深入淺析Angular怎麼使用動畫
這篇文章帶大家了解Angular 動畫,希望對大家有幫助! !

1. 狀態
1.1 什麼是狀態
狀態表示的是運動的元素在運動的不同時期所呈現的樣式。 【相關教學推薦:《angular教學》】

#1.2 狀態的類型
在Angular 中,有三種類型的狀態,分別為:void、*、custom

1.3 進出場動畫進場動畫是指元素被創造後以動畫的形式出現在使用者面前,進場動畫的狀態用##void:當元素在記憶體中建立好但尚未被加入到DOM
*:元素被插入到或將元素從DOM中刪除時會發生此狀態DOM
樹之後的狀態,或是已經在DOM樹中的元素的狀態,也叫預設狀態custom:自訂狀態,元素預設就在頁面之中,從一個狀態移動到另一個狀態,例如面板的折疊和展開。
void => * 表示,別名為:enter

* => void,別名:leave

BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {}todo 之刪除任務和新增任務
<!-- 在 index.html 文件中引入 bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h2 id="Todos">Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 删除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}trigger
方法用於建立動畫,指定動畫名稱- ##transition
方法用於指定動畫的運動狀態,出場動畫或入場動畫,或自訂狀態動畫。
- style
方法用來設定元素在不同的狀態下所對應的樣式
- animate
方法用於設定運動參數,例如動畫運動時間,延遲事件,運動形式
@Component({ animations: [ // 创建动画, 动画名称为 slide trigger("slide", [ // 指定入场动画 注意: 字符串两边不能有空格, 箭头两边可以有也可以没有空格 // void => * 可以替换为 :enter transition("void => *", [ // 指定元素未入场前的样式 style({ opacity: 0, transform: "translateY(40px)" }), // 指定元素入场后的样式及运动参数 animate(250, style({ opacity: 1, transform: "translateY(0)" })) ]), // 指定出场动画 // * => void 可以替换为 :leave transition("* => void", [ // 指定元素出场后的样式和运动参数 animate(600, style({ opacity: 0, transform: "translateX(100%)" })) ]) ]) ] })登入後複製<li @slide></li>
登入後複製
Angular注意:要設定動畫的運動參數,需要將會將
void狀態清空為預設狀態trigger("slide", [ transition(":enter", [ style({ opacity: 0, transform: "translateY(40px)" }), animate(250) ]), transition(":leave", [ animate(600, style({ opacity: 0, transform: "translateX(100%)" })) ]) ])登入後複製
animate方法的一個參數更改為字串類型
3. 關鍵影格動畫// 动画执行总时间 延迟时间(可选) 运动形式(可选) animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))登入後複製
關鍵影格動畫使用
keyframes 方法定義<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])</pre><div class="contentsignin">登入後複製</div></div>4. 動畫回呼
提供了和動畫相關的兩個回呼函數,分別為動畫開始執行時和動畫執行完成後<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li></pre><div class="contentsignin">登入後複製</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}</pre><div class="contentsignin">登入後複製</div></div>#5. 創建可重複使用動畫
將動畫的定義放置在單獨的檔案中,方便多元件呼叫。
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})抽取具體的動畫定義,方便多動畫呼叫。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])呼叫動畫時傳遞運動總時間,延遲時間,運動形式
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
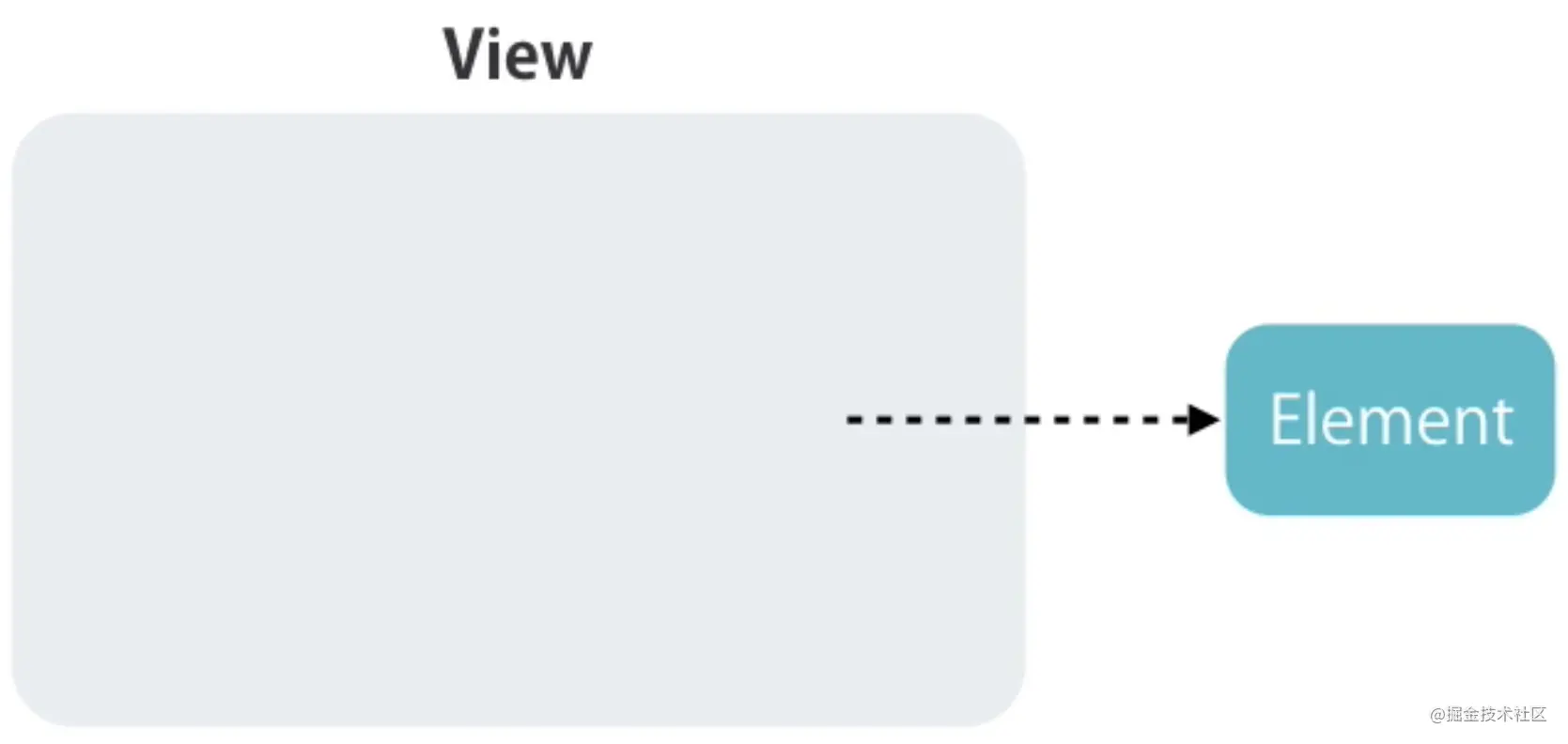
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))6. 查詢元素執行動畫
Angular 中提供了query 方法尋找元素並為元素建立動畫<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查询子级动画 使其执行
query("@slide", animateChild())
])
])
]</pre><div class="contentsignin">登入後複製</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container" @todoAnimations>
<h2 id="Todos">Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div></pre><div class="contentsignin">登入後複製</div></div>預設情況下,父級動畫和子級動畫依照順序執行,先執行父級動畫,再執行子級動畫,可以使用
方法讓其並行<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])</pre><div class="contentsignin">登入後複製</div></div>7. 交錯動畫
提供了stagger 方法,在多個元素同時執行同一個動畫時,讓每個元素動畫的執行依序延遲。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])</pre><div class="contentsignin">登入後複製</div></div>
staggerAngular方法只能在
8. 自訂狀態動畫query方法內部使用
提供了state 方法用於定義狀態。
 預設程式碼解析
預設程式碼解析
<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}建立動畫
trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
9. 路由动画

为路由添加状态标识,此标识即为路由执行动画时的自定义状态
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]通过路由插座对象获取路由状态标识,并将标识传递给动画的调用者,让动画执行当前要执行的状态是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}将 routerContainer 设置为相对定位,将它的直接一级子元素设置成绝对定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}创建动画
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多编程相关知识,请访问:编程视频!!
以上是深入淺析Angular怎麼使用動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效打字機動畫是一種常見且引人注目的特效,常用於網站的標題、標語等文字展示上。在Vue中,我們可以透過使用Vue自訂指令來實現打字機動畫效果。本文將詳細介紹如何使用Vue來實現此特效,並提供具體的程式碼範例。步驟1:建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建立一個新的Vue項目,或手動在HT
 主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
本站需要重新寫作的內容是:9需要重新寫作的內容是:月需要重新寫作的內容是:23需要重新寫作的內容是:日消息,動畫影集《明日方舟》的第二季主線劇《明日方舟:冬隱歸路》公佈定檔需要重新寫作的內容是:PV,將於需要重新寫作的內容是:10需要重新寫作的內容是:月需要重新寫作的內容是:7需要重新寫作的內容是:日需要重新寫作的內容是:00:23需要重新寫作的內容是:正式上線,點此進入主題官網。需要重新寫作的內容是:本站注意到,《明日方舟:冬隱歸路》是《明日方舟:黎明前奏》的續作,劇情簡介如下:為阻止感染者群組






