ajax php實作三級連動選單的方法:1.寫頁數引用一下「sanjiliandong_fengzhuang.js」;2、實作下拉選單的邏輯;3、對下拉選單項目加事件;4、透過AJAX進行遍歷資料庫;5、建立資料的處理頁面。

本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
ajax php怎麼實現三級連動選單?
php ajax的三級連動下拉選單
封裝一個三級聯動,就可以在任何頁面進行引用了
先寫個頁面引用一下這個js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1.首先是頁面載入完成後才運行,所以要在開頭寫上
$(document).ready(function(e) {
//写入方法
});可以先將省、市、區的方法名稱寫出
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2.先考慮下下拉選單的邏輯,先不急寫功能:頁面載入完成後是要三個下拉式選單,選單的元素是select,為每一個選單取個名字,利於寫方法時使用
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3.在執行時是依序顯示省、市、區,然後可以將方法寫入( 1中)的註解處
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
4.三個選單項目是連動的,也就是根據省的不同可以有不同的選項
可以對下拉選單項目加事件,這裡不用點選事件,可以用改變事件change()
(1)點選省,市和區都改變顯示
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})(2)點選市,就區改變顯示
$("#shi").change(function(){ //这里就是改变区的
FillQu();
})這樣,對於邏輯也就是上面的解釋,下面就是對每個方法寫功能了
5.填充省的方法
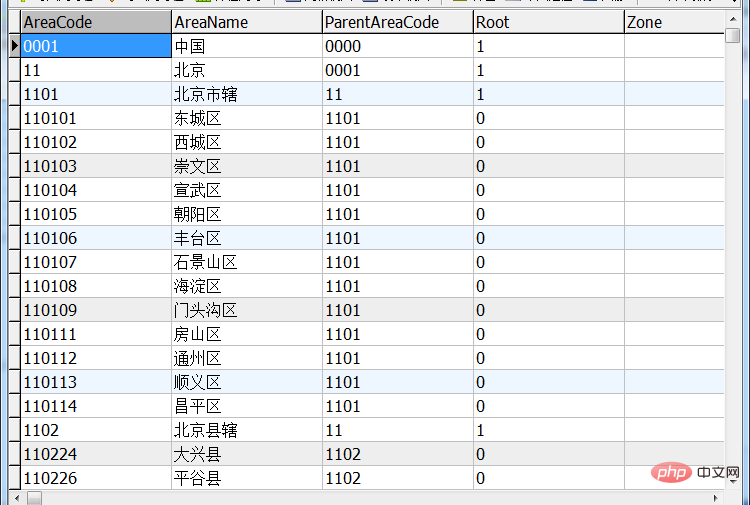
這就要根據表中的信息了,我的表中是這樣的:

#不難看出規律,地區的代號和父級代號能看出,透過11---父級的11,也就是透過省能找到對應的市;然後透過1101---父級的1101,也就是透過市能找到對應的區
省中只有一個中國中的省,那麼直接定義一個代號是“0001”,然後透過AJAX進行遍歷資料庫找出屬於中國的省份
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}資料的處理頁面:
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍處理頁面執行結束之後,在ajax方法中的成功後的方法中寫入結束之後的語句
因為是字串,所以要拆分,行列都要拆封,並且將結果給省的下拉選單中
var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
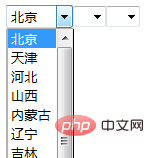
$("#sheng").html(str); //结果放入省的下拉菜单執行引用js的頁面走起效果: 
6.填滿市和區的方法
它的編寫和省差不多,處理頁面也是一樣的,不同的就是傳輸的值
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}在市菜單中定義一個填充省的值,最後遍歷結束時,將值寫入市的下拉式選單中
var pcode = $("#sheng").val(); //将省的值在市中在寫完ajax的遍歷結束時,值寫入市的下拉選單
$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
}區就是定義一個填滿的市的值,最後遍歷時,將值寫入區的下拉選單中
var pcode = $("#shi").val(); //将市值定义在区中在寫完ajax的遍歷結束時,值寫入區的下拉式選單
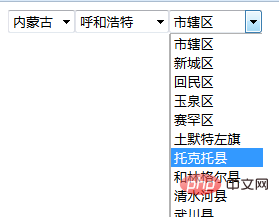
$("#qu").html(str);最後的效果就是改變一個下拉式選單,市和區的下拉式選單都變成

PHP影片教學》
以上是ajax php怎麼實現三級連動菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!



