在
之前的文章《一文講解CSS製作動畫常用技巧(收藏)》中,給大家了解了CSS製作動畫常用技巧。以下這篇文章給大家了解css字體圖示的製作和使用,夥伴們過來看看。

#在專案開發的過程中,我們會常用到一些圖示。但是我們在使用這些圖示時,往往會遇到失真的情況,而且圖片數量很多的話,頁面載入就越慢。所以,我們可以使用字體圖標的方式來顯示圖標,既解決了失真的問題,也解決了圖片佔用資源的問題。
一、如何製作字體圖示
1、上網下載所需的圖示(svg格式),在這裡推薦一個網站」阿里巴巴圖標庫",這裡面幾乎囊括了網站製作中所有需要的圖標,而且是免費下載,(格式,大小,顏色都可以自訂)。
阿里巴巴圖示庫的網址:https://www.iconfont.cn/
2、我們開啟「iconmoon」這個網站(當然阿里巴巴圖示庫這個網站也可以製作)
https://icomoon.io/
找到右上角這個紅色的按鈕,點擊它

3、找到左上角 這個按鈕,點擊
這個按鈕,點擊import icons這個按鈕,上傳你的svg格式的圖示。
4、當圖示上傳完後,圖示的背景是灰色的,這個時候點擊你需要的圖示(選取後的背景會變白)。

5、點選頁面右下角的

#這個按鈕,跳頁後,再點選

這個下載按鈕,等待下載完成。
二、如何使用字體圖示
1、解壓縮下載後的資料夾,我們需要的是fonts資料夾和 style.css, 將這個檔案放入你的專案,style.css檔案中引入了字體文件,所以會有路徑,這個時候你在使用的時候要注意路徑問題,程式碼如下:(這裡的多種字體檔案是為了相容瀏覽器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2、在頁面中,我們只要給一個元素加入對應的類別名稱就行,因為在style.css中已經將類別名稱對應的圖示寫好了。
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}頁面中加入如下類似元素:
<span class="icon-account"></span>
這樣,我們的頁面中就可以顯示對應的圖示了。
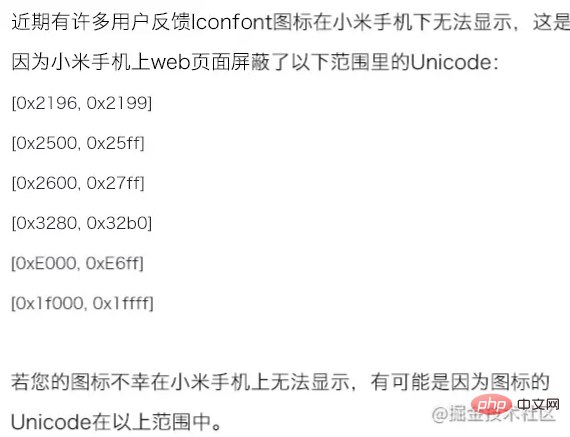
注意:在某些小米手機上可能有些圖示不會顯示:

二:使用阿里的iconfont:
1、找到網站,搜尋需要的圖示
2、將圖片加入購物車,點擊頁面右上角的購物車按鈕,將所有圖示加入自訂項目中。
3、在彈出的頁面中,點選下載至本機。
推薦學習:CSS影片教學
#以上是深入淺出解析css字體圖示的製作與使用(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




