初級篇:如何用CSS3製作愛心載入(程式碼詳解)
之前的文章《手把手教你使用CSS製作逼真的水波紋效果(附代碼)》中,為大家介紹了怎麼使用CSS製作逼真的水波紋效果。以下這篇文章跟大家介紹如何用CSS3製作愛心加載,我們一起看看怎麼做。

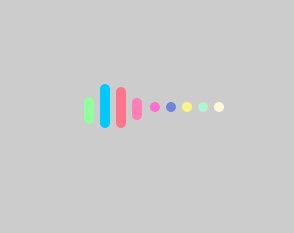
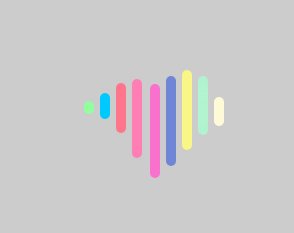
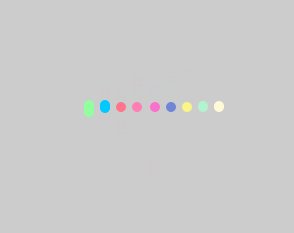
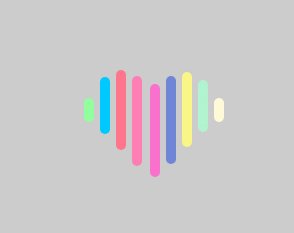
網頁中常常有這樣的CSS3愛心加載,給大家分享一下看效果圖看完效果,我們來研究一下是怎麼實現呢,給大家用於講解html css圖片文字排版的基本流程。
效果大概長這樣

1、首先html建立新文件,定義9個div標籤。
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>2、開始定義css樣式來進行修飾添加background-color屬性設定背景顏色,寬度設定為100%,高度設定為100%,margin屬性設定所有外邊距屬性。
body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}3、container標題文字樣式,利用align-items屬性居中對齊。
.container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;4、header標題文字樣式,利用position屬性指定一個元素定位。
.header {
position: relative;
width: 138px;
/* display: flex; */5、class*='header-'標題文字樣式,利用position屬性定位元素,語法「position: absolute;top: -5px;border-radius: 5px」產生絕對定位的元素。
[class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}6、header0-8標題文字樣式,利用animation(動畫)屬性綁定到每8個元素,讓元素擺動起來。
.header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}7、使用4個@keyframes規則,給4個創建動畫逐步改變0%是開頭動畫,100%。
@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}8、header0-8標題文字樣式新增animation-delay屬性等待1秒然後開始動畫,background屬性設定顏色綁定8個元素。
.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}程式碼效果出來了

下面完整程式碼
爱心加载
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>
推薦學習:CSS影片教學
以上是初級篇:如何用CSS3製作愛心載入(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






