vuejs有指令嗎
vuejs有指令。 Vuejs的指令是以「v-」開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,可以將指令看成特殊的HTML特性。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs有指令。
Vue中什麼是指令
#Vue.js的指令是以v-開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素加入一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
VueJS透過稱為指令的新屬性來擴充HTML。
ViueJS透過內建的指令來為應用程式新增功能。
VueJS允許你自訂指令。
指令的特徵
#所有指令都包含在Vue實例管理的範圍內。
vueJS指令是擴充的HTML屬性,帶有前綴v-。
v-model指令把元素值(例如輸入域的值)綁定到應用程序,儲存值。
vuejs常用指令
#Vue.js提供了一些常用的內建指令,接下來我們將介紹以下幾個內建指令:
- v-if指令
- v-show指令
- #v-else指令 ##v-for指令
- v-bind指令
- v-on指令
#v-if指令
v-if是條件渲染指令,它根據表達式的真假來刪除和插入元素基本語法:
v-if="expression"
expression是一個傳回布林值的表達式,表達式可以是一個布林屬性,也可以是一個返回布林的運算式。
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})v-show指令
v-show和v-if區別。v-show不管條件是否成立,都會渲染html,而v-if只有條件成立才會渲染
而使用v-show的p只是更改了它的樣式display: none;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})v-else指令
#v-else指令與v-if或v-show同時使用,v-if條件不成立則會顯示v-else內容<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-for指令
#v-for指令基於一個數組渲染一個列表,它和JavaScript的遍歷語法相似v-for="item in list"
list是數組,item是目前遍歷的陣列元素
v-for="(item,index) in list"其中index是目前迴圈的索引,下標從0開始

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind指令
v-bind動態地綁定一個或多個特性,在其名稱後面可以帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),如v-bind: classclass可以和v-bind:class同時存在,也就是說有class了,再添加v-bind:class並不會覆蓋原來的樣式類,而是在原來基礎上添加新的類名<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>v-on指令
v-on用於監聽DOM事件,用法和v-bind類似,例如給button新增點擊事件 ##以下是一個點擊隱藏和顯示p文字段落的程式碼
##以下是一個點擊隱藏和顯示p文字段落的程式碼
<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
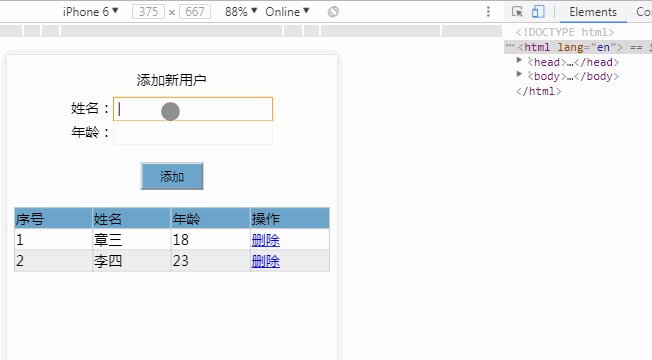
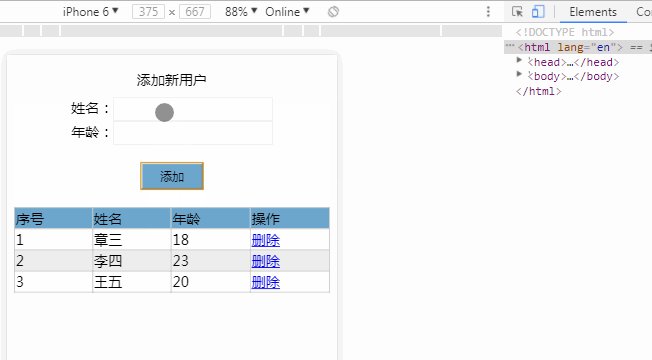
})<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
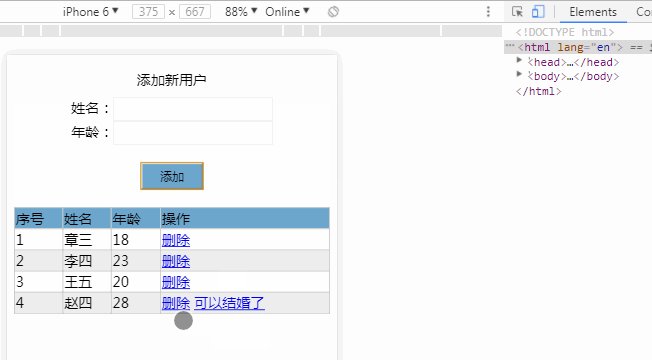
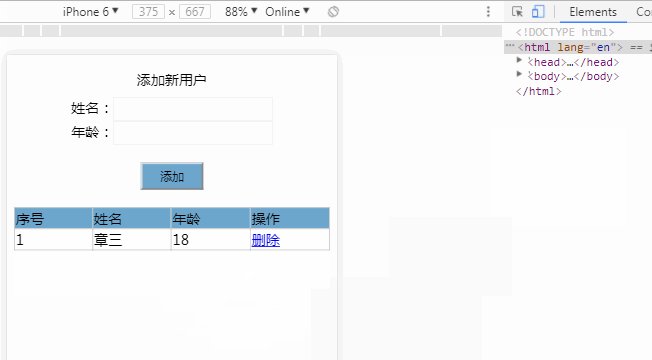
<td>
<a href="javascript:;" @click="deleteItem(index)">删除</a>
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
}) 相關推薦:《 vue.js教程
相關推薦:《 vue.js教程以上是vuejs有指令嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 泰拉瑞亞怎麼用指示取得物品? -泰拉瑞亞怎麼收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亞怎麼用指示取得物品? -泰拉瑞亞怎麼收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亞怎麼用指示取得物品?一、什麼是泰拉瑞亞給予物品指令在泰拉瑞亞遊戲中,給予物品指令是一項非常實用的功能。透過這個指令,玩家可以直接取得需要的物品,而不必費力地去打怪或傳送到某個地點。這樣可以大大節省時間,提高遊戲的效率,讓玩家更專注於探索和建立世界。總的來說,這個功能讓遊戲體驗變得更加流暢和愉快。二、如何使用泰拉瑞亞給予物品指令1.打開遊戲並進入遊戲介面。 2.按下鍵盤上的「Enter」鍵,開啟聊天視窗。 3.在聊天視窗中輸入指令的格式:「/give[玩家名稱][物品ID][物品數量]」。
 使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧隨著行動應用的普及和用戶需求的不斷增長,安卓應用的開發越來越受到開發者的關注。在開發安卓應用程式時,選擇合適的技術堆疊至關重要。近年來,Vue.js和Kotlin語言逐漸成為安卓應用程式開發的熱門選擇。本文將介紹使用Vue.js和Kotlin語言開發安卓應用程式的一些技巧,並給出對應的程式碼範例。一、搭建開發環境在開始
 使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python開發資料視覺化應用的一些技巧引言:隨著大數據時代的到來,資料視覺化成為了一個重要的解決方案。而在資料視覺化應用的開發中,Vue.js和Python的組合能夠提供靈活性和強大的功能。本文將分享一些使用Vue.js和Python開發資料視覺化應用的技巧,並附上對應的程式碼範例。一、Vue.js簡介Vue.js是一款輕量級的JavaSc
 如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue實現仿QQ聊天氣泡特效在現今的社交時代,聊天功能已成為了手機應用程式和網頁應用程式的核心功能之一。而聊天介面中最常見的元素之一就是聊天氣泡,它可以清楚地將發送者和接收者的訊息區分開來,有效地提高了訊息的可讀性。本文將介紹如何使用Vue實現仿QQ聊天氣泡特效,以及提供具體的程式碼範例。首先,我們需要建立一個Vue元件來表示聊天氣泡。組件包含兩個主要部分
 Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享
Aug 01, 2023 pm 08:14 PM
Vue.js與Lua語言的融合,建構遊戲開發的前端引擎的最佳實踐和經驗分享引言:隨著遊戲開發的不斷發展,遊戲前端引擎的選擇成為了一個重要的決策。在這些選擇中,Vue.js框架和Lua語言都成為了眾多開發者的關注點。 Vue.js作為一款受歡迎的前端框架具有豐富的生態系統和便捷的開發方式,而Lua語言則因其輕量級和高效性能在遊戲開發中得到廣泛應用。本文將探討如何將
 如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js實現圖表上的資料篩選和排序功能在網頁開發中,圖表是一種非常常見的資料展示方式。使用PHP和Vue.js可以輕鬆實現圖表上的資料篩選和排序功能,使用戶能夠自訂查看圖表上的數據,提高資料的視覺化效果和使用者體驗。首先,我們需要準備一組資料供圖表使用。假設我們有一個資料表格,包含姓名、年齡和成績三列,資料如下:姓名年齡成績張三1890李
 使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl語言開發高效的網路爬蟲和資料抓取工具近年來,隨著網路的快速發展和資料的日益重要,網路爬蟲和資料抓取工具的需求也越來越大。在這個背景下,結合Vue.js和Perl語言開發高效率的網路爬蟲和資料抓取工具是個不錯的選擇。本文將介紹如何使用Vue.js和Perl語言開發這樣一個工具,並附上對應的程式碼範例。一、Vue.js和Perl語言的介
 Vue.js與Dart語言的集成,建構跨平台行動應用的思路
Jul 30, 2023 pm 10:33 PM
Vue.js與Dart語言的集成,建構跨平台行動應用的思路
Jul 30, 2023 pm 10:33 PM
Vue.js與Dart語言的集成,建構跨平台行動應用的思維在行動應用開發領域,跨平台的開發框架得到了越來越多的關注。 Vue.js是一種用於建立使用者介面的JavaScript框架,而Dart語言是由Google開發的一種用於建立跨平台應用的語言。本文將探討如何將Vue.js與Dart語言集成,以建立跨平台行動應用程式。一、Vue.js簡介Vue.js被認為是一種輕






