如何利用CSS background系列屬性實現一些花式的文字效果
如何利用CSS實現花式文字效果?以下這篇文章為大家介紹一下利用 background 系列屬性實現一些花式文字效果的方法,希望對大家有幫助!

本文將說明如何利用 background 系列屬性,巧妙的實作一些花式的文字效果。透過本文,你將可以學到:
- 透過
background-size與background-position實現酷炫的文字下劃線效果 - 透過
background-size與background-position以及background-clip實現文字逐漸漸進的效果 - 透過
animation- delay實現文字的漸現效果
起因
寫本文的動機是在於,某天,被這樣一個標題所吸引-- 10 Masterfully Designed Websites,其中列舉了10 個極具創意的Web 網站。
其中一個 Red Bull Racing 網站,是介紹關於 F1 紅牛車隊的主頁。其中有這樣一個非常有趣的Hover 動畫效果:

這個文字的hover 出現效果,看似簡單,其實想要完全實現它,僅僅依靠CSS 是非常複雜的,其中一個比較難的地方在於-- 如何讓一個效果,逐漸作用給整段文字中的部分,而不是一次將整個效果賦予整段文本。
利用background 實作文字的底線效果
到這裡,我想起了之前在這篇文章中-- CSS 文字裝飾text-decoration & text-emphasis#我介紹的一種使用background 模擬底線 的效果。
看個簡單的DEMO,使用background 模擬文字的底線效果:
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
p {
width: 600px;
font-size: 24px;
color: #666;
}
a {
background: linear-gradient(90deg, #0cc, #0cc);
background-size: 100% 3px;
background-repeat: no-repeat;
background-position: 100% 100%;
color: #0cc;
}使用background 模擬文字的底線效果,效果圖如下:

又或者,使用background 模擬虛線下劃線:
a {
background: linear-gradient(90deg, #0cc 50%, transparent 50%, transparent 1px);
background-size: 10px 2px;
background-repeat: repeat-x;
background-position: 100% 100%;
}
CodePen Demo -- 使用background 模擬底線與虛線下劃線https://codepen.io/Chokcoco/pen/YzNQKwm
background 的各種屬性,我們實現各種有趣的效果。 巧妙改變
與background-position 實作文字hover 動效這裡,透過巧妙改變background-size 與background-position 屬性,我們可以實作一些非常有趣的文字hover 效果。
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
a {
background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff);
background-size: 0 3px;
background-repeat: no-repeat;
background-position: 0 100%;
transition: 1s all;
color: #0cc;
}
a:hover {
background-size: 100% 3px;
color: #000;
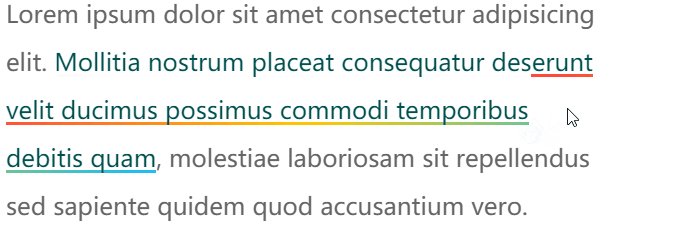
}我們雖然,設定了background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff),但是一開始預設它的background-size: 0 3px,也就是一開始是看不到底線的,當hover 的時候,改變background-size: 100% 3px,這個時候,就會有一個0 3px 到
的變換,也就是一個從無到有的伸展效果。
看看最後的效果:<span>

background-position是是
0 100%,如果,設定的
background-position
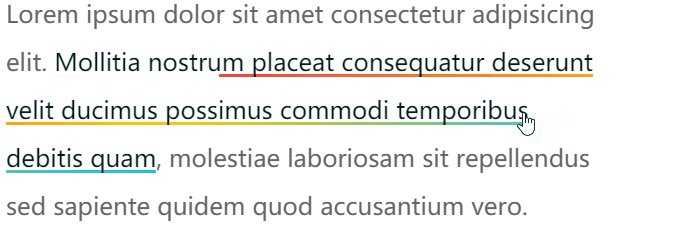
100% 100%,我們可以得到一個反向的效果:
// 其他都保持一致,只改变 background-position,从 0 100% 改为 100% 100%
a {
...
background-position: 100% 100%;
...
}再看看效果,你可以對比著上面的動圖看看具體的差異點在哪:######################CodePen Demo -- background 下劃線動畫# #####https://codepen.io/Chokcoco/pen/QWdgLwp##########OK,如果我們使用###background### 實現兩條重疊的下劃線,再利用上述的兩個不同的###background-position### 值,我們就可以得到一個更有意思的底線hover 效果。 ###CSS 代码示意,注意看两条使用 background 模拟的下划线的 background-position 的值是不一样的:
a {
background:
linear-gradient(90deg, #0cc, #0cc),
linear-gradient(90deg, #ff3c41, #fc0, #8500d8);
background-size: 100% 3px, 0 3px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
transition: 0.5s all;
color: #0cc;
}
a:hover {
background-size: 0 3px, 100% 3px;
color: #000;
}可以得到这样一种效果,其实每次 hover, 都有两条下划线在移动:

CodePen Demo -- background 下划线动画
https://codepen.io/Chokcoco/pen/MWJogjQ
通过 background-size 与 background-position 配合 background-clip 实现文字的渐现
上述一大段都在围绕 -- 下划线。
回归到本文一开始提到的 Gif 效果,我们能否实现在一段文字中,实现文字的渐现效果呢?
上述技巧利用的是 background,那么 background 背景色能否改变文字的颜色的?答案是可以的,只需要借助 background-clip。
我们稍微改造下代码,实现利用 background-clip 实现 hover 的时候部分文字逐渐改变颜色:
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, </a> molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero. </p>
p {
color: #666;
cursor: pointer;
}
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
background-clip: text;
transition: .6s all linear;
}
p:hover a {
background-size: 100% 100%;
color: transparent;
}看看效果,通过 background-clip: text 的遮罩裁剪,我们将 background: linear-gradient(90deg, #fc0, #fc0) 背景色作用给了文字,同时利用 color: transparent 让文字展示出背景色的色值:

CodePen Demo -- background-size 与 background-position 以及 background-clip 实现文字逐个渐现
https://codepen.io/Chokcoco/pen/qBjmvdq?editors=1100
当然,稍微对上述代码变形,我们就可以演化出几种不同的效果。
实现整段文字的渐现 - 从透明到出现
第一种就是从透明到有颜色,逐渐展现,这里我们只需要让 color 一直是 transparent 即可(下述效果借助了一个按钮去触发效果):
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}效果如下:

实现整段文字的渐现 - 从一种颜色到另外一种颜色
还可以实现文字从一种颜色到另外一种颜色的逐个转变,只需要添加多一层 background-image 渐变。
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}这里需要解释一下,虽然设置了 color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。

当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
CodePen -- background-clip 文字渐现效果
https://codepen.io/Chokcoco/pen/XWgpyqz
简单模拟题图效果
这里,我们简单利用这个技巧模拟一下文章一开始列出的 Gif 的效果:

这个效果原作者的技巧是:
将每个单词作为一个对象,包裹一个特殊的 class
利用
animation-delay将动画逐渐赋予每个单词
这里,我们将整段文本统一处理,简单还原:
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
/** 动画核心 background、line-height、opacity **/
a {
background:
linear-gradient(90deg, #ff5722, #ff5722),
linear-gradient(90deg, #aaa, #aaa);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
cursor: pointer;
color: transparent;
background-clip: text;
line-height: 3;
opacity: 0;
}
.button:hover ~ p a {
transition: 1.2s background .3s ease-out, .8s line-height ease-out, .6s opacity ease-in;
background-size: 0 100px, 100% 100%;
color: transparent;
line-height: 1;
opacity: 1;
}
/ ** 简单控制半透明黑色遮罩出现 **/
a::before {
content: "";
position: fixed;
background: rgba(0, 0, 0, .8);
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
transition: .3s all linear;
opacity: 0;
}
.button:hover ~ p a::before {
opacity: 1;
}效果如下:

可以看到,由于是整体控制整段文本,效果上没有逐个单词控制的好,但是优点是代码量非常少。对于一些简单卡片类的 hover 场景,足以。
background-image、background-clip 实现文字渐现效果
https://codepen.io/Chokcoco/pen/abwWMJm
完美还原题图效果
当然,题图效果使用纯 CSS 也是不在话下的。只不过就不是简单能够统一处理的了。
这里,我们需要对每一个单词进行精细化的处理,并且使用每个单词的伪元素进行额外的动画。
简单的结构如下:
<div class="button">Button</div>
<div class="g-wrap"></div>
<p>
<span data-text="Lorem">Lorem</span>
<span data-text="ipsum">ipsum</span>
<span data-text="dolor">dolor</span>
<span data-text="sit">sit</span>
<span data-text="amet">amet</span>
// ... 类似结构
</p>可以看到,每个单词都被 <span> 包裹,并且添加了 data-text,方便伪元素拿到当前单词。
接下来,就是设定动画,并且通过顺序给每个 <span> 添加相应递增的 animation-delay 以实现没个单词动画的差异性。核心的伪代码如下:
p {
position: relative;
width: 500px;
overflow: hidden;
}
p span {
position: relative;
display: inline-block;
opacity: 0;
transform: translateY(15px) translateZ(0);
transition-property: transform, opacity;
transition-duration: .3s, .2s;
}
.button:hover ~ p span {
opacity: 1;
color: #ddd;
transform: translateY(0) translateZ(0);
transition-duration: 1s, .2s;
}
p span:after,
p span:before {
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
z-index: 1;
transform: translateZ(0);
}
p span:after {
color: #e62541;
transition-property: opacity;
transition-duration: .1s;
}
.button:hover ~ p span:after {
opacity: 0;
transition-property: opacity;
transition-duration: .4s;
}
@for $i from 1 to 21 {
p span:nth-child(#{$i}) {
transition-delay: #{$i * 0.04}s;
&::after {
transition-delay: #{$i * 0.04 + 0.2}s;
}
}
}其实动画本身不太复杂,主要讲两点:
hover 状态下和非 hover 状态下的
transition-duration是不一样的,是因为取消 hover 过程中,动画消失过程的时间通常是要求更短的;借助了 SASS 的循环
@for $i from 1 to 21 {}递增给每个span和它的伪元素添加了递增的transition-delay;
最终,我们可以得到如下的结果:
完整的代码,你可以参看 -- CSS 灵感 - 利用 animation-delay 实现文字渐现效果
https://csscoco.com/inspiration/#/./animation/animation-delay-control-text-effect
原文地址:https://segmentfault.com/a/1190000040693286
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
以上是如何利用CSS background系列屬性實現一些花式的文字效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本







