10個值的收藏的酷炫轉場特效

本文將介紹十個「「酷」」 的轉場特效,希望作者精心錄製的十個Gif 轉場動畫能讓大家眼前一亮,當然更希望這些特效能能為大家設計轉場效果時能帶來一些新的「」靈感「」。
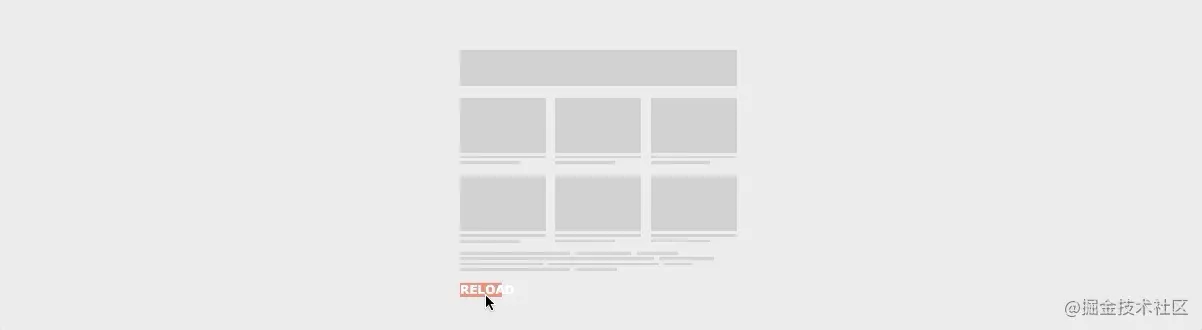
載入動畫頁面轉場特效
#❝範例說明:當頁面載入完成後,會產生酷炫的轉場特效。
範例來源:Arsen Zbidniakov
#線上網址:https://codepen.io/ARS/pen/wavXgQ
❞
「靜態效果圖」

「Gif 動態效果圖」

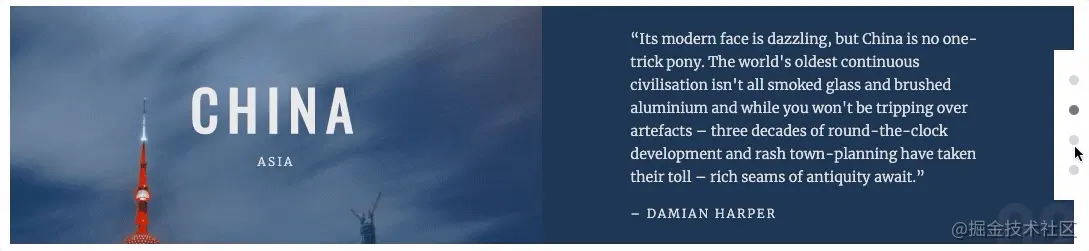
3D 輪播分割特效
❝範例說明:當使用者切換至下一張輪播圖的時候,會產生分割效果的3D 轉場特效。
範例來源:Paul Noble
線上網址:https://codepen.io/paulnoble/details/yVyQxv
❞
「靜態效果圖」

#「Gif 動態效果圖」

#3D 頁面翻轉特效
#❝範例說明:當使用者切換至下一個頁面時,會產生3D翻轉轉場特效。
範例來源:Robert Bue
#線上網址:https://codepen.io/robbue/pen/ugByC
❞
「靜態效果圖」

「Gif 動態效果圖」

內容縮放轉場特效
#❝範例說明:點擊選單後,顯示內容時會出現內容展開動畫。
範例來源:Tobias Glaus
線上位址:https://codepen.io/tobiasglaus/pen/oZJdZY
❞
#「靜態效果圖」

「Gif 動態效果圖」

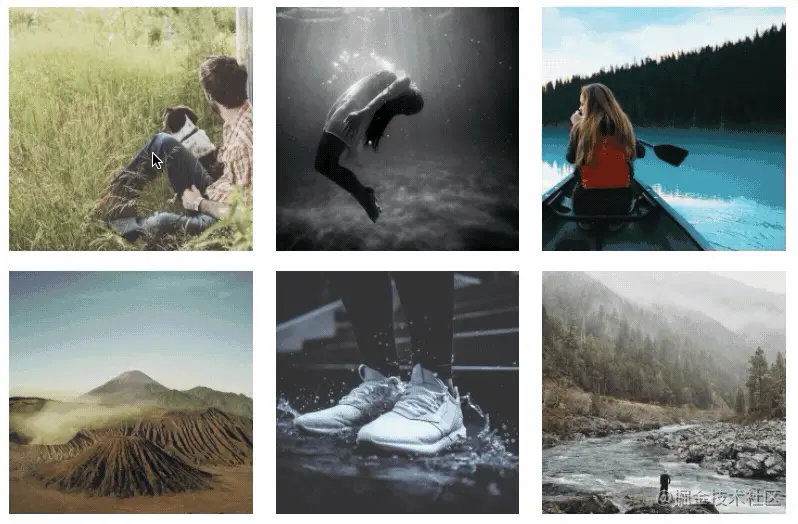
縮圖到全螢幕轉場特效
#❝範例說明:當使用者點擊縮圖時,會透過轉場進入全螢幕模式並顯示圖片說明資訊。
範例來源:Steve Gardner
線上地址:https://codepen.io/ste-vg/pen/NALWrj
❞
「靜態效果圖」

#「Gif 動態效果圖」

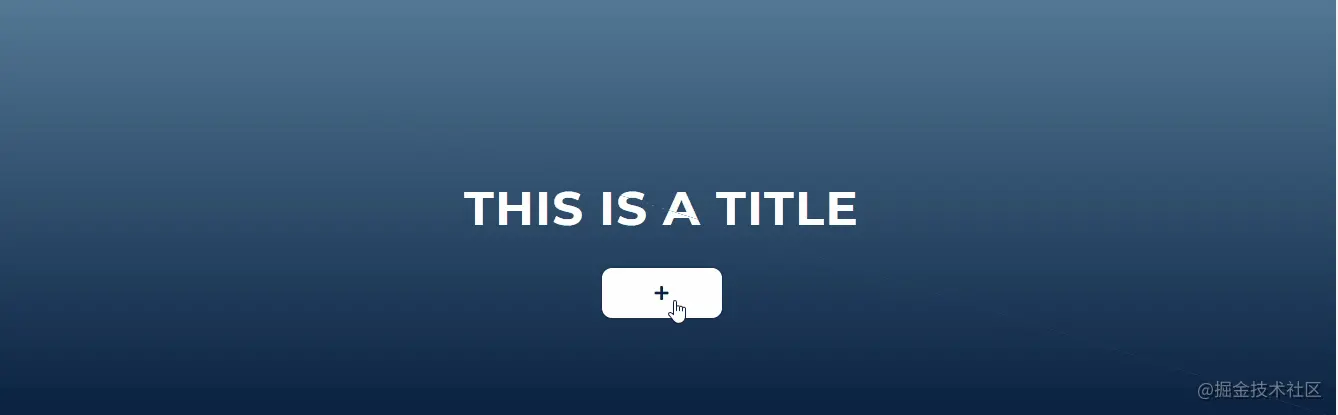
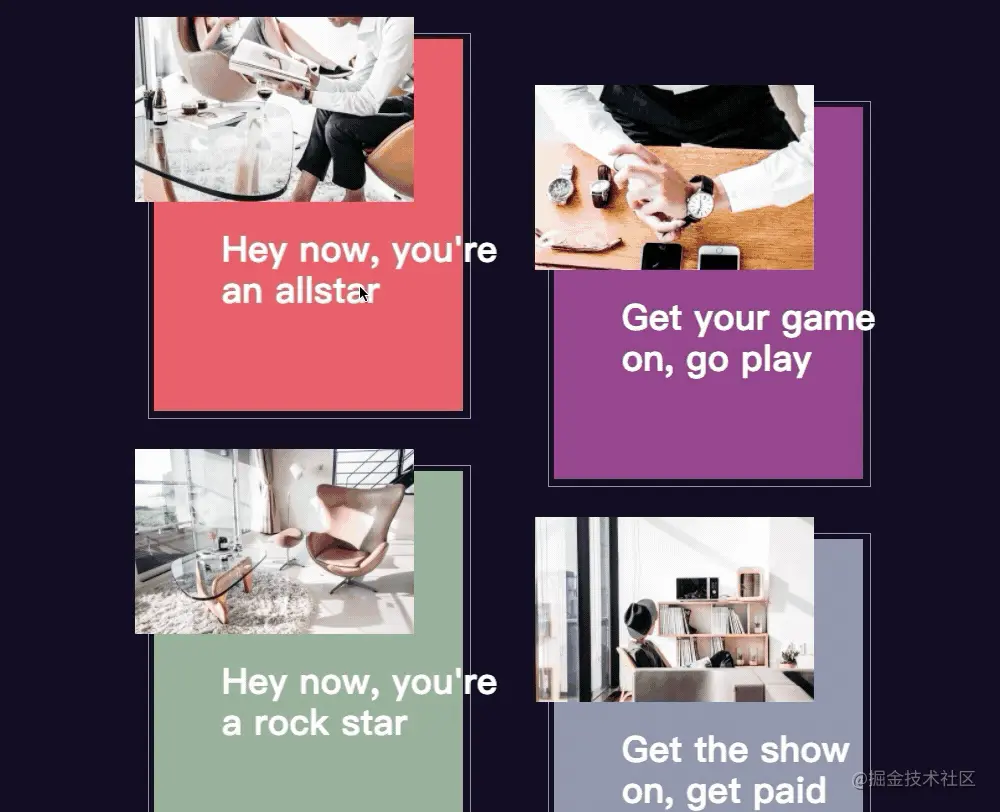
#卡片擴充頁面轉場特效
#❝範例說明:點擊卡片時,會產生卡片擴充頁面轉場特效。
範例來源:Rachel Smith
線上網址:https://codepen.io/rachsmith/pen/PWxoLN
❞
「靜態效果圖」

「Gif 動態效果圖」
#
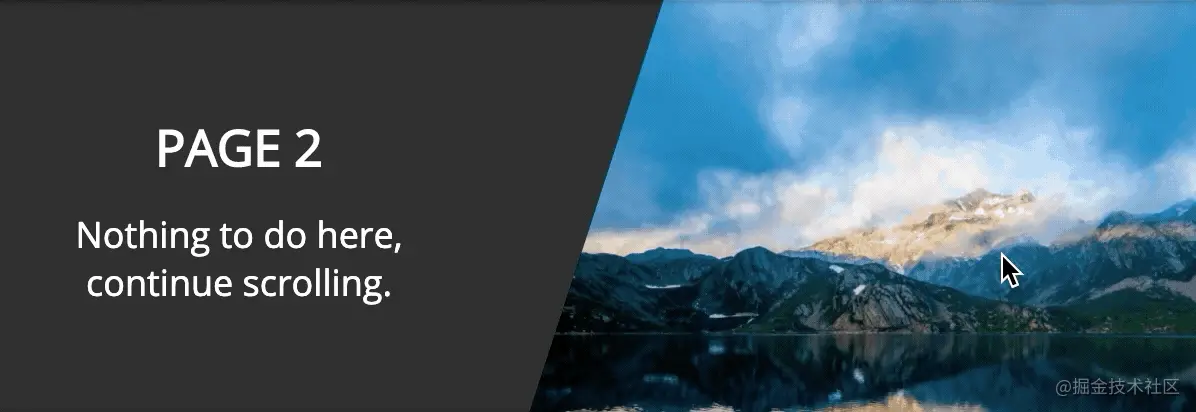
單頁滾動景深特效
#❝範例說明:當在頁面中捲動滑鼠滾輪時,會產生景深轉場特效。
範例來源:Nikolay Talanov
線上網址:https://codepen.io/suez/pen/JoWKKX
❞
「靜態效果圖」

#「Gif 動態效果圖」

單頁滾動傾斜特效
#❝範例說明:當在頁面中捲動滑鼠滾輪時,會產生傾斜轉場特效。
範例來源:Nikolay Talanov
#線上網址:https://codepen.io/suez/pen/gadLre
❞
「靜態效果圖」

#「Gif 動態效果圖」

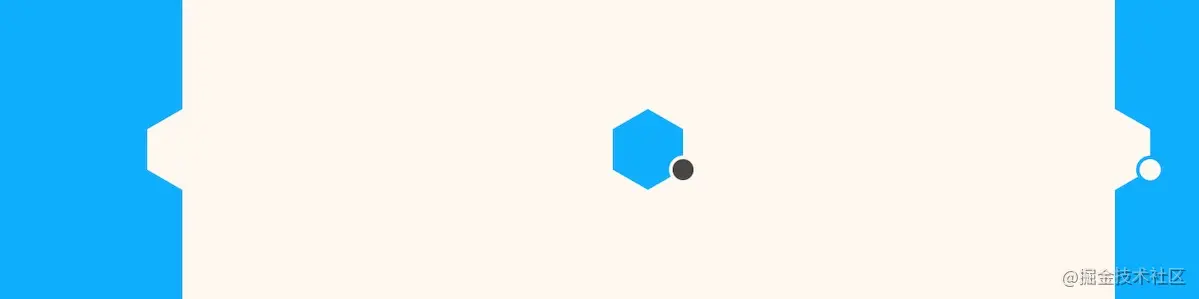
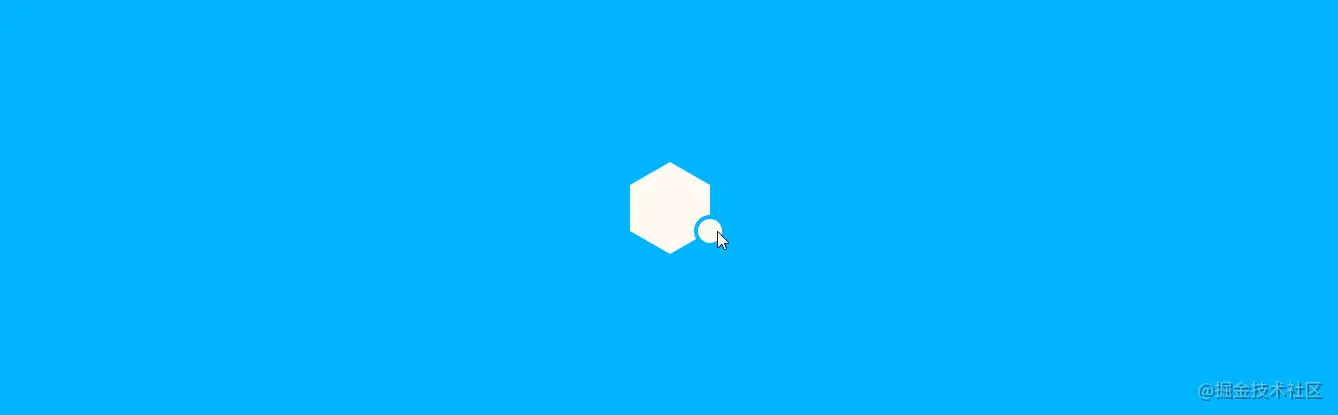
#六角形圓板過渡特效
#❝範例說明:當使用者點擊頁面上的六邊形時,會產生圓板過渡轉場特效。
範例來源:Ryan Mulligan
線上網址:https://codepen.io/hexagoncircle/details/MKaVzM
❞
「靜態效果圖」

#「Gif 動態效果圖」

黏性邊緣特效
#❝範例說明:當使用者切換到下一張圖片的時候,會產生黏性邊緣的轉場特效。
範例來源:Zoey Fan
線上網址:https://codepen.io/zoeyfan/pen/ExVaXGK
❞
「靜態效果圖」

#「Gif 動態效果圖」

原文網址:https://juejin.cn/post/6847009772672122894
作者:阿寶哥
更多程式設計相關知識,請造訪:程式設計入門! !
以上是10個值的收藏的酷炫轉場特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 快影app中如何去添加轉場的特效 五分鐘學會轉場特效
Mar 12, 2024 pm 02:34 PM
快影app中如何去添加轉場的特效 五分鐘學會轉場特效
Mar 12, 2024 pm 02:34 PM
快影app中如何去加入轉場的特效?快影app這款軟體中有著各式各樣的特效場景,對於不同的特效將會呈現出來不一樣的影片效果。如果我們想在影片的開頭進行添加一個鏡頭的轉場我們該怎麼去操作呢。添加完的開頭轉場將會使我們的影片效果看起來更加的高級感。如果你還不知道怎麼去添加裡面的轉場鏡頭,下面就讓我們一起來看看吧,快影app五分鐘學會轉場特效 1、進入快影app主頁後,點擊下方的影片剪輯按鈕。 2、點擊後將自動跳轉至相簿頁面,在其中選擇要新增轉場的影片。 3、來到剪輯頁面後在下方選擇轉場的添
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交






