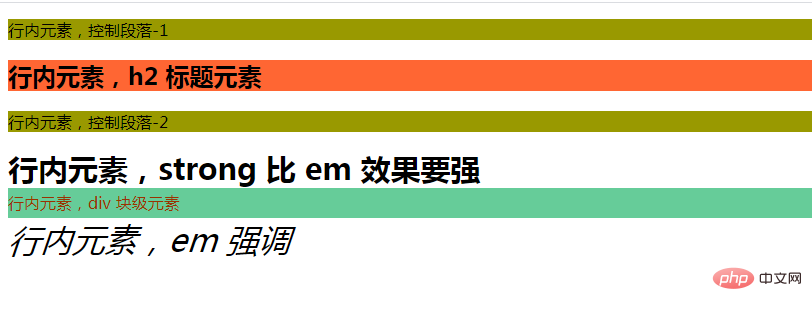
<p>效果圖:
<p>

<p>可以看出:兩個段落
<p> 標籤,雖然內容不同,但使用一樣的背景色設置,卻增加兩次CSS 行內屬性設定背景色
background-color: #999900。這樣即增加了頁面體積,也不方便後期的修改。 <p>列內元素雖然編寫簡單,但存在以下缺陷:
- <p>每個標籤要設定樣式都需要新增 style 屬性。
- <p>與過去網頁製作者將HTML 的標籤和樣式糅雜在一起的效果,不同的是現在是透過CSS 編寫行內樣式,過去釆用的是HTML 標籤屬性實現的樣式效果,雖方式不同但結果是一致的:後期維護成本高,即當修改頁面時需要逐一打開網站每個頁面一一修改,根本看不到CSS 所起到的作用。
- <p>添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費伺服器頻寬和流量。
<p>
2、內部樣式<p>將CSS 寫在網頁原始檔的頭部,即在 和之間,透過使用HTML 標籤中的
 <p>本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<p>CSS即層疊樣式表(Cascading Style Sheets),是一種用來表現HTML或XML等檔案樣式的電腦語言,是一種標準的樣式表語言,用於描述網頁的表現(即佈局和格式)。
<p>CSS樣式主要包含以下三種類型:
<p>#1、行內樣式
<p>行內樣式就是把CSS 樣式直接放在程式碼行內的標籤中,通常都是放入標籤的style屬性中。語法:
<p>本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<p>CSS即層疊樣式表(Cascading Style Sheets),是一種用來表現HTML或XML等檔案樣式的電腦語言,是一種標準的樣式表語言,用於描述網頁的表現(即佈局和格式)。
<p>CSS樣式主要包含以下三種類型:
<p>#1、行內樣式
<p>行內樣式就是把CSS 樣式直接放在程式碼行內的標籤中,通常都是放入標籤的style屬性中。語法: <p>可以看出:兩個段落
<p>可以看出:兩個段落