如何解決uni圖示在app上不顯示的問題
uni圖示在app上不顯示的解決方法:1、不要使用非H5端不支援的vue語法;2、在元件內部寫樣式;3、修改路徑「url(https://alicdn .net)」;4、用手機可存取的IP進行連網測試。

本文操作環境:Windows7系統、uni-app2.5.1版,DELL G3電腦
uni圖示在app上不顯示?
uniapp引入iconfont圖示及解決真機中iconfont不顯示的問題
一、uniapp中如何引入iconfont圖示
1、先從iconfont網站下載專案檔。如圖:

2、下載好的iconfont檔案解壓縮,取iconfont.css放入自己工程目錄

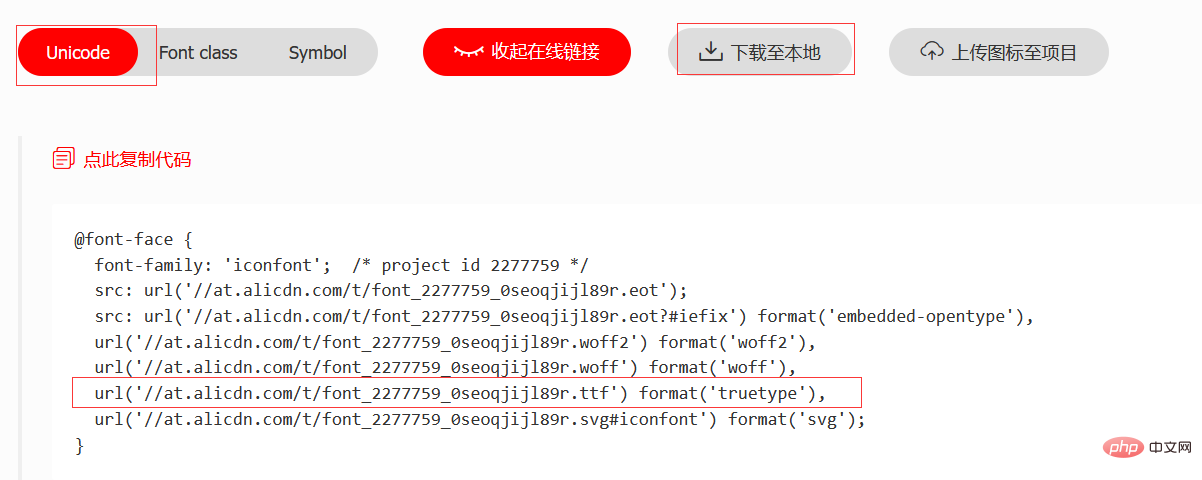
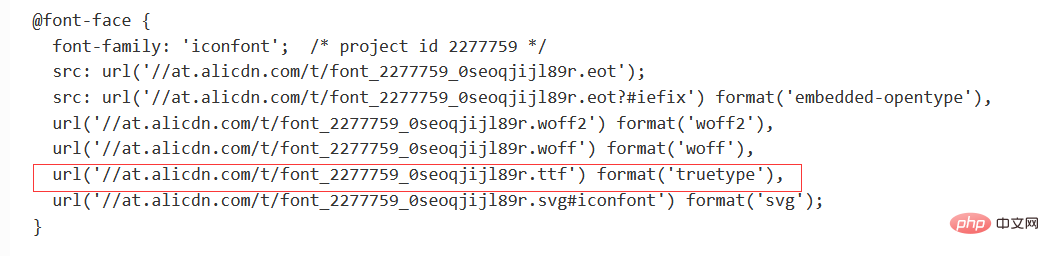
3、回到iconfont網站,點選複製程式碼,只需要ttf格式的位址就行

4、開啟專案中的iconfont.css文件,用複製的ttf格式的程式碼寫入@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
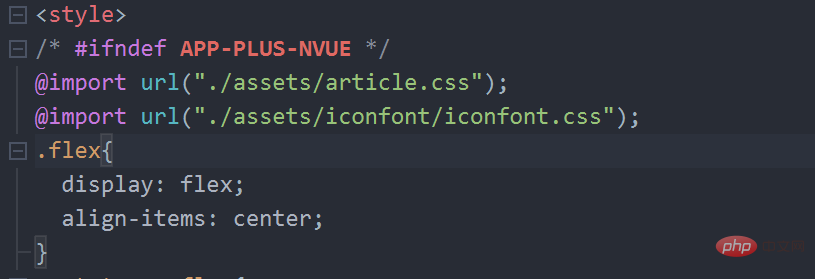
}5、最後在App.vue 的style標籤中引入iconfont.css

6、重新編譯,可以看到應的圖示。
二、解決真機中iconfont不顯示的問題
問題:經過如上操作,iconfont圖示在H5裡是正常顯示了,但是在真機app上調試時卻發現icon顯示不成功。
解決方案:官方連結:https://uniapp.dcloud.io/matter
1、使用了非H5端不支援的vue語法,受小程式自訂元件限制的寫法,詳見
2、不要在引用元件的地方在元件屬性上直接寫style="xx",要在元件內部寫樣式
3、url(//alicdn.net)等路徑,改為url(https://alicdn.net),因為在App端//是file協定
4、很多人在H5端聯網時使用本地測試服務位址(localhost或127.0.0.1),這樣的連網位址手機App端是無法存取的,請使用手機可存取的IP進行連網
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}推薦學習:《uni-app教學》
#
以上是如何解決uni圖示在app上不顯示的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。







