vuejs1.0與2.0的差別是什麼
區別:1、VUE2.0中必須用根元素包裹所有的程式碼,VUE1.0中不用。 2.組件定義方式不同。 3.生命週期函數不同。 4、vue2.0將vue1.0中所有自帶的過濾器都刪除了,vue2.0要使用過濾器需要自訂,而vue1.0不用。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、在每個元件模板,不在支援片段程式碼
VUE1.0是:
<template> <h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2. 0:必須有根元素,包覆所有的程式碼
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>二、元件定義方式不同
VUE1.0定義元件的方式有:
Vue.extend 這種方式,在2.0裡面有,但是有一些改動
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});VUE2.0定義組件的方式則更為簡單
var Home={
template:'' -> 相当于Vue.extend()
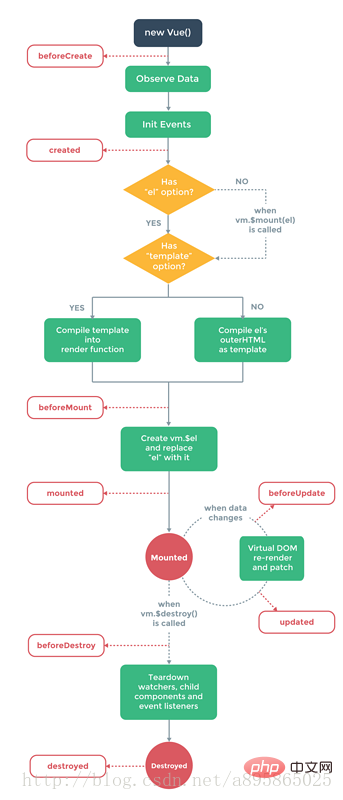
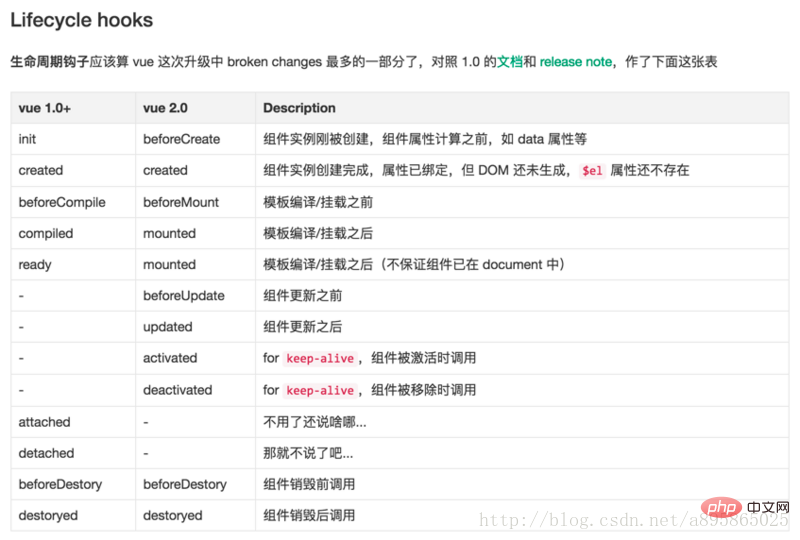
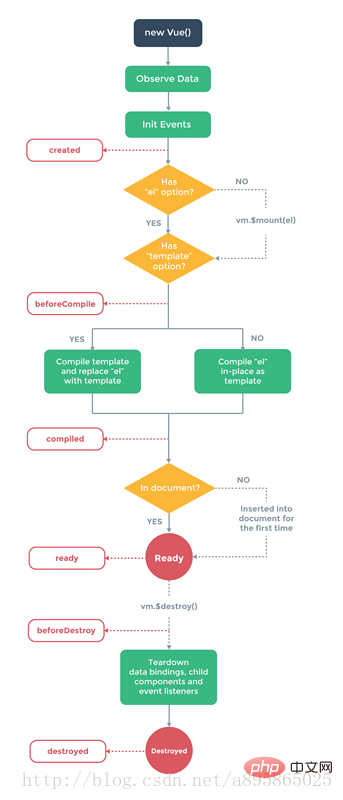
};三、生命週期的變化
1、1.0的生命週期:
| 解釋 | |
|---|---|
| 元件剛剛被創建,但Data、method等屬性還沒被計算出來 | |
| 元件建立已經完成,但DOM還沒被產生出來 | |
| 範本編譯之前 | |
| 模板編譯之後 | |
| 元件準備(平常用得較多) | |
| 在vm.$el 插入DOM時呼叫 | |
| 在vm.$el從DOM 刪除時呼叫 | |
| #元件銷毀之前 | ##destoryed |

| ##beforeCreate | |
|---|---|
| #created | 元件建立已經完成,但DOM還沒被生成出來 |
| beforeMount | 模板編譯之前 |
| mounted | 模板編譯之後,元件準備 |
| beforeUpdate | 元件更新之前(資料等變動的時候) |
| updated | 元件更新之後(資料等變動的時候) |
| activated | for keep-alive,元件被啟動時呼叫 |
| deactivated | for keep-alive,元件被移除時呼叫 |
| beforeDestory | 元件銷毀之前 |
| destoryed | 元件銷毀之後 |