手把手教你使用CSS製作逼真的水波紋效果(附代碼)
之前的文章《新手篇:如何用css製作圖片文字排版(程式碼分享)》中,跟大家介紹如何用css製作圖片文字排版。以下這篇文章跟大家介紹怎麼使用CSS實現逼真的水波紋點擊效果,我們一起看怎麼做。

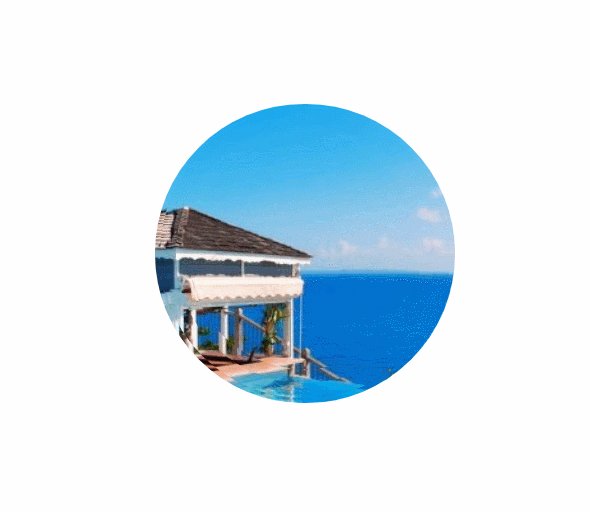
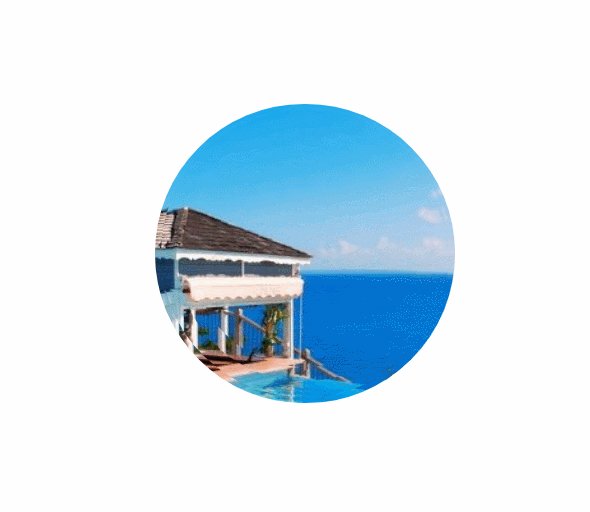
網頁中常常有這樣的CSS水波紋的效果,跟大家分享一下看效果圖看完效果,我們來研究一下是怎麼實現呢,給大家用來講解html css圖片文字排版的基本流程。

1、首先html建立新文件,定義6個div標籤。
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2、div盒子的class設定為「.wave」給它樣式設定加入元素絕對定位,語法「position:absolute;left:100px;top:150px 」。
程式碼範例
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}3、wave標題文字樣式給新增尺寸寬度設定為30px,高度設定為30px;為元素新增圓角的邊框border-radius屬性。
{
width:30px;
height:30px;
border-radius:300p
}4、wave標題文本樣式給插入圖片添加background屬性一個div元素中設定背景圖像
background:url(图片地址)
5、wave標題文本樣式利用background-attachment屬性設定為"fixed(固定);利用background-position屬性設定背景圖片的起始位置。
background-attachment:fixed; background-position:center center
程式碼效果

6、div盒子的class設定為「wave0-5」給它樣式設定設定圖像的z-index屬性;再給background-size屬性指定背景圖像的大小;動畫animation綁定到一個<div>元素,只要把六個div疊在一起,搭配CSS的animation,就可以讓六個div依序出現。
程式碼範例
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}程式碼效果

7、透過@keyframes規則,創建動畫是透過逐步改變0%是開頭動畫, 100%是當動畫完成,注意: 使用animation屬性來控制動畫的外觀,也使用選擇器綁定動畫。
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}程式碼效果

ok,程式碼完成
完整程式碼
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
推薦學習:CSS影片教學
#以上是手把手教你使用CSS製作逼真的水波紋效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






