在
之前的文章《手把手教你用css製作表格邊框設定效果(附程式碼)》中,跟大家介紹了怎麼使用css製作表格邊框設定效果。以下這篇文章跟大家介紹如何用css製作圖片文字排版的方法,我們一起看看怎麼做。

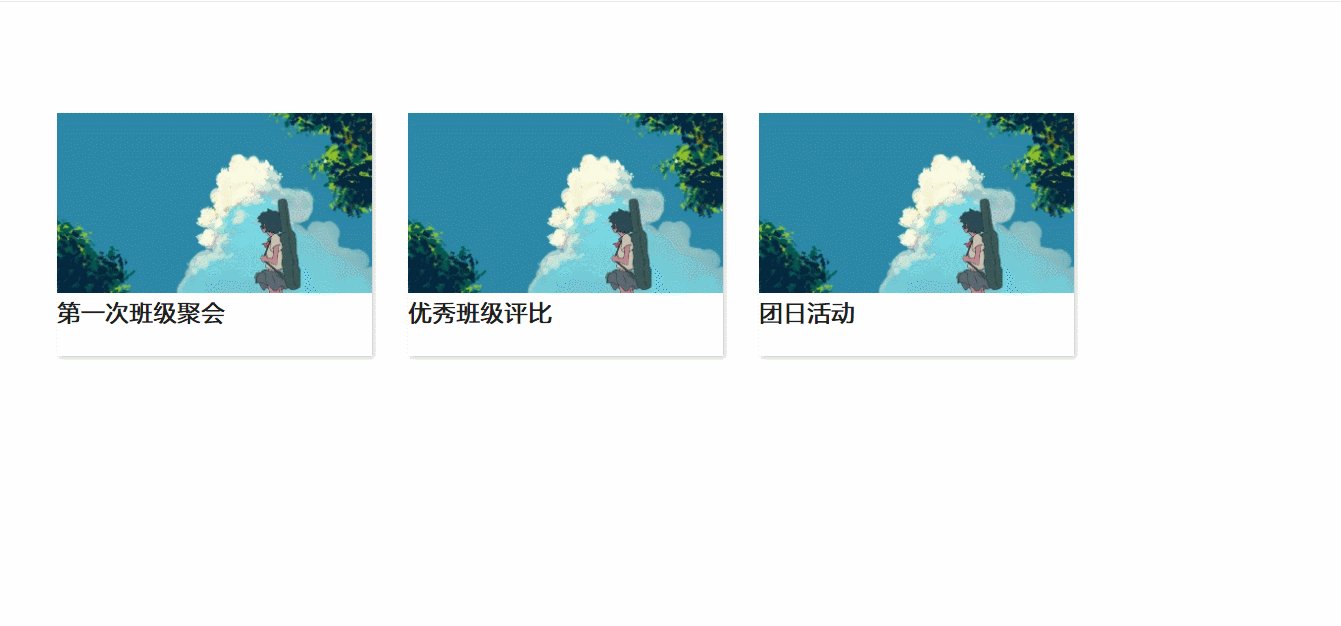
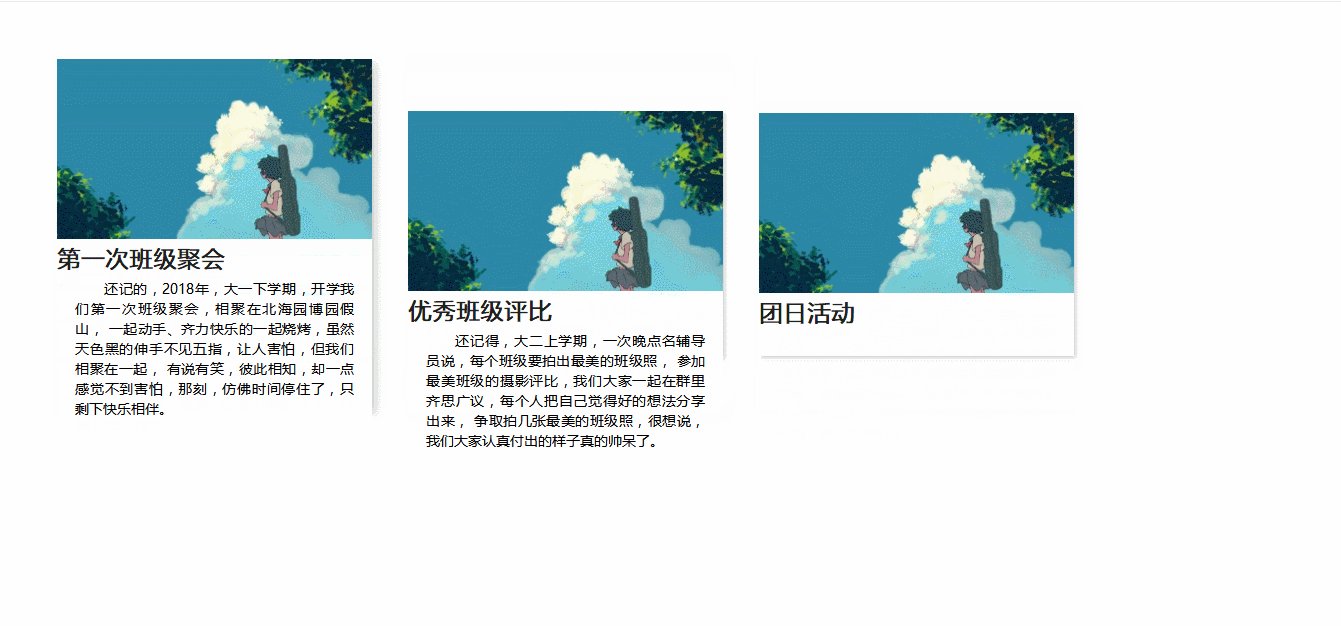
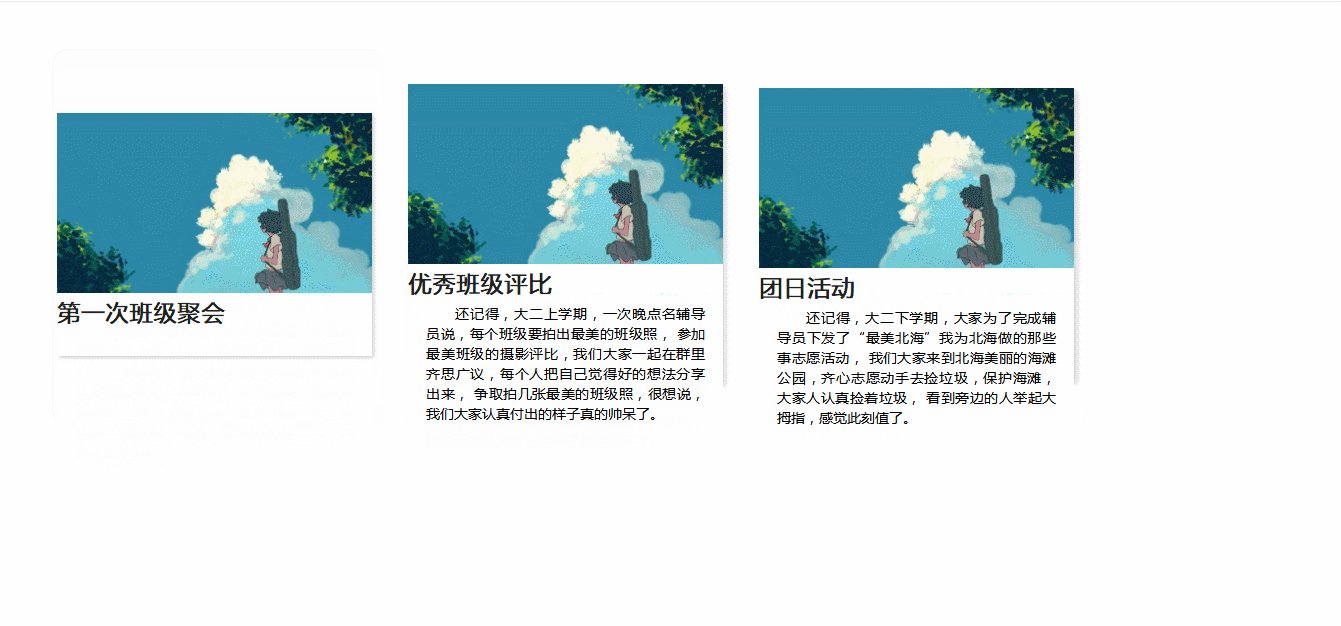
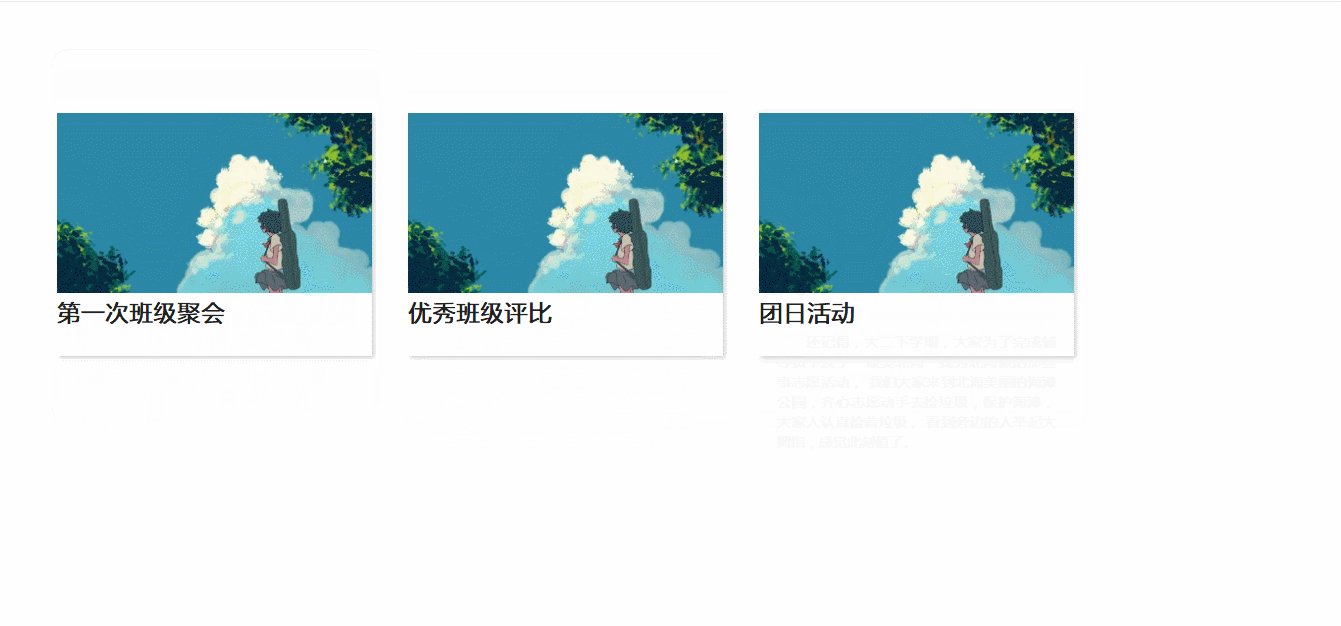
網頁中常常有這樣的CSS圖片文字排版,跟大家分享一下看效果圖看完效果,我們來研究一下是怎麼實現呢,給大家用於講解html css圖片文字排版的基本流程。

主要使用CSS屬性visibility: hidden;將p標籤文字隱藏起來,再透過hover選擇器來改變類別card的高度,將p標籤文字visibility: visible;顯示出來。
1、首先html建立新文件,定義3個div#標籤。
<body> <div class="container"> <div class="card"> <div class="img"> <img src="/static/imghw/default1.png" data-src="54545454.jpg" class="lazy" alt="新手篇:如何用css製作圖片文字排版(程式碼分享)" > <!-- one --> </div> <div class="top-text"> <div class="name"> 第一次班级聚会 </div> </div> <div class="bottom-text"> <div class="text"> 还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。 </div> </div> </div> <!-- two --> <div class="card"> <div class="img"> <img src="/static/imghw/default1.png" data-src="54545454.jpg" class="lazy" alt="新手篇:如何用css製作圖片文字排版(程式碼分享)" > </div> <div class="top-text"> <div class="name"> 优秀班级评比 </div> <!-- <p>Apps Developer</p> --> </div> <div class="bottom-text"> <div class="text"> 还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。 </div> </div> </div> <!-- three --> <div class="card"> <div class="img"> <img src="/static/imghw/default1.png" data-src="54545454.jpg" class="lazy" alt="新手篇:如何用css製作圖片文字排版(程式碼分享)" > </div> <div class="top-text"> <div class="name"> 团日活动 </div> </div> <div class="bottom-text"> <div class="text"> 还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。 </div> </div> </div> </div> </body>
2、div盒子的class設定為container,可以避免浮動佈局時出現的底部對不齊情況。
3、為container新增樣式設定:display: flex彈性佈局;align-items: center縱軸方向居中對齊;justify-content: left軸方向左對齊即可。
<style type="text/css">
.container{
width: 100%;
height: 500px;
padding: 0px 40px;
display: flex;
align-items: center;
justify-content: left;
}程式碼效果

4、為#card新增樣式設定:transition屬性滑鼠懸停; box-shadow設定陰影效果;background-color屬性元素的背景色。
.card{
height: 270px;
max-width: 350px;
margin: 0px 20px;
background-color: white;
transition: 0.4s;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}5、給hover選擇器選擇滑鼠移樣式。
.card:hover{
height:400px;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
}6、使用img標籤處理圖片尺寸寬度和高度,object-fit: cover切割圖片,保留圖片原始比例大小。
.card .img{
height: 200px;
width: 100%;
}
.card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}7、visibility: hidden;將p標籤文字隱藏起來加上transition屬性滑鼠懸停。
.card .bottom-text{
text-indent: 2em;
padding: 0 20px 10px 20px;
margin-top: 5px;
background-color: white;
visibility: hidden;
transition: 0.5s;8、hover選擇器來改變類別card的高度,將p標籤文字visibility: visible;顯示出來。
.card:hover .bottom-text{
opacity: 1;
visibility: visible;ok,完成! !
完整程式碼
CSS图片文字排版 <style type="text/css"> .container{ width: 100%; height: 500px; padding: 0px 40px; display: flex; align-items: center; justify-content: left; } .card{ height: 270px; max-width: 350px; margin: 0px 20px; background-color: white; transition: 0.4s; box-shadow: 2px 2px 5px rgba(0,0,0,0.2); } .card:hover{ height:400px; box-shadow:5px 5px 10px rgba(0,0,0,0.2); } .card .img{ height: 200px; width: 100%; } .card .img img{ height: 100%; width: 100%; object-fit: cover; } .card .top-text{ padding-top: 5px; } .card .top-text .name{ font-size: 25px; font-weight:600; color: #202020; } .card .top-text p{ font-size: 20px; font-weight:600; color: #e74c3c; line-height: 20px; } .card .bottom-text{ text-indent: 2em; padding: 0 20px 10px 20px; margin-top: 5px; background-color: white; visibility: hidden; transition: 0.5s; } .card:hover .bottom-text{ opacity: 1; visibility: visible; } .card .bottom-text .text{ text-align: justify; } 第一次班级聚会还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。
第一次班级聚会还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。 优秀班级评比还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。
优秀班级评比还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。 团日活动还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。
团日活动还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。
推薦學習:CSS影片教學
#以上是新手篇:如何用css製作圖片文字排版(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




