如何改善Angular的日誌使用方式?以下這篇文章跟大家介紹一下使用Angular中的Service管理控制台輸出,改進日誌功能的方法,希望對大家有幫助!

Angular是一個非常受歡迎的開發框架,前端開發者喜歡在應用程式中使用console去調試它們的程式碼,但是由於持續交付/部署的需要,這些調試程式碼會被刪除,不會進入生產發布環境中。 【相關教學推薦:《angular教學》】

#讓Angular 幫我們實作這個功能
Angular 為我們提供了將Services 註冊到應用程式中的功能,使得我們可以在元件中重複使用一些功能。
因此,我們可以利用Service來管理我們的控制台輸出,從而改進日誌功能。
1 #: 使用Service來管理console
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}在AppComponent元件中使用它::
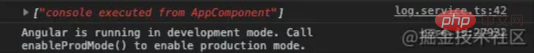
logService.log('console executed from AppComponent');

上面的程式碼很容易理解,但是有一個問題,我們無法得知日誌正在應用的哪一個元件中列印的,除非我們在日誌訊息中表明,例如圖中的日誌資訊表明它來自於AppComponent元件,我們希望日誌的右側能自動表明它來自哪個元件,而不是定義整個日誌系統的檔案位元log.service.ts:xx,也不需要我們在日誌訊息中手動表明。
1.1: 使用logService.trace()
它可以用來追蹤日誌的來源,看起來很不錯,但實際上它會增加一些不必要的日誌記錄。
2: logService增強版
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
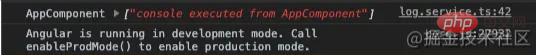
}與前面相比,增強版的logService類別的方法接收額外的參數。
logService.log('AppComponent','console executed from AppComponent');

很好
以上是聊聊Angular+Service如何改進日誌功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!



