node檔案怎麼寫成npm套件?以下這篇文章給大家介紹一下把node文件拷貝寫成npm包並發佈出去的方法,希望對大家有幫助!

把node檔案拷貝寫成npm包,並發布
發佈npm其實是一件很簡單的事情,只是因為長時間不發布會忘記,又得上網去查一下,所以就寫篇文章記錄一下。 【推薦學習:《nodejs 教學》】
新檔案目錄
package.json
npm init --yes
安裝依賴
如果專案中還需要其他依賴,可以像正常開發時一樣透過npm install xxx安裝
不過這裡有一點要注意的是,-S、--save和--save-dev的區別,因為通常在開發專案的時候這三個是沒有什麼本質區別的,但是在開發npm套件的還是有區別的
-S和--save下載的插件會被寫入dependencies,並且我們在安裝自訂的插件時,會一塊被下載--save-dev下載的插件會被寫入devDendencies,這個只是在開發的時候使用,並不會隨著自訂外掛一塊被安裝完善<span style="font-size: 16px;">package.json</span>
有幾個重要的資訊是一定要填入的
name 別人安裝這個外掛程式需要透過npm install xxx,來安裝這個xxx對應的是name的valueversion 外掛程式的版本,每次重新發布都需要重新這個版本後,不然發布會失敗main 入口檔案其他可以看需要填入
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}確定入口檔為index.js之後,並寫入程式碼,注意引入和匯出都需要透過node的方式
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}測試
##這一塊我只是進行了比較簡單的測試,後續我會專門補一章關於插件測試的文章發布
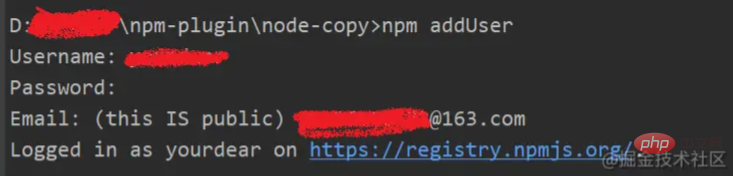
npm config set registry https://registry.npmjs.org/
npm addUser

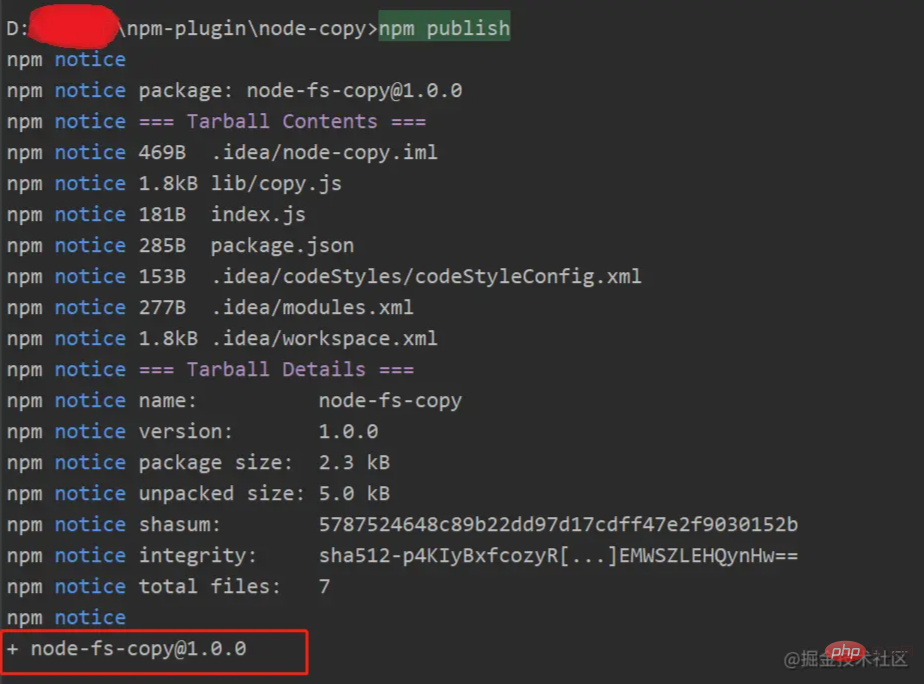
npm publish

發布報錯
#如果發布遇到403報錯,很有可能是你的套件名稱即package.json裡面的name欄位與npm已經有的外掛名稱重複了,需要修改一下再重新發布
You cannot publish over the previously published versions: xxx,說明這個版本已經在npm存在,需要修改版本號
#迭代
後續內容如果有變動,每次重新發布的時候,都需要手動的變更package.json/version的版本號碼,然後在執行發布的命令
#安裝##npm install node-fs-copy
在node程式碼中,本機拷貝測試const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')
#伺服器程式碼拷貝本地是沒有辦法直接拷貝伺服器程式碼的,如果需要拷貝伺服器程式碼,需要滿足一個條件
node服務端程式碼,與需要拷貝的檔案在一個伺服器上,node服務也部署在同一伺服器的另一個目錄內<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内
fsCopy(&#39;/data/code-generator&#39;, &#39;./temporary/test&#39;)</pre><div class="contentsignin">登入後複製</div></div>完成拷貝後,可以使用打包插件把該內容壓縮成
,輸出到前端,然後刪除該暫存檔案 更多编程相关知识,请访问:编程视频!! 以上是node檔案怎麼寫成npm套件並發佈出去?的詳細內容。更多資訊請關注PHP中文網其他相關文章!./temporary/test,再刪除zip套件附上常用命令
npm init --yes(初始化配置)
npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包)
npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件)
npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件)
npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件)
npm uninstall 包(卸载一个包,会更新在你的package.json文件)
npm update 包(更新此包版本为最新版本,会更新在你的package.json文件)
npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值)
npm publish (根据package.json的name发布一个包)
npm unpublish 包名 --force(卸载npm网站上自己上传的包)


