怎麼在vscode上運行vue項目
在vscode上執行vue專案的方法:1、用vue-cli腳手架搭建空vue專案;2、開啟VSCode下載vetur插件;3、下載安裝eslint外掛;4、開啟vue專案並利用git進行專案迭代即可。

本文操作環境:Windows7系統、vue2.5.17版,DELL G3電腦
怎麼在vscode上執行vue專案?
前言
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
具體流程:
1:首先還是需要我們利用vue-cli腳手架搭建空vue項目,這個我就不贅述了
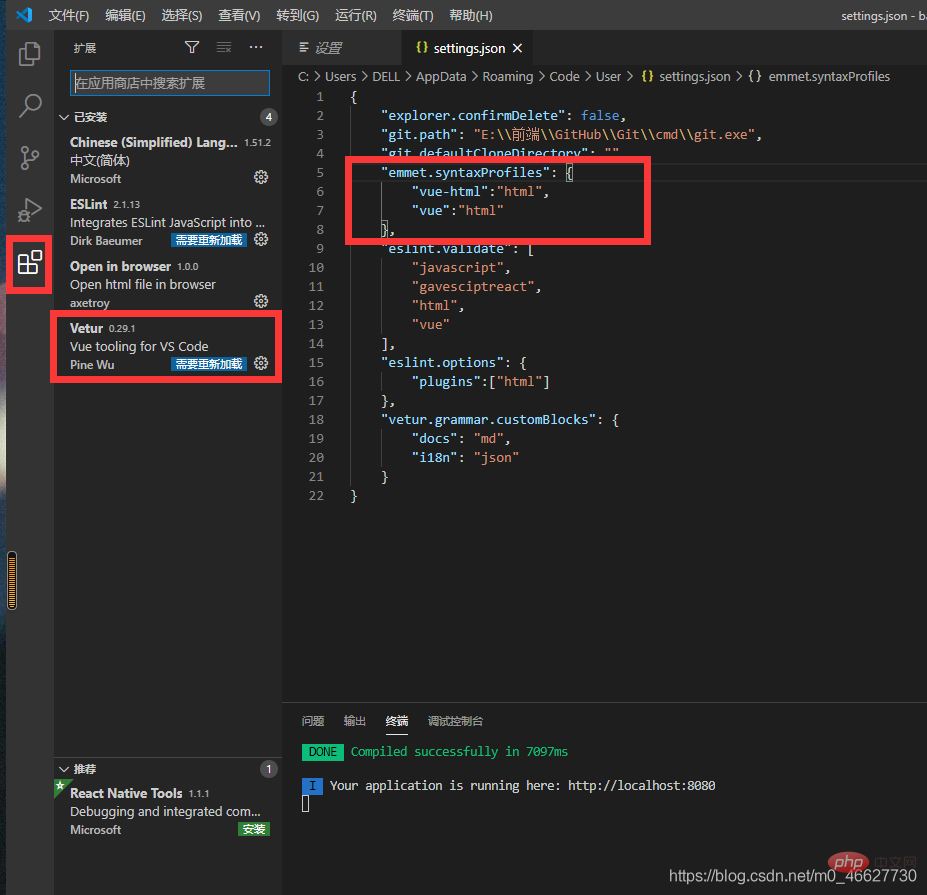
2:打開VSCode下載vetur插件
點擊左側圈起來的圖標打開拓展插件,在頂部搜尋框搜尋vetur外掛程式進行下載安裝即可。
下載安裝完後就會在擴充清單那看到,例如我的是0.29.1版本的
之後需要開啟setting.json檔案進行設定:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
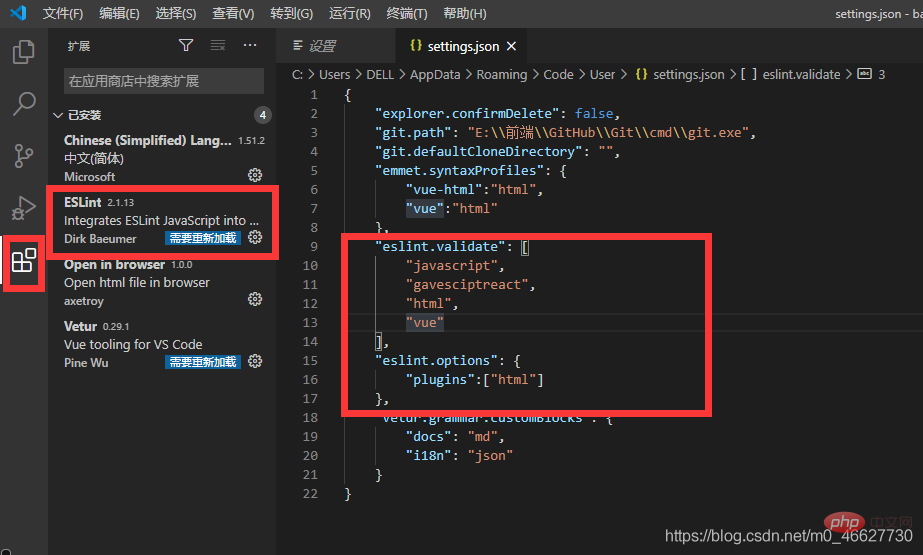
#3:下載eslint插件的安裝,它是一款智能錯誤檢測插件
點擊左側圈起來的圖標打開拓展插件,在頂部搜尋框搜尋eslint插件進行下載安裝即可。
下載安裝完後就會在擴充清單那看到,例如我的是2.1.13版本的
之後需要開啟setting.json檔案進行設定:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
#4:開啟我們第一步建置的空vue專案
在終端機輸入:npm install,先下載對應的依賴。
最後輸入:npm start,執行專案:
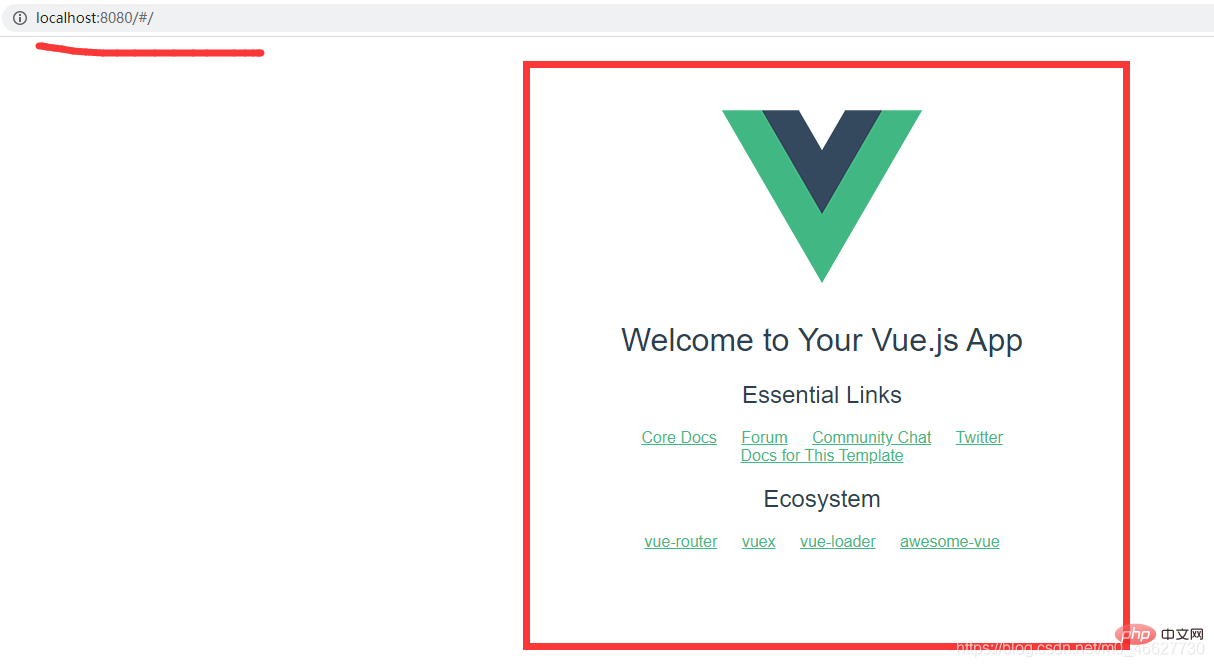
在瀏覽器開啟對應位址看到如圖所示表示執行成功:
#5:利用git進行專案迭代
這個具體可看VSCode如何使用git
推薦學習:《vue教學》
以上是怎麼在vscode上運行vue項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。






