之前的文章《一招教你使用java快速创建Map(代码分享)》中,给大家介绍了怎么使用java快速创建Map。下面本篇文章给大家介绍怎么使用HTML、CSS 和JS创建响应式可过滤的游戏,我们一起看看怎么做。

今天带给大家的是一个使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面。
该网站适用于诸如此类的简单操作。
出于以上原因我做出了一些决定:
该网站应尽可能地易于访问任何页面都不得大于30kB每个工具都应该有一个返回到首页的按钮

响应式可过滤的游戏用于各种网站以按类别对作品进行排序。在本文中,我将向您展示如何借助 HTML CSS 和 javascript 创建响应式可过滤的游戏+工具展示页面。响应式可过滤的游戏看看的地址:http://haiyong.site/moyu
可过滤作品集是一种流行的网络元素,可用于各种网站。它是一种作品画廊,大量作品整齐地排列在一起。值得注意的一点是,所有作品都可以在这里按类别排序。有一个导航栏,其中对所有类别进行了排序。单击这些类别中的任何一个时。然后可以看到该类别中的所有作品,而隐藏其余作品。结果,用户可以轻松地找到他选择的图像。
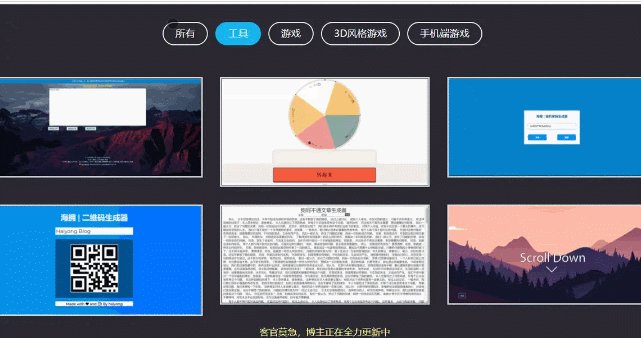
我首先在网页上创建了一个导航栏。在这里创建了五类按钮,一共使用了15张图片。如果需要,您可以使用这更换作品或者添加更多作品。在导航栏中的分类中,你可以看到与您点击的分类相关的作品。同样,当您单击另一个类别时,该类别的作品将被看到,其余的将被隐藏。我让它完全响应,以便它可以在所有设备上使用。
在线演示地址http://haiyong.site/moyu
提示:源码相信大家应该都知道怎么获取,直接F12 或者ctrl+u ,感兴趣的小伙伴可以把网址收藏起来,后面我会继续更新,打造一个拥有100个游戏+工具的摸鱼网站。目前进度:17/100
bilibili演示视频地址https://www.bilibili.com/video/BV1gA411w7zW
如何使用 HTML 和 CSS 创建可过滤的游戏+工具展示页面
我已经通过下面的图文向初学者展示了如何为初学者制作它的完整步骤。当然,你也可以使用文章底部的下载按钮,从Github上下载所需的源代码。
我使用下面的 CSS 代码完成了网页的基本设计。
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}我已经使用我自己的 HTML 和 CSS 代码创建了这个图片库的基本结构。这里我用background-color: # 2a2932和min-height: 100vh。
HTML
<section class="gallery"> <div class="container"> </div> </section>
CSS
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.container{
max-width: 1170px;
margin:auto;
}演示效果

是的,你没看错,现在就是一团黑。
现在我已经使用下面的 HTML 和 CSS 代码创建了一个导航栏。正如我之前所说,有一个导航栏,所有类别都在其中进行了排序。在这里,我使用了 5 个主题和 15 个图片。如果需要,你可以增加或减少类别的数量。
类别中的文本具有按钮的形状。这些按钮中的文字是font-size: 17px并且颜色是白色的。Border: 2px solid white用于制作按钮大小的文本。
HTML
<div class="row"> <div class="gallery-filter"> <span class="filter-item active" data-filter="all">所有</span> <span class="filter-item" data-filter="tool">工具</span> <span class="filter-item" data-filter="game">游戏</span> <span class="filter-item" data-filter="3D">3D风格游戏</span> <span class="filter-item" data-filter="cellphone">手机端游戏</span> </div> </div>
CSS
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 40px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 17px;
border: 2px solid white;
text-transform: uppercase;
display: inline-block;
border-radius: 20px;
margin-right: 8px;
cursor: pointer;
padding: 8px 20px 8px 20px;
line-height: 1.2;
transition: all 0.3s ease;
}演示效果

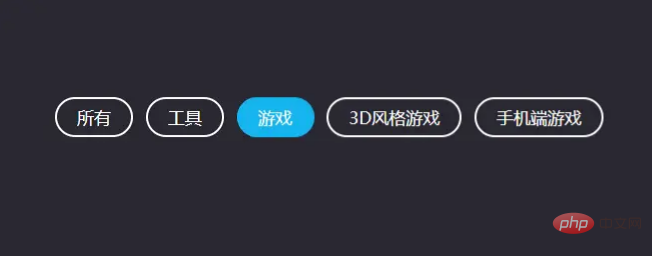
我用下面的一些 CSS 代码设计了活动按钮。也就是说你在此处单击的类别会发生一些变化。这里的变化由下面的 CSS 代码决定。背景颜色和边框颜色将变为蓝色。
CSS
.gallery .gallery-filter .filter-item.active{
color: white;
border-color : #16b5ef;
background: #16b5ef;
}演示效果

现在我已经使用以下 HTML 代码添加了所有图像。在这里我添加了 15 个项目。在第一个div (<div> </div>)中给出了所使用的类别。这里我为每个图像使用了两个div。
HTML
<div class="row"> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/aircraft-avoid-obstacles"><img src="/static/imghw/default1.png" data-src="http://haiyong.site/wp-content/uploads/2021/07/aircraft-avoid-obstacles.png" class="lazy" alt="教你使用HTML、CSS和JS創建響應式可過濾的遊戲(附程式碼)" ></a> </div> </div> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/penhuolong"><img src="/static/imghw/default1.png" data-src="http://haiyong.site/wp-content/uploads/2021/08/penhuolong.png" class="lazy" alt="教你使用HTML、CSS和JS創建響應式可過濾的遊戲(附程式碼)" ></a> </div> </div> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/game/lion"><img src="/static/imghw/default1.png" data-src="http://haiyong.site/wp-content/uploads/2021/07/lion.png" class="lazy" alt="教你使用HTML、CSS和JS創建響應式可過濾的遊戲(附程式碼)" ></a> </div> </div> <div class="gallery-item game cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/santa-claus"><img src="/static/imghw/default1.png" data-src="http://haiyong.site/wp-content/uploads/2021/07/santa-claus.png" class="lazy" alt="教你使用HTML、CSS和JS創建響應式可過濾的遊戲(附程式碼)" ></a> </div> </div> //...等等一共15个小项目,太长我就不一一列出影响阅读了,需要源码在文首或文末自取 </div>
现在我已经使用 CSS 代码精美地排列了这些项目。在这里我在每列中使用了三个项目。使用代码width: calc (100% / 3)将这三个项目放在每一列中。在这里,如果你想在每列中放置四个图像可以使用 4 替换 3。
CSS
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
border: 3px solid #d4dad9;
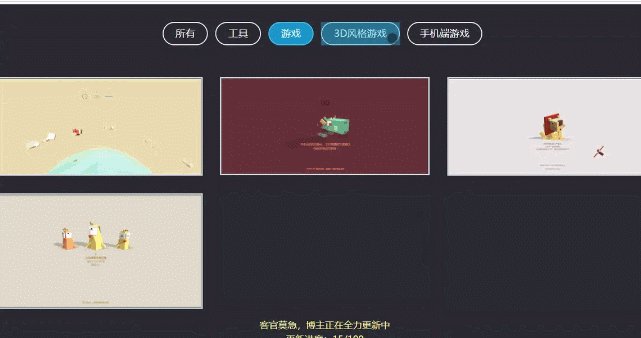
}演示效果

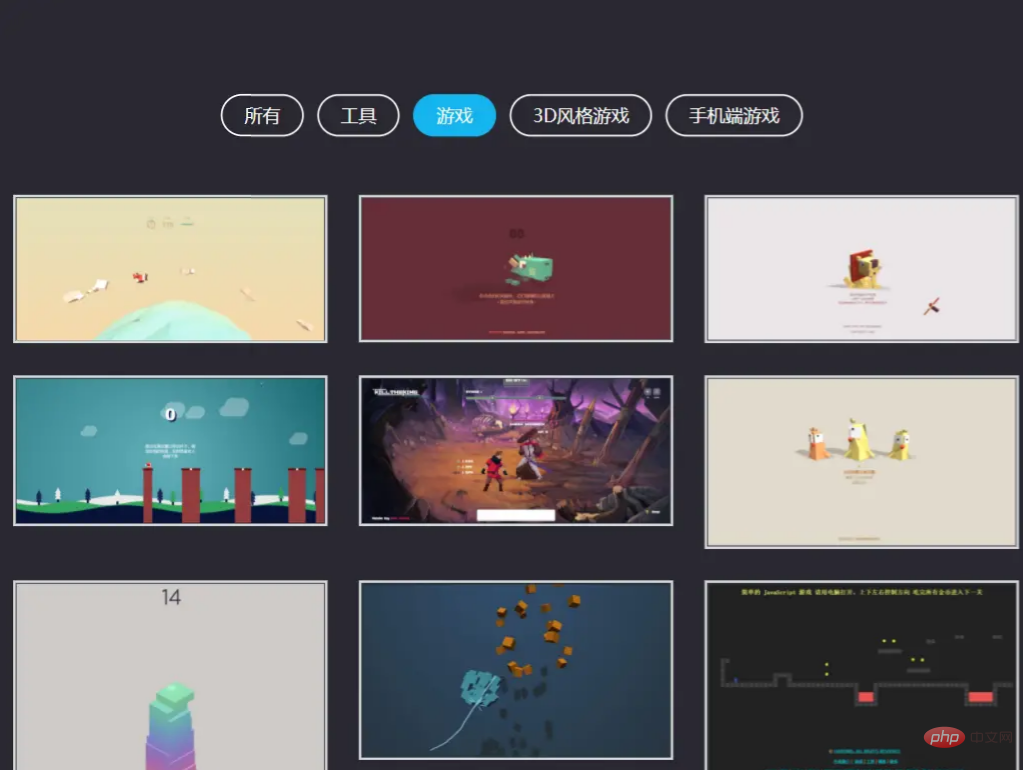
我通过@keyframes使用了动画。当你单击一个类别时,这些类别中的每一个都将与图像并排显示。例如,如果您单击具有四个图像的类别。第一行有两个图像,第二行有两个图像。
当您单击此类别时,该类别其余部分中的所有图像将被隐藏,所有四个图像将并排显示。以下代码已用于使此重定位更加生动。此处使用了 0.5 秒,这意味着更改该位置需要 0.5 秒。
CSS
.gallery .gallery-item.hide{
display: none;
}现在我已经使用 CSS 代码的媒体查询使它具有响应性。在这里,我们为移动设备和标签添加了单独的信息。
CSS
@media(max-width: 491px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 667px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
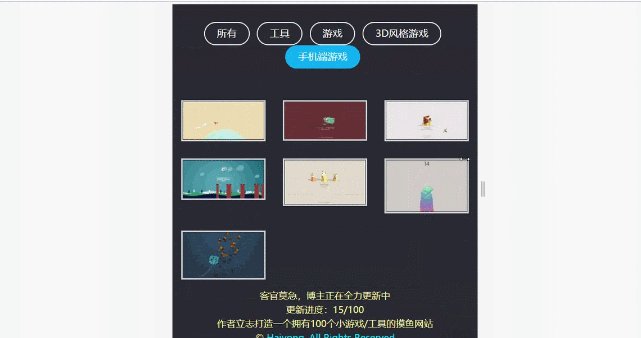
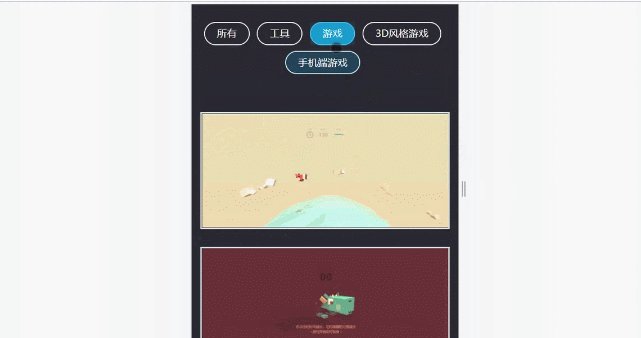
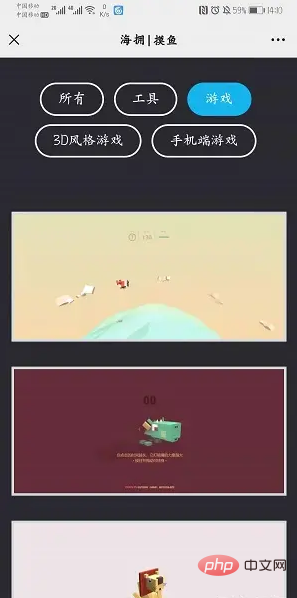
}在我手机上的演示效果

上面我们刚刚设计了它,现在我们将使用 JavaScript 代码实现它。换句话说,如果我们点击此导航中的类别,我们将执行该类别的图像,以便可以看到它们。
首先设置gallery-filter和gallery-item的常量。因为我们知道在JavaScript中没有任何ID或类函数可以直接使用。
JavaScript
const filterContainer = document.querySelector(".gallery-filter");
const galleryItems = document.querySelectorAll(".gallery-item");我已经使用下面的 JavaScript 代码实现了这些类别按钮。
JavaScript
filterContainer.addEventListener("click", (event) =>{
if(event.target.classList.contains("filter-item")){
// 停用现有的 active 'filter-item'
filterContainer.querySelector(".active").classList.remove("active");
// 启用新的 'filter-item'
event.target.classList.add("active");
const filterValue = event.target.getAttribute("data-filter");
galleryItems.forEach((item) =>{
if(item.classList.contains(filterValue) || filterValue === 'all'){
item.classList.remove("hide");
item.classList.add("show");
}
else{
item.classList.remove("show");
item.classList.add("hide");
}
});
}
});到此就完成了,希望从上面的教程中,你已经学会了如何创建这个可过滤的游戏+工具展示页面 。您可以直接在你自己的任何项目中使用它,因为它也采用了响应式。你可以看到我已经做过的更多这样的设计。
推荐学习:HTML/CSS视频教程、JS视频教程
以上是教你使用HTML、CSS和JS創建響應式可過濾的遊戲(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



