vuejs query傳參失敗的解決方法:1、開啟對應的程式碼檔案;2、檢視需要傳的資料型別;3、將資料轉換為json格式傳過去即可。

本文操作環境:windows7系統、vue2.5.17版、DELL G3電腦。
vuejs query 傳參失敗怎麼辦?
#vue 使用query傳參頁刷新資料遺失問題
#問題:
使用query傳參,接收頁面刷新後遺失資料。
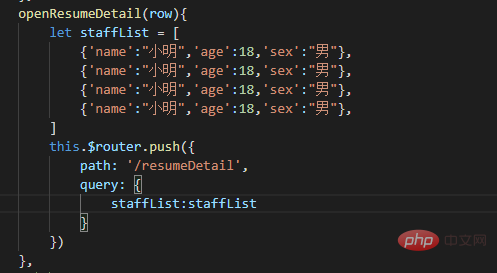
先說明一下,我需要傳的資料是一個數組,來看看我的程式碼怎麼寫的,如下圖

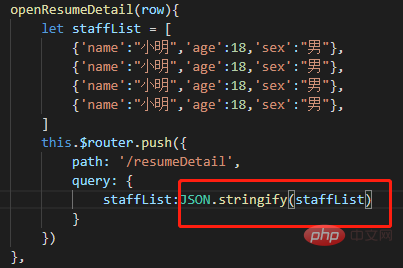
解決方法:
將資料轉換為json格式傳過去

注意:重點來了,千萬要謹記網址列傳資料時一定不能傳object型別
推薦學習:《vue教學》
以上是vuejs query 傳參失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



