深入解析CSS中的絕對定位,徹底理解它!
這篇文章給大家解析一下CSS中的絕對定位,帶大家徹底理解它,希望對大家有幫助!

與其說定位一個元素是定位元素本身的位置,不如說是元素的容器位置。為了能夠定位自己,它必須知道自己將相對於哪個父親div 來定位。 【相關建議:《css影片教學》】
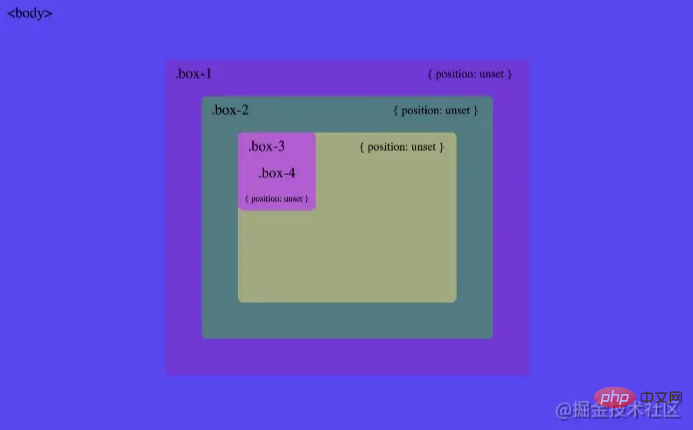
下面的程式碼展示了4個巢狀的div , .box-1 到.box -3 僅透過display: flex 和 margin: auto 來實現居中。 .box-4 沒有設定 margin ,在文件流程中預設的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>所有元素都沒有設定position 屬性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
元素要想定位自己,必須知道2件事:##.box-4
在預設位置
- #透過
- top
,right,bottom,left設定的值相對於哪個父級元素來定位
.box-4 新增position: absolute 屬性後,發現它從普通文件流中脫離出來了。在沒有設定位置屬性的情況下,它只是待在預設位置,也就是父容器的左上角。

透過新增.box-4
絕對定位時位置無偏移
top : 0 和left: 0 ,元素必須要知道哪個元素將作為定位的參考容器。可以看到這裡元素被定位到了螢幕左上角。 .box-4 會先檢查它的父容器是否設定了 position 屬性。一開始,它發現.box-3 沒有設定定位屬性,然後它就繼續往上一層 .box-2 和.box-1 ,發現它們都沒有設定可用的position 屬性。
.box-4 也沒能找到可以用來定位參考的父級元素,最後只能以 body 作為定位參考。元素最終被定位在螢幕左上角:

當我們給.box-4
絕對定位,所有父元素都未設定position屬性
.box-1 設定 position: relative 後, .box-4 發現有了可用的定位參考。並最終相對於.box-1 實現了定位:

絕對定位元素將相對於離它最近的祖先元素來定位自己。 一旦找到了可用的祖先元素, 其它元素將不再與它相關(例如 box2 和 box3)。下面的圖片展示了分別給.box-4
絕對定位,.box-1相對定位,.box-2和.box-3不變
.box-2 和.box-3 設定position:relative 之後的效果:


.box-4
絕對定位,.box-2和.box-3相對定位
原文網址:https://juejin.cn/post/7008462323316686862#作者:M酷#更多程式設計相關知識,請造訪:
程式設計入門! !
以上是深入解析CSS中的絕對定位,徹底理解它!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






