vuejs怎麼用ajax
方法:1、安裝並引入axios,以「axios([option])」、「axios.get(url[,...])」等方法發送請求。 2.安裝並引入vue-resource,以「this.$http.jsonp(url,[...])」發送請求。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue本身不支援發送AJAX請求,需要使用vue-resource、axios等外掛程式實作。
axios是基於Promise的HTTP請求客戶端,用來發送請求,也是vue2.0官方推薦的,同時不再對vue-resource進行更新和維護。
vuejs使用ajax的方法
#1、安裝axios並引入
1)npm的方式: npm install axios -S
2)bower的方式: bower install axios
3)cdn的方式:<script src="%E2%80%9Dhttps://unpkg." com></script>
2、基本用法
1)axios([options ])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">发送ajax请求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2)axios.get(url[,options]);
傳參方式:
(1)透過url傳參axios('url?key=value&key1=val2').then();
(2) 透過params選項傳參axios('url',{params:{key:value}}).then();
3)axios.post(url,data,[options]);
axios預設傳送資料時,資料格式是Request Payload,並且非常用的Form Data格式,
所以參數必須以鍵值對形式傳遞,不能以json形式傳。
傳參方式:
(1)自己拼接為鍵值對
axios.post(‘url’,’key=value&key1=value1’).then();
(2)使用transformRequest,在請求發送前將請求資料進行轉換
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3)如果使用模組化開發,可以使用qs模組進行轉換
axios本身並不支援發送跨域的請求,沒有提供對應的API,作者也暫沒計劃在axios添加支援發送跨域請求,
所以只能使用第三方庫
跨域請求(使用vue- resource發送跨域請求)
1、使用vue-resource發送跨域請求步驟
- 安裝vue-resource並引入:npm install vue-resource -S
- 基本用法:
使用this.$http.jsonp(url,[ops]) 發送請求
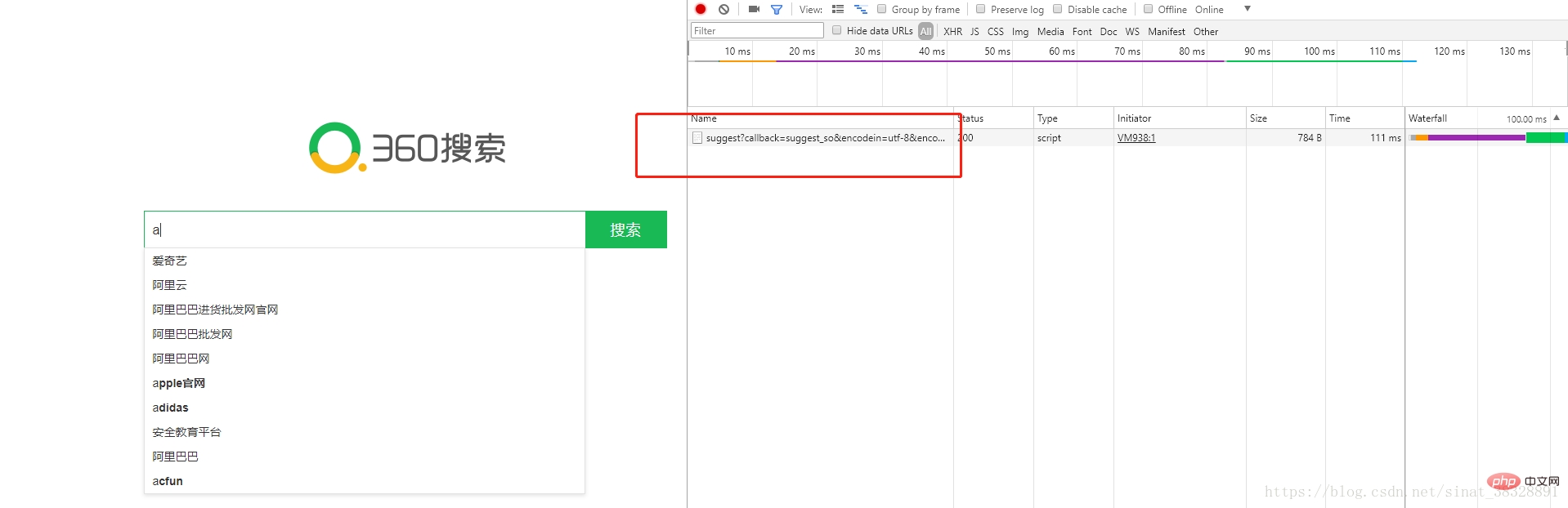
#2、基本使用演示(vuejs怎麼用ajax)
1)打開vuejs怎麼用ajax,然後輸入字符'a'會有一些搜索選項自動提示,如圖

2)複製連結
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=a
3)代碼示範
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>4)結果

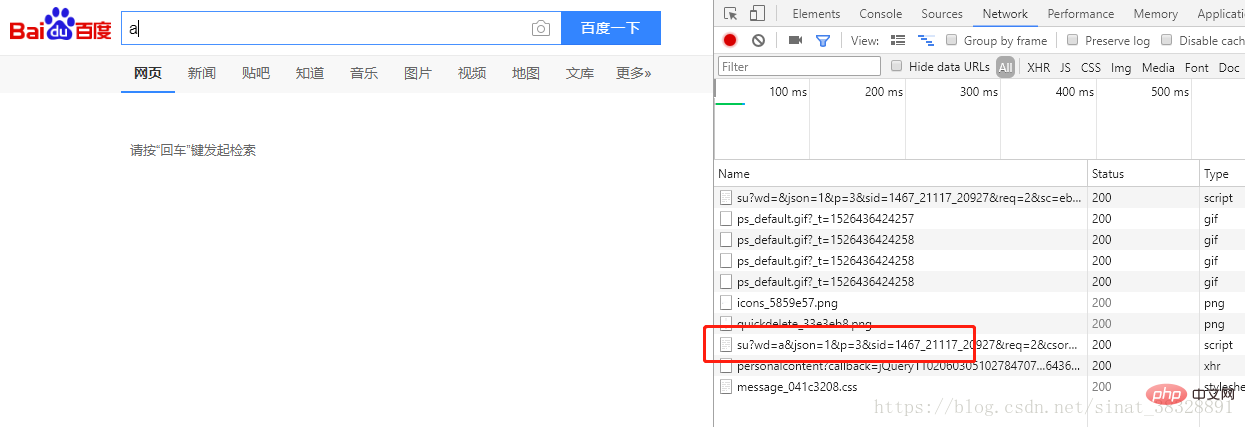
#3、基本範例示範(百度搜尋)
1)要求同360搜尋的要求

2)複製連結
=1526436420943」>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/suwd=a&json 1&p=3&sid=1467_21117_20927&req=2&csor=1&cb=jQuery1102060305102784707_1526436420940&=1526436420943 #1201126436420943264364209320940&=1526436420943)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
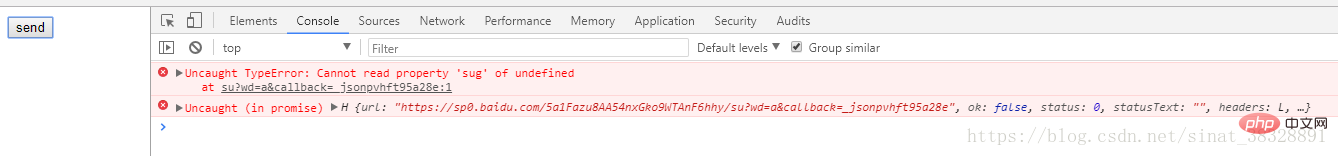
</html>結果會報錯
那這是為什麼呢?
修改過後的程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
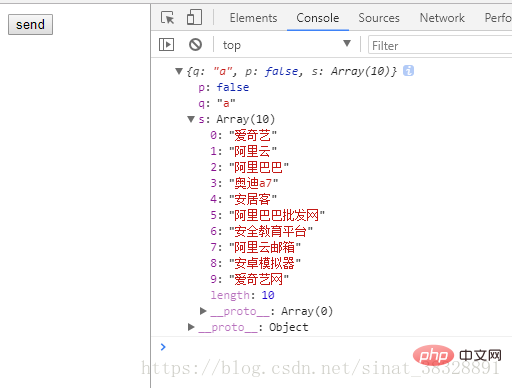
</html>4)結果

以上是vuejs怎麼用ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vuejs怎麼用ajax列表</title>
<style>
.current{
background-color:#CCCCCC;
}
</style>
<!--引入vue、vue-resource文件-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.0"></script>
</head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向键上、下,则不发请求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
</script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
</li>
</ul>
</div>
</body>
</html>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一個特定的版本,而是一種使用多種技術的集合來非同步載入和更新網頁內容的技術。 ajax沒有特定的版本號,但是有一些ajax的變體或擴充:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。






