一文講解css3實現橢圓軌跡旋轉(總結)
之前的文章《手把手教你使用Vue2程式碼改成Vue3(圖文詳解)》中,跟大家介紹了怎麼使用Vue2程式碼改成Vue3。以下這篇文章給大家了解css3實作橢圓軌跡旋轉,小夥伴們收藏好哦~

css3實作橢圓軌跡旋轉
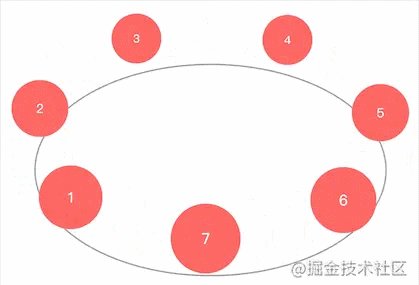
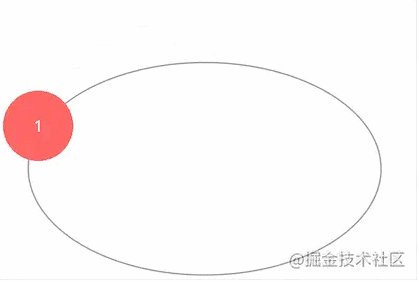
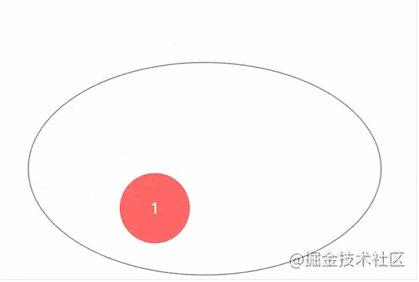
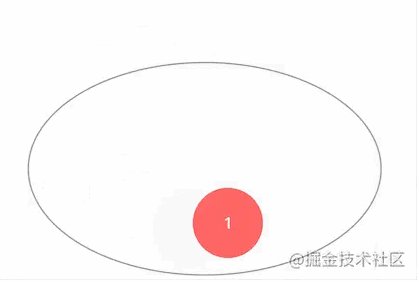
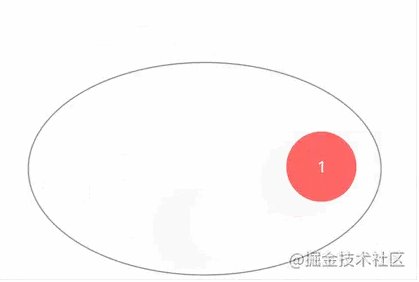
##最近需要實作如下效果
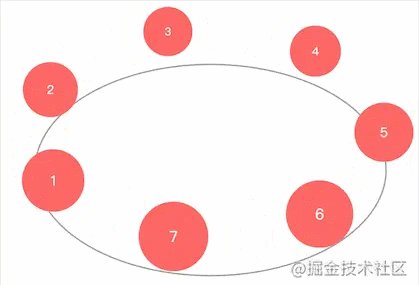
css3D旋轉寫,只能實作如下效果
 ##沒辦法把所有的圓轉向正面,不知道是我的操作不對,還是
##沒辦法把所有的圓轉向正面,不知道是我的操作不對,還是
旋轉無法實現,有知道的大佬還請賜教啊沒法用
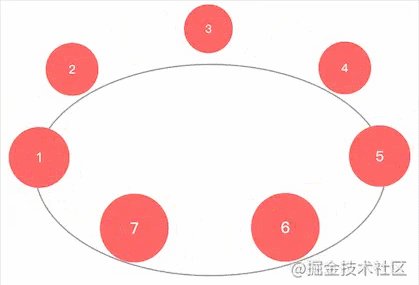
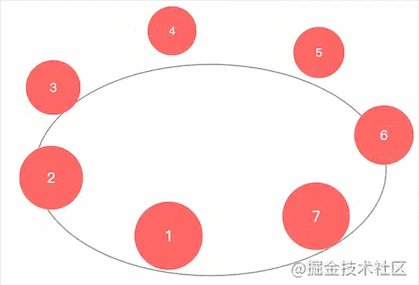
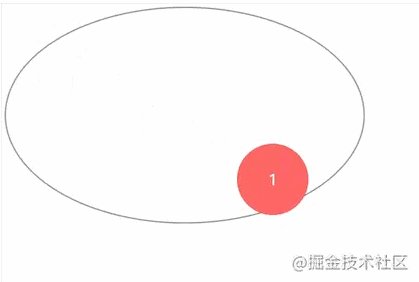
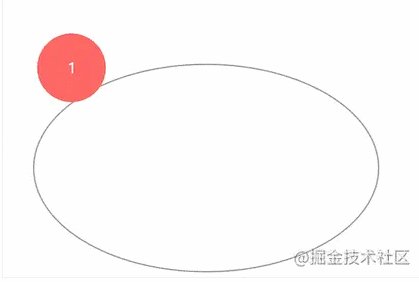
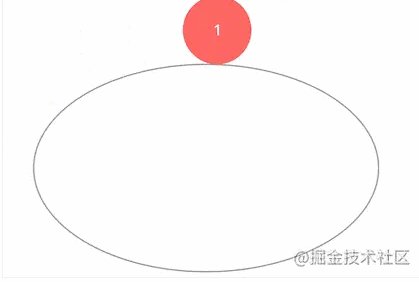
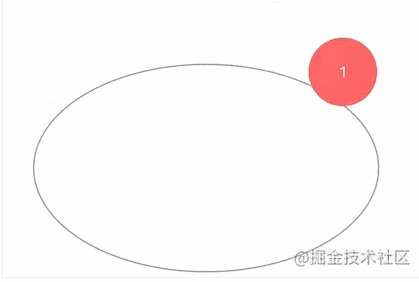
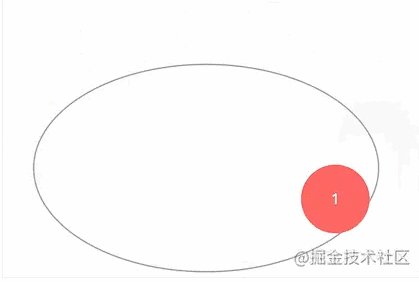
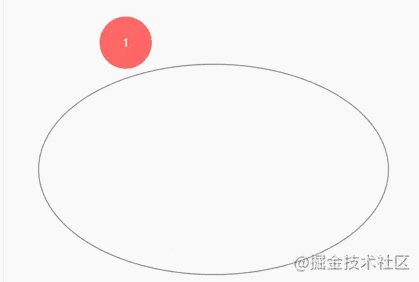
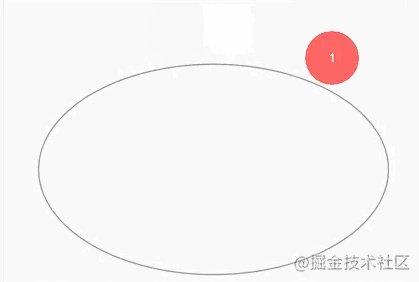
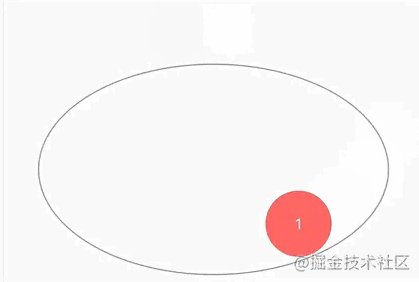
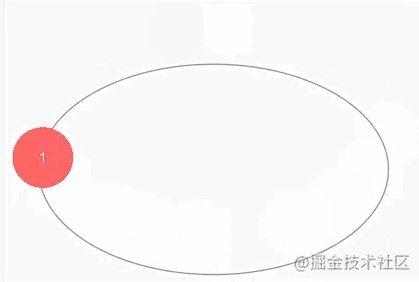
實作只能轉向2d了,只要實現按橢圓旋轉就ok了
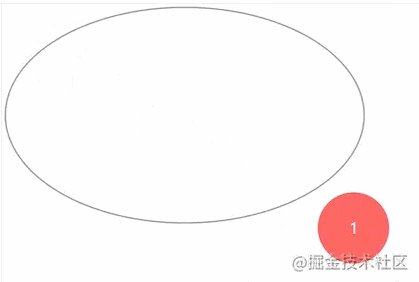
1、X軸Y軸在一個矩形內移動
路徑為斜線
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
} 2、設定動畫延遲
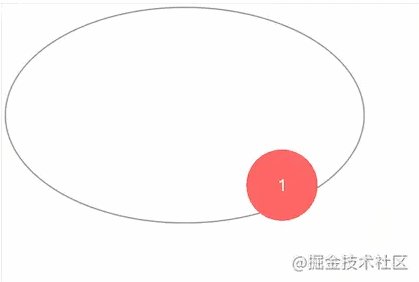
2、設定動畫延遲
設定Y軸動畫延遲為動畫時長的一半(延遲設為負數動畫一開始不會有延遲空白,有興趣的同學可以試試正數延遲),可以看到運動軌跡變成菱形了,有點感覺了
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
} 3、設定三次貝塞爾曲線
3、設定三次貝塞爾曲線
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
} #4、縮小放大
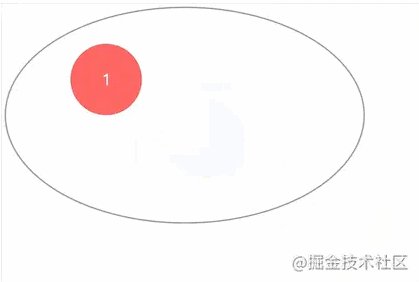
#4、縮小放大
為了看起來有立體感添加scale屬性,scale動畫應該是X軸和Y軸的時間總和
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
} 大功告成!
大功告成!
推薦學習:CSS3影片教學
以上是一文講解css3實現橢圓軌跡旋轉(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







