在vuejs中,el的作用為:指明Vue實例的掛載目標,會提供一個在頁面上已存在的DOM元素作為Vue實例的掛載目標;在實例掛載之後,元素可以使用“vm.$el”訪問。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue官方API文件中,對el有以下描述:
https://cn.vuejs.org/v2/api/#el

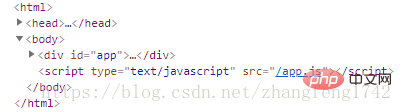
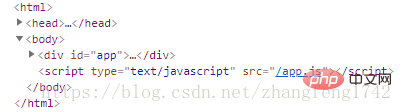
el 的作用大家都知道,用來指明 Vue 實例的掛載目標。我們將重點放在上面兩個紅色嘆號部分,總結一下就是:如果存在render 函數或 template 屬性,則掛載元素會被Vue 產生的DOM 取代;否則,掛載元素所在的HTML 會被提取出來用作模版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="ppp"></div>
</body>
</html>範例1: render 函數渲染的DOM 替換
new Vue({
el: '#ppp',
router,
store,
render: h => h(App)
})
#範例2:字串模版替換
new Vue({
el: '#ppp',
router,
components: { App },
template: '<App/>'
}) 
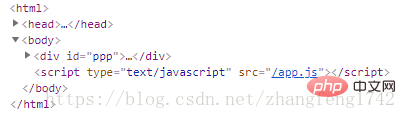
範例3:手動掛載且不存在render函數與template屬性
new Vue({
router,
store,
}).$mount('#ppp')
相關推薦:《vue.js教學》
以上是vuejs el有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


