聊聊怎麼利用小程式產生海報(外掛推薦)
怎麼利用小程式產生海報?以下這篇文章就來給大家推薦一個海報生成外掛--painter,看看利用它怎麼生成海報,希望對大家有幫助!

小程式原生程式碼產生海報
第一步:
#下載包,並將painter包放在components目錄下 https://github.com/Kujiale-Mobile/Painter
】
第二步:
使用頁面的json檔案中引入
{
"usingComponents": {
"painter":"/components/painter/painter"
}
}##第三個步驟:
使用頁面的wxml接收海报的图片容器
<image mode="widthFix" src="{{ posterImg }}" id="goods_qr-code" alt />
<painter wx-if="{{showPainter}}" palette="{{data}}" bind:imgOK="firstImg" />
palette 字段作为画图数据的数据源, 图案数据以 json 形式存在
widthPixels 强制指定生成的图片的像素宽度
绘图完成后,可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因#第四步:
使用頁面的js
生成海报的方法(){ this.setData({ template: { width: "750rpx", height: "1500rpx", views: [ { type: 'image', url: 图片路路径, css: { top: '10rpx', left: '10rpx', right: '10rpx', width: '730rpx', height: '1500rpx' } } ] } }) } 海报生成完毕自动调用 firstImg(e) { console.log(e.detail.path); this.setData({ posterImg: e.detail.path }) },登入後複製外掛介紹及官網:
Painter產生海報https://codechina.csdn.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator#原文網址:https://juejin.cn/post/6995356720125968398
###作者:黃勇超########更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是聊聊怎麼利用小程式產生海報(外掛推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 8種方法來解決在iOS 17中停用聯絡人照片和海報的問題
Sep 22, 2023 am 10:33 AM
8種方法來解決在iOS 17中停用聯絡人照片和海報的問題
Sep 22, 2023 am 10:33 AM
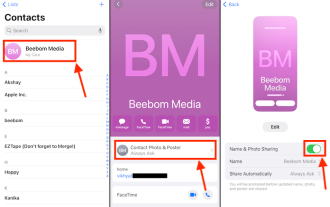
了解設定聯絡人照片和海報的正確方法聯絡人照片和海報是一項新功能,可以在iOS17中為您的聯絡人卡片以及保存在iPhone上的其他聯絡人設定。對於不知道的人,該功能允許您使用自訂海報個性化呼叫螢幕外觀,您可以使用照片、名稱、顏色、字體、表情符號和擬我表情進行設計。創建後,聯絡人海報可以與您保存的聯絡人共享,也可以限制它們,以便只有少數選定的人可以查看它們。要了解如何建立自己的聯絡人海報以及如何與他人分享,您可以查看以下連結中的指南:聯絡人照片和聯絡人海報已停用:8個修復程式解釋儘管設定聯絡人照片
 6種修復方法:如何解決 iPhone 上聯絡人海報無法正常顯示的問題?
Sep 17, 2023 pm 12:41 PM
6種修復方法:如何解決 iPhone 上聯絡人海報無法正常顯示的問題?
Sep 17, 2023 pm 12:41 PM
1.檢查您的iPhone是否支援iOS17如果聯絡人海報功能在您的iPhone上不起作用,您應該做的第一件事就是檢查您的iPhone是否支援iOS17。此新功能僅在運行iOS17的iPhone上可用,因此請務必將手機更新至最新更新。此外,即使您的iPhone運行的是iOS17,您的聯絡人也應該安裝iOS17更新的iPhone。以下是所有支援iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 如何在最新的 iOS 17 上個性化你的 iPhone 電話
Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上個性化你的 iPhone 電話
Sep 21, 2023 am 08:17 AM
如何在iPhone上個人化電話Apple的iOS17引入了一項名為「聯絡人海報」的新功能,可讓您在iPhone上個性化呼叫螢幕的外觀。此功能可讓您使用所選的照片、顏色、字體和擬我表情作為聯絡人卡片設計海報。因此,當您進行通話時,您的自訂影像將完全按照您的設想顯示在收件人的iPhone上。您可以選擇與所有保存的聯絡人分享您唯一的聯絡人海報,也可以選擇可以看到它的人。同樣,在通話交流期間,您還將看到其他人的聯絡人海報。此外,Apple允許您為單一聯絡人設定特定的聯絡人照片,使來自這些聯絡人的呼叫與
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 word海報怎麼製作
Mar 19, 2024 pm 07:50 PM
word海報怎麼製作
Mar 19, 2024 pm 07:50 PM
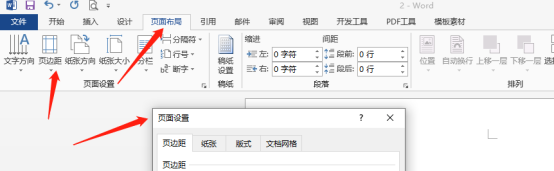
不要以為word只能編輯簡單的文字處理,其實作為常用的辦公室軟體之一,word的功能可算是很強大的,只是有些功能大家還沒發現或沒有使用,不為大眾所知罷了。例如,word能夠製作海報你知道嗎?如果你還沒使用過word製作過海報,那就跟我一起做一次嘗試,我們來做一個既簡單又美觀的word海報吧! 1.首先,我們新建並開啟一個word文檔,之後,選單列找到【頁面設計】,隨後點選【頁面距】,在頁邊距選項中我們選擇「自訂頁邊距」。 2.依照下圖設定參數,我們需要把頁邊距的參數都設為0。之後,點
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 如何在iPhone上保護聯絡人照片和海報的隱私
Sep 18, 2023 am 10:49 AM
如何在iPhone上保護聯絡人照片和海報的隱私
Sep 18, 2023 am 10:49 AM
誰可以在iPhone上查看您的聯絡人照片和海報? Apple提供了一些選項,用於個性化您在致電或發送訊息時在某人的iPhone上的顯示方式。這些選項包括擬我表情、簡單文字或帶有效果的自定照片作為您的聯絡人照片和顯示圖像。您可以隨時自由更改這些選擇,並在聯絡人卡片上在不同設定檔之間轉換。此外,Apple還可讓您控制誰可以在iOS17上查看和存取您選擇的照片或顯示影像。您可以決定與儲存在聯絡人清單中的個人分享這些內容,也可以將iPhone設定為每次與聯絡人互動時提示您。如果您願意,也可以永久停用名稱
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l






