vuejs對開發的好處有:1、體積小;2、有更高的運作效率;3、讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上; 4、生態豐富;5、學習成本低。

本文操作環境:windows7系統、vue2.5.17版、DELL G3電腦。
vuejs對開發有啥好處?
vue框架(為什麼要用Vue,好處是什麼)
1、什麼是Vue.js
Vue是一套用於建立使用者介面的漸進式的JavaScript框架。
2、Vue.js的優點
##3、為什麼要使用Vue.js
隨著前端技術的不斷發展,前端開發能夠處理的業務越來越多,網頁也變得越來越強大和動態化,這些進步都離不開JavaScript。在目前的開發中,已經把很多服務端的程式碼放到了瀏覽器中來執行,這就產生了成千上萬行的JavaScript程式碼,他們連接著各式各樣的HTML和CSS文件,但是缺乏正規的組織形式。這也是為什麼越來越多的前端開發者使用JavaScript框架的原因,目前比較流行的前端框架有Angular、Reac、Vue等。 Vue是一款友善的、多用途且高效能的JavaScript框架,它能夠幫助你建立可維護性和可測試性更強的程式碼庫。 Vue是漸進式的JavaScript框架,也就是說,如果你已經有了現成的服務端應用,你可以將Vue作為該應用的一部分嵌入其中,帶來更豐富的互動體驗。或者如果你希望將更多業務邏輯放到前端來實現,那麼Vue的核心庫及其生態系統也可以滿足你的各式需求。
和其他框架一樣,Vue允許你將一個網頁分割成可重複使用的元件,每個元件都包含屬於自己的HTML、CSS、JavaScript,用來渲染網頁中對應的地方。如果我們建立了一個大型的應用,可能需要將東西分割成為各自的元件和文件,使用Vue的命令列工具,使快速初始化一個真實的工程變得非常簡單。1 |
|
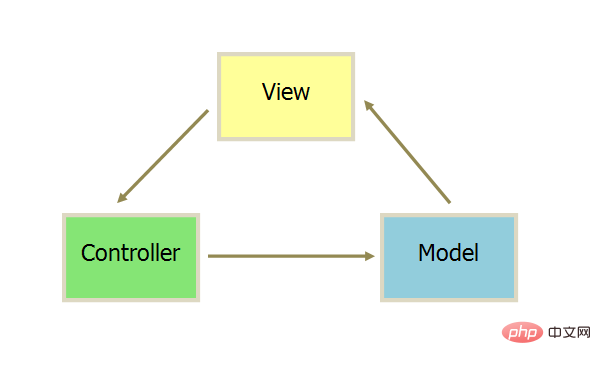
4.1、MVC
MVC的意思是,軟體可以分成三個部分:

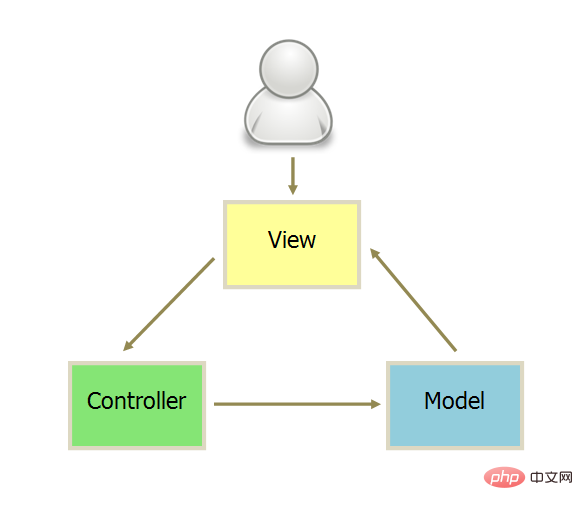
 ##實際上專案中常採用更靈活的方式:
##實際上專案中常採用更靈活的方式:
(1)使用者可以向View發送指令(DOM事件),再由View直接要求Model改變狀態;
(2)使用者也可以直接向Controller發送指令(改變URL觸發hashChange事件),再由Controller發送給view ;
(3)Controller非常薄,只起到路由的作用,而View非常厚,業務邏輯都部署在View,所以有些框架就直接取消了Controller,只保留一個Router(路由器)。
如圖:

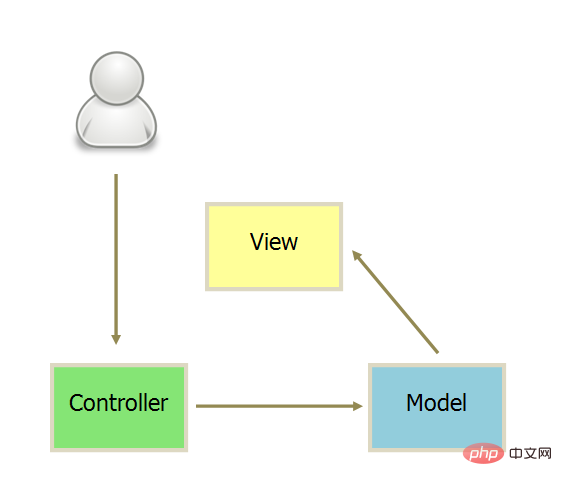
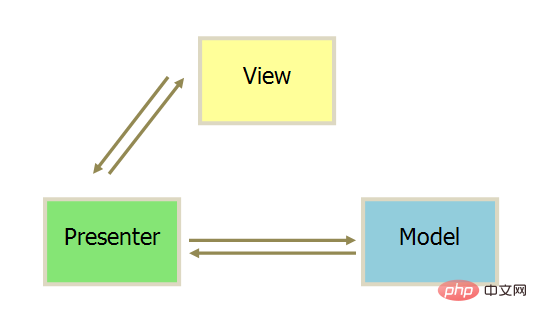
MVP(Model-View-Presenter),是從經典的MVC演變而來的。 Mode提供數據,View負責顯示,Presenter負責邏輯的處理。
MVP和MVC有著重大的差異:
如圖:

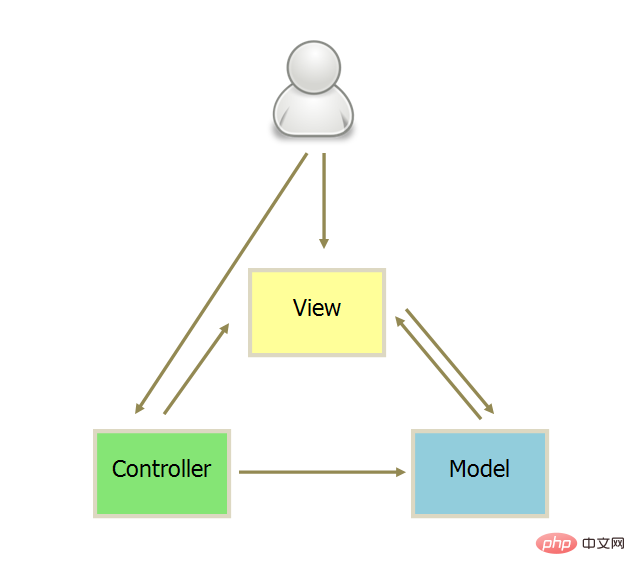
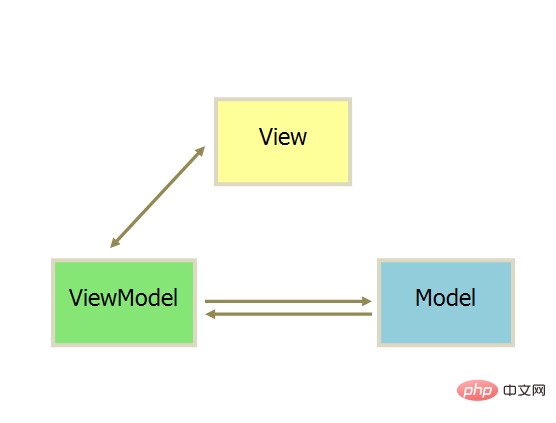
#4.3、MVVM
MVVM(Model-View-ViewModel),它本質上是MVC的改進版,是針對MVC中的View進行了更細緻的分工。 ViewModel將視圖UI和業務邏輯分開,它可以取出Model的數據,同時幫助處理View中由於需要展示內容而設計到的業務邏輯。

MVVM模式與MVP模式類似,唯一的差異是,它採用了資料雙向綁定(data-binding),即View的變動自動反應在ViewModel,反之亦然。
什麼是資料驅動
資料驅動程式是Vue.js最大的特點。在vue中,所謂的資料驅動就是當資料發生變化時,使用者介面會發生對應的變化,開發者不需要手動的去修改DOM。
例如,我們點擊一個button,需要元素的文字做一個「是/否」 的切換操作,在傳統的jQuery中,對於頁面修改的流程通常是:對button綁定事件,然後取得文案對應元素的dom對象,最後根據切換來修改dom對象的文字值。
Vue實作資料驅動
vue實作資料雙向綁定主要採用資料劫持,配合發行者-訂閱者模式的方式,透過 Object.defineProperty () 來劫持各個屬性的 setter 和 getter ,在資料變動時發布訊息給訂閱者,觸發對應監聽回呼。
當一個普通 JavaScript 物件傳給 Vue 實例來作為它的 data 選項時,vue 將遍歷它的屬性,並用 Object.defineProperty 將它們轉換為 getter/setter 。使用者看不到 getter/setter ,但在內部它們讓vue追蹤依賴,在屬性被存取和修改時通知變化。
vue的資料雙向綁定將MVVM作為資料綁定的入口,整合Observer、Compile和Watcher三者,透過Observer來監聽自己的Model的資料變化,透過Compile來解析編譯模板指令(vue中用來解析{{}}模板語法),最後利用Watcher搭起Observer與Compile之間的通訊橋樑,達到資料變化—> 視圖更新;視圖互動變化(input)—> 資料model變更雙向綁定效果。
getter和setter的理解
當印出vue實例下的data物件裡的屬性,它的每個屬性都有兩個對應的get和set方法。顧名思義,get為取值方法,set為賦值方法。正常情況下,取值和賦值是用 obj.prop 的方式,但是這樣做有一個問題,我們如何知道物件的值改變了?
我們可以把get和set理解為function,當我們呼叫物件的屬性時,就會進入到get.屬性(){...} 中,先判斷物件是否有這個屬性,如果沒有,那就加入一個name屬性,並給它賦值;如果有name屬性,那麼就回傳name屬性。可以把get看成一個取值的函數,函數的回傳值就是它拿到的值。
當給實例賦值時,會進入set.屬性(val){...} 中,形參val就是賦給屬性的值,在這個函數裡做了很多事情,例如雙向綁定等等。因為這個值每次都要經過set,其他方式無法對該值做修改。在ES5中,物件原型有兩個屬性,_defineGetter_ 和 #_defineSetter_ ,專門用來給物件綁定get和set。
6.1 什麼是虛擬DOM
在Vue.js 2.0版本中引入了Virtual DOM 的概念,Virtual DOM 其實就是一個以JavaScript物件(VNode節點)作為基礎來模擬DOM結構的樹狀結構,這個樹狀結構包含了整個DOM結構的資訊。簡單來說,可以把Virtual DOM理解為一個簡單的JS對象,並且最少包含標籤名(tag)、屬性(attrs)和子元素對象(children)三個屬性。不同的框架對這三個屬性的命名會有所差異。
6.2 虛擬DOM的作用
虛擬DOM的最終目標是將虛擬節點渲染到視圖上。但是如果直接使用虛擬節點覆蓋舊節點的話,會有很多不必要的DOM操作。例如,一個ul標籤下有很多個li標籤,其中只有一個li標籤有變化,這種情況下如果使用新的ul去替代舊的ul,會因為這些不必要的DOM操作而造成性能上的浪費。
為了避免不必要的DOM操作,虛擬DOM在虛擬節點映射到視圖的過程中,將虛擬節點與上一次渲染視圖所使用的舊虛擬節點做對比,找出真正需要更新的節點來進行DOM操作,從而避免操作其他不需要改動的DOM元素。
其實,虛擬DOM在Vue.js中主要做了兩件事:
6.3 為什麼要使用虛擬DOM
以上是vuejs對開發有啥好處的詳細內容。更多資訊請關注PHP中文網其他相關文章!



