模組安裝方法:1、在終端機使用cd進入node安裝目錄,執行「npm -v」指令檢驗是否已經安裝npm,如果npm版本過低,可更新;2、執行「npm install 模組名」指令安裝模組;3、執行「npm ls」指令查看模組是否安裝成功。

本教學操作環境:windows7系統、nodejs 14.15.4版,DELL G3電腦。
1、首先,在終端機進入node.exe所在的目錄(輸入cd 所在目錄),檢驗是否已經安裝npm,輸入npm -v
如果出現以下介面,則證明已經安裝成功:(由於新版的nodejs已經整合了npm,所以之前npm也一併安裝好了)

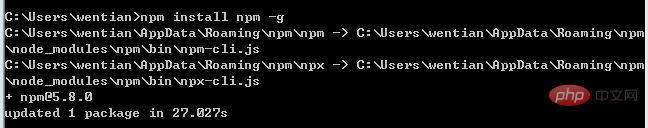
2、可能安裝的npm版本比較低,這時候在終端機可以透過npm install npm-g 進行更新
更新成功之後會出現如下介面:

3、在終端機輸入npm install 模組名稱 來安裝指定模組
範例:輸入npm install express(express是常用的Node.js web框架模組)
安裝成功之後出現如下介面:

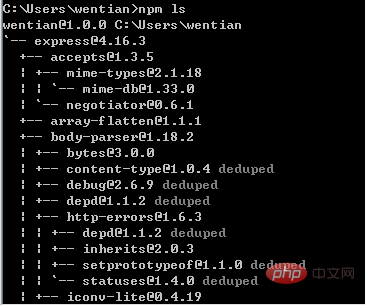
4、查看是否安裝成功,在終端機輸入npm ls
成功的時候出現如下介面:

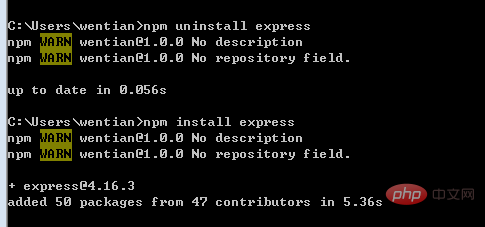
4、卸載模組
在終端機輸入npm uninstall 模組名稱
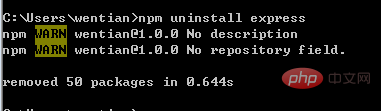
範例卸載express模組,可執行npm uninstall express,卸載成功出現如下介面:

查看是否仍有express,在終端機輸入npm ls,出現以下介面:

#【推薦學習:《nodejs 教學》】
以上是nodejs模組怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!



