uni-app怎麼設定全域顏色
uni-app設定全域顏色的方法:1、透過新增「page{background-color: #fff;}」來設定全域背景色;2、透過在App.vue中引用「@import " common/globalClass.css";」來設定顏色。

本文操作環境:windows7系統、uni-app2.5.1版,DELL G3電腦。
uni-app怎麼設定全域顏色?
uni-app 全域背景色設定

空白部分為灰色,想要設定為白色,
直接上程式碼
沒有的話新檔案

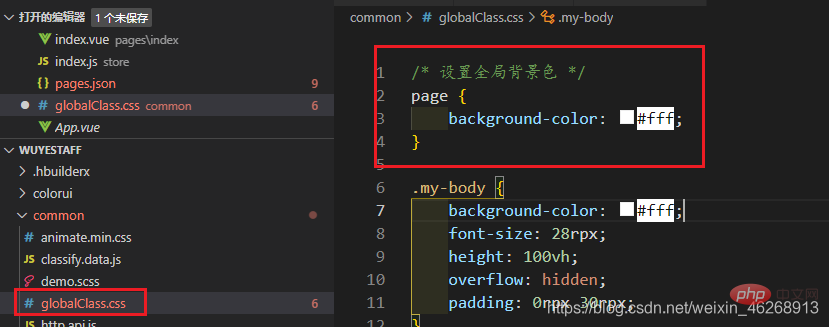
/* 设置全局背景色 */
page {
background-color: #fff;
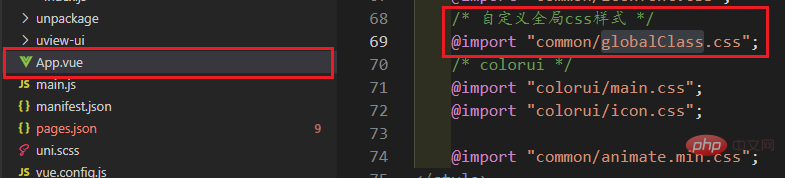
}在App.vue中引用
/* 自定义全局css样式 */ @import "common/globalClass.css";

刷新檢視效果
變成白色

uniapp教學》
以上是uni-app怎麼設定全域顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。







