初級篇:如何用html、css和js製作酷黑模擬時鐘(附程式碼)
之前的文章《一招教你使用HTML/CSS和Three.js的噴火龍小遊戲(代碼分享)》中,給大家介紹了怎麼使用HTML/CSS和Three.js製作噴火龍小遊戲。以下這篇文章跟大家介紹如何用JS製作酷黑主題模擬時鐘,我們一起看看怎麼做。

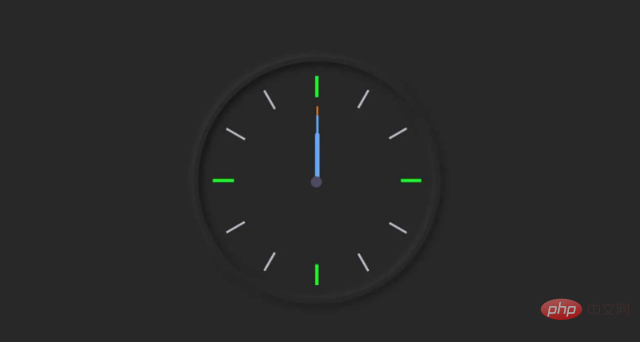
使用 HTML、CSS 和 JavaScript 的簡單模擬時鐘
希望你喜歡這個設計。我在下面分享了有關我如何進行此設計的完整教程。希望下面的教學能幫助你。
為此,首先,你必須建立一個 HTML 和 CSS 檔案。
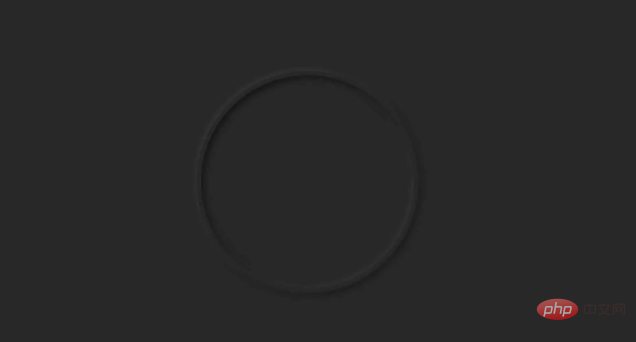
第 1 步:建立時鐘的基本結構
這段 HTML 程式碼基本上就是這個模擬時鐘的基本結構。我使用了一些 CSS 程式碼來設計這款手錶的背景和形狀。正如你在上圖中所看到的,它採用了新形態設計的形式。在這裡,我使用 CSS 程式碼來實作 Neumorphism 設計。
如你在上面的示範中所看到的,我在這個手錶周圍使用了一個邊框來製作程式碼邊框:7px solid #282828。我使用box-shadow使其更清晰。 border-radius 50%使這款手錶呈圓形。我還使用了高度和寬度 30 rem。如果你想讓這款手錶更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}#示範效果

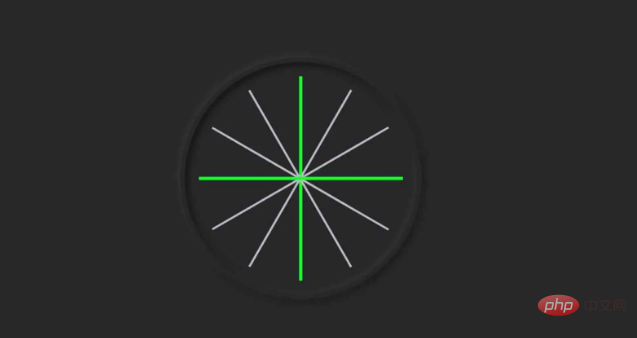
第2 步:在時鐘上標記1 到12
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}示範效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}示範效果

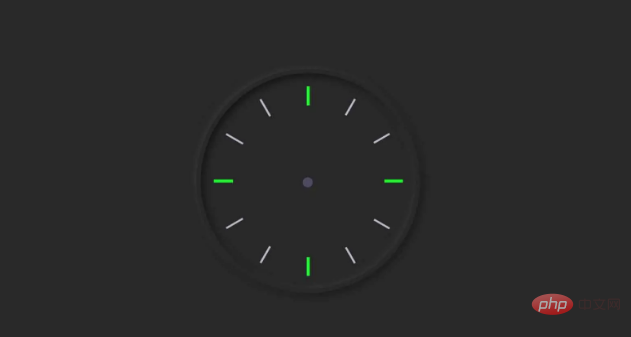
我使用下面的HTML 和CSS 程式碼製作了一個圓圈。結果,長線的中間被覆蓋,並且它具有完整的 1 到 12 個標記大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}示範效果

<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}#示範效果

const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}關於秒針
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;secondsDegrees中,然後我使用rotate (${secondsDegrees} deg) 來旋轉秒針1 分鐘等於60秒所以我除以60圓的一週是360度,所以我乘以360
關於分針
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;minsDegrees中儲存瞭如何轉動分鐘的指針然後我使用(${minsDegrees]deg)來旋轉分針1 小時等於60 分鐘所以我除以60 添加了帶分鐘的秒針位置。因為分針在正確的位置取決於秒數。
setInterval(setDate, 1000); setDate();

HTML/CSS影片教學、JS影片教學#
以上是初級篇:如何用html、css和js製作酷黑模擬時鐘(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






