html5怎麼設定input只能輸入數字
html5
input
數位
在html5中,可以透過input標籤的type屬性來實現只能輸入數字的功能,只需要將type屬性的值設為「number」即可,語法「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
標籤規定使用者可輸入資料的輸入欄位。
根據不同的 type 屬性,輸入欄位有多種形態。輸入欄位可以是文字欄位、複選框、密碼欄位、單選按鈕、按鈕等等。
如果想要設定input只能輸入數字,只需要將type 屬性的值設為「number」:
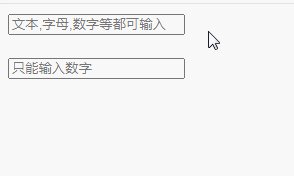
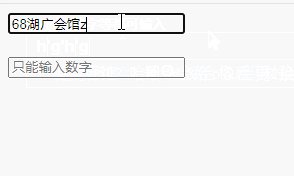
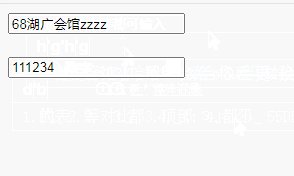
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
登入後複製
輸出結果:

#補充:input 元素的類型--type 屬性可以設定的值
| 值 | #描述 |
|---|---|
| button | 定義可點擊的按鈕(通常是與JavaScript 一起使用來啟動腳本)。 |
| checkbox | 定義複選框。 |
| color | 定義拾色器。 |
| date | 定義 date 控制項(包含年、月、日,不包含時間)。 |
| datetime | 定義 date 和 time 控制項(包括年、月、日、時、分、秒、幾分之一秒,基於 UTC 時區)。 |
| datetime-local | #定義date 和time 控制項(包括年、月、日、時、分、秒、幾分之一秒,不含時區) 。 |
| 定義用於 e-mail 位址的欄位。 | |
| file | 定義檔案選擇欄位和 "瀏覽..." 按鈕,供檔案上傳。 |
| hidden | 定義隱藏輸入欄位。 |
| image | 定義圖片作為提交按鈕。 |
| month | 定義 month 和 year 控制項(不含時區)。 |
| number | 定義用於輸入數字的欄位。 |
| password | 定義密碼欄位(欄位中的字元會被遮蔽)。 |
| radio | 定義單選按鈕。 |
| range | 定義用於精確值不重要的輸入數字的控制項(例如 slider 控制項)。 |
| reset | 定義重設按鈕(重設所有的表單值為預設值)。 |
| search | 定義用於輸入搜尋字串的文字欄位。 |
| submit | 定義提交按鈕。 |
| tel | 定義用於輸入電話號碼的欄位。 |
| text | 預設。定義一個單行的文字欄位(預設寬度為 20 個字元)。 |
| time | 定義用於輸入時間的控制項(不含時區)。 |
| url | 定義用於輸入 URL 的欄位。 |
| week | 定義 week 和 year 控制項(不含時區)。 |
推薦教學:《html影片教學》
以上是html5怎麼設定input只能輸入數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














