css文字不可選取的設定方法:1、建立一個HTML範例檔案;2、建立div並定義文字內容;3、透過設定「user-select: none;」屬性來設定文字不可選取即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
怎麼設定css文字不可選取?
css設定文字不可選範例:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
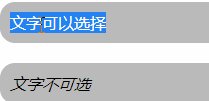
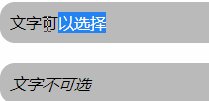
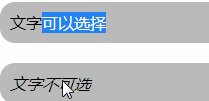
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
</html>效果圖:

css設定文字不可選使用 user-select屬性。
user-select屬性介紹:
user-select 屬性規定是否能選取元素的文字。
在 web 瀏覽器中,如果您在文字上雙擊,文字會被選取或高亮顯示。此屬性用於阻止這種行為。
CSS 語法
user-select: auto|none|text|all;
屬性值
#值
auto 預設。如果瀏覽器允許,則可以選擇文字。
none 防止文字選取。
text 文字可被使用者選取。
all 點擊選取文本,而不是雙擊。
相關拓展:
1990年,Tim Berners-Lee和Robert Cailliau共同發明了Web。 1994年,Web真正走出實驗室。
從HTML被發明開始,樣式就以各種形式存在。不同的瀏覽器結合它們各自的樣式語言為使用者提供頁面效果的控制。最初的HTML只包含很少的顯示屬性。
隨著HTML的成長,為了滿足頁面設計者的要求,HTML增加了許多顯示功能。但隨著這些功能的增加,HTML變的越來越雜亂,而且HTML頁面也越來越臃腫。於是CSS便誕生了。
1994年哈坤·利提出了CSS的最初建議。而當時伯特·波斯(Bert Bos)正在設計一個名為Argo的瀏覽器,於是他們決定一起設計CSS。
其實當時在網路界已經有過一些統一樣式表語言的建議了,但CSS是第一個含有「層疊」豐意的樣式表語言。在CSS中,一個檔案的樣式可以從其他的樣式表中繼承。讀者在有些地方可以使用他自己喜歡的樣式,在其他地方則繼承或「層疊」作者的樣式。這種層疊的方式使作者和讀者都可以靈活地加入自己的設計,混合每個人的愛好。
哈坤於1994年在芝加哥的一次會議上第一次提出了CSS的建議,1995年的www網絡會議上CSS又一次被提出,博斯演示了Argo瀏覽器支持CSS的例子,哈肯也展示了支援CSS的Arena瀏覽器。
同年,W3C組織(World WideWeb Consortium)成立,CSS的創作成員全部成為了W3C的工作小組並且全力以赴負責研發CSS標準,層疊樣式表的開發終於走上正軌。有越來越多的成員參與其中,例如微軟公司的托馬斯·萊爾頓(Thomas Reaxdon),他的努力最終令Internet Explorer瀏覽器支援CSS標準。哈坤、波斯和其他一些人是這個計畫的主要技術負責人。 1996年底,CSS初稿已經完成,同年12月,層疊樣式表的第一份正式標準(Cascading style Sheets Level 1)完成,成為w3c的建議標準。
1997年初,W3C組織負責CSS的工作小組開始討論第一版中沒有涉及的問題。其討論結果組成了1998年5月出版的CSS規範第二版。
推薦學習:《css影片教學》
以上是怎麼設定css文本不可選取的詳細內容。更多資訊請關注PHP中文網其他相關文章!




